11 Great Examples of Hybrid Mobile Apps
These hybrid app examples show you can build high-quality mobile apps without the cost and complexity of native development.
Hybrid apps offer a lot of advantages over native apps. Most notably, they’re quicker (and therefore cheaper) to build and maintain. That’s why some of the biggest companies in the world chose to go the hybrid route.
Perhaps you’re still skeptical that hybrid apps can provide the same level of user experience. If so, read on. We'll show you a few examples of hybrid apps from several huge brands that show you that hybrid can actually be the best way to go.
Looking to build your own hybrid app? MobiLoud gives you a way to turn your website into incredible mobile apps for minimal lift and expense, with little to no overhead. Click here to learn more.
What Are Hybrid Apps?
A hybrid app is a mobile application that uses a combination of web technologies and mobile app frameworks.
This allows hybrid apps to function the same on the web and on mobile devices, without needing a unique build for each.
Hybrid app development is often used to convert web apps to mobile apps. The hybrid app reuses a lot of the code from the web app, while being able to function on iOS and Android devices, like a native mobile app would.
The result is a much quicker time to market, and less complexity maintaining each platform, as there is shared code across each.
11 High-Quality Hybrid App Examples
Hybrid apps are, in a sense, a shortcut to launching mobile apps.
Shortcuts might work for small businesses, but it’s not going to fly for big brands, right?
Not necessarily. The following hybrid app examples show there can be very little difference in the end product between native and hybrid apps.
Here are some examples of the best hybrid apps out there today:
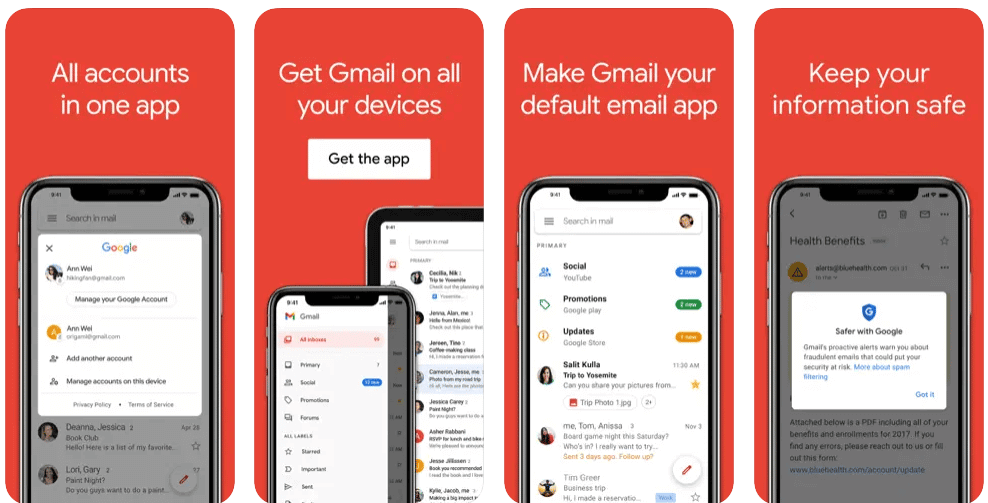
Gmail

One of the most popular and ubiquitous apps in the world, Gmail, is widely believed to be an example of hybrid development.
The tech stack behind Gmail is extensive (as you'd expect from a Google product), and proprietary (as you'd also expect from Google). But it is routinely accepted that the app uses webviews and HTML in places to provide a consistent cross-platform experience.
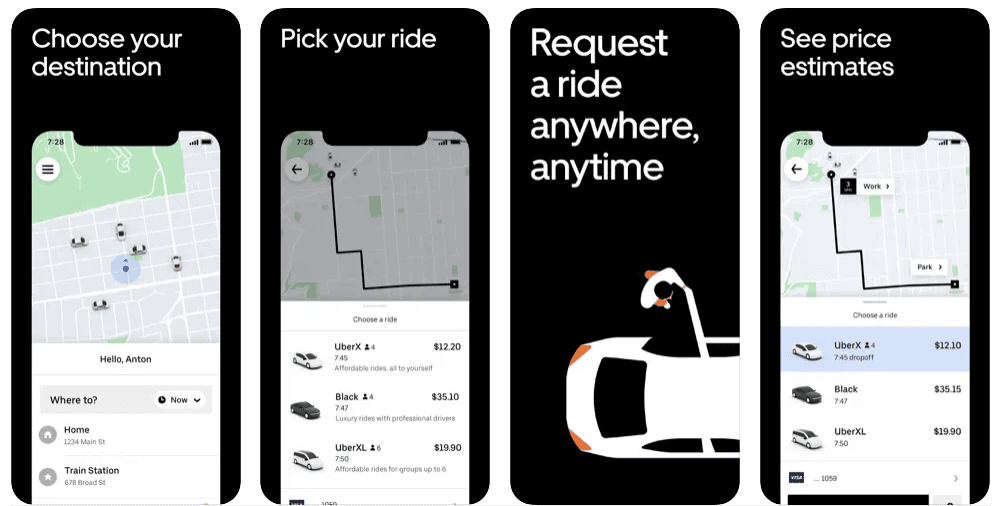
Uber

The Uber mobile app is another of our popular hybrid app examples. It uses webviews to show content from m.uber.com inside a dedicated browser in the app. This allows the platform to remain consistent across its apps on all different platforms - an important thing when you may have a driver on Android and a customer on iOS.
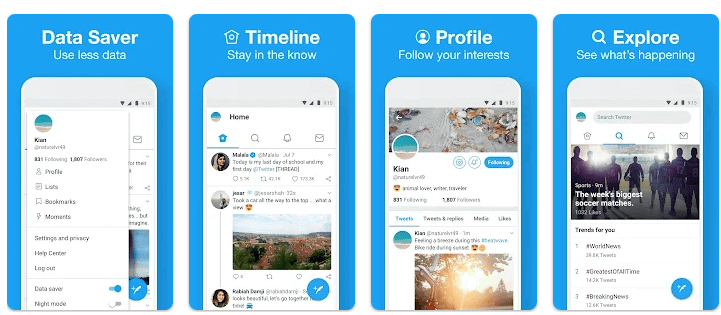
Twitter Lite

Twitter's downsized Twitter Lite app is an example of a cross-platform web/mobile hybrid app.
It's basically a Progressive Web App - which is what you'll see when you access mobile.twitter.com. But it's also available for download in the Google Play Store as an actual mobile app, using a very basic webview setup to allow users to install the app directly on their device.
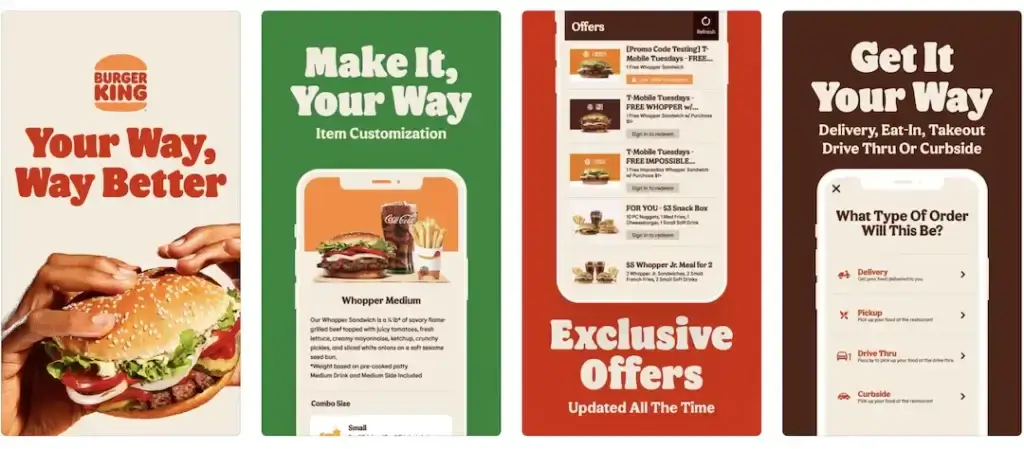
Burger King

Burger King uses the Ionic Framework, a widely-used hybrid app development platform.
This case study looks at how they used the Ionic-based tool Capacitor to use their existing UI library across multiple platforms.
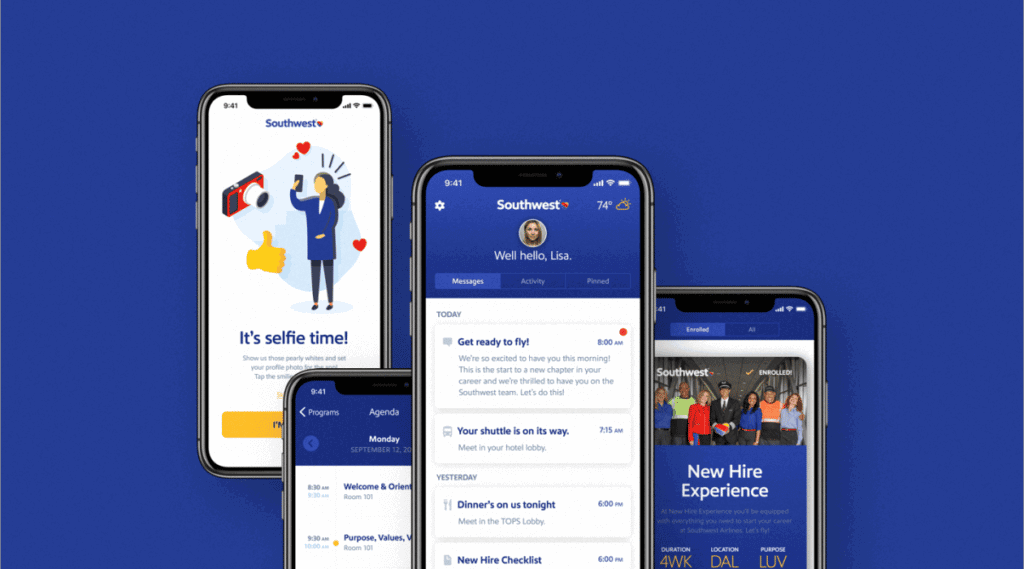
Southwest Airlines

Southwest Airlines used Ionic to build their SWA U app, built for onboarding and assisting new hires. The app utilizes one codebase, which covers both Android and iOS platforms.
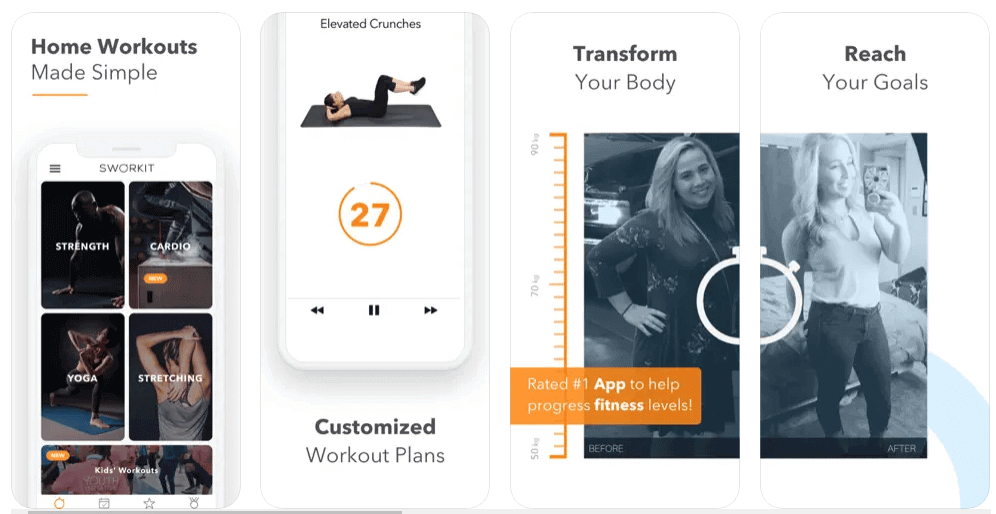
Sworkit

Sworkit, a fitness app with over 2.5 million active users, is built with a combination of web frameworks HTML, CSS and JavaScript. It uses the Ionic and Cordova hybrid app development frameworks to allow it to function as a cross-platform hybrid app.
There are nine apps in total under the Sworkit banner, all using Ionic. Founder Ryan Hanna states that the hybrid app approach cut development time in half and saved more than $200,000 for the business.
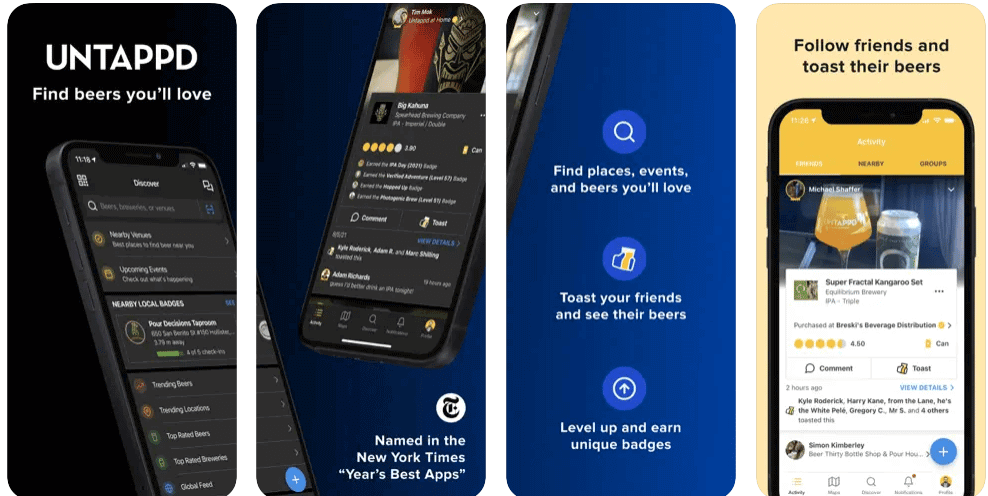
Untappd

Untappd, a community beer-rating app, is a hybrid app. It initially used PhoneGap and Cordova to build a multi-platform app, and has since progressed into using Ionic to build a user interface with native elements to support their existing web code.
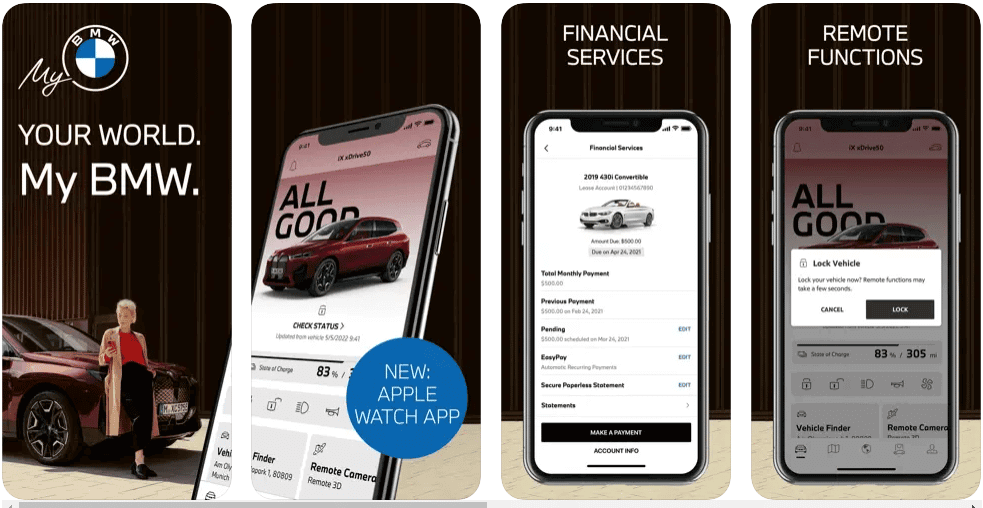
BMW

The My BMW App is another of our top hybrid app examples. It utilizes Flutter, yet another multi-platform development framework.
BMW moved to hybrid development for their app in 2018, when they realized there had become too many discrepancies between their iOS and Android apps. The solution was to use Flutter, and build hybrid apps that work on multiple operating systems.
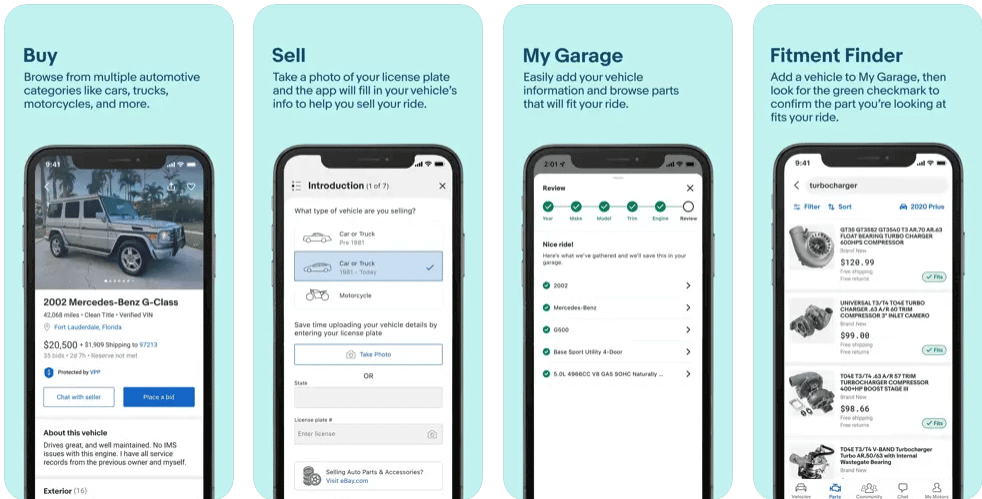
eBay

eBay built their dedicated app for buying and selling cars, eBay Motors, as a hybrid app. The app, like BMW’s, uses Flutter, sharing 98.3% of code across its Android and iOS apps.
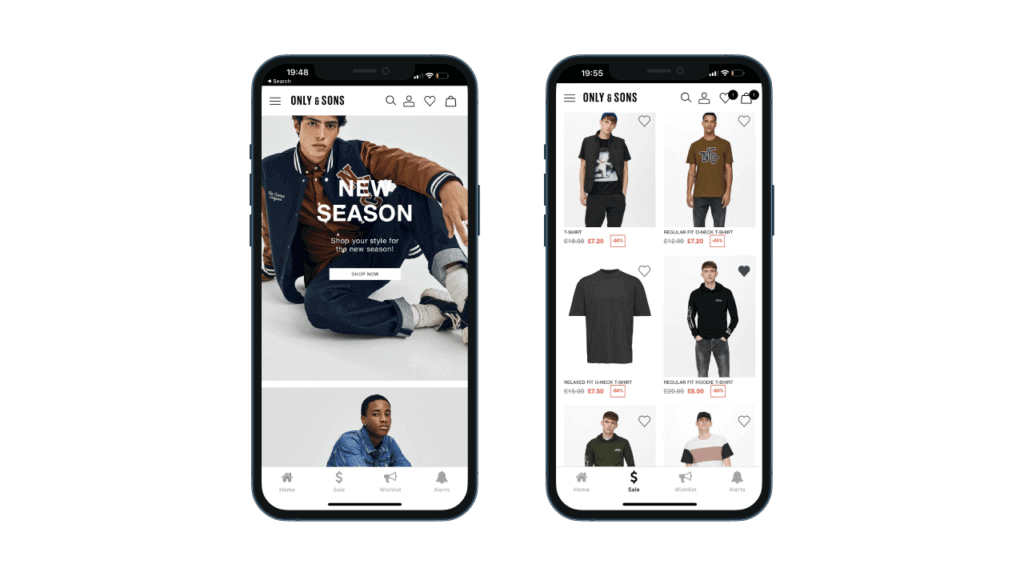
Only & Sons

The Only & Sons shopping app uses MobiLoud, a hybrid app development tool that makes it simple to convert a website to mobile apps with a native experience.
Only & Sons is just one brand under the Bestseller umbrella, which features more than 20 brands in total. They've also gone the hybrid route with the ONLY - Women's Fashion app, and are in the process of converting several other native apps to hybrid apps with MobiLoud.
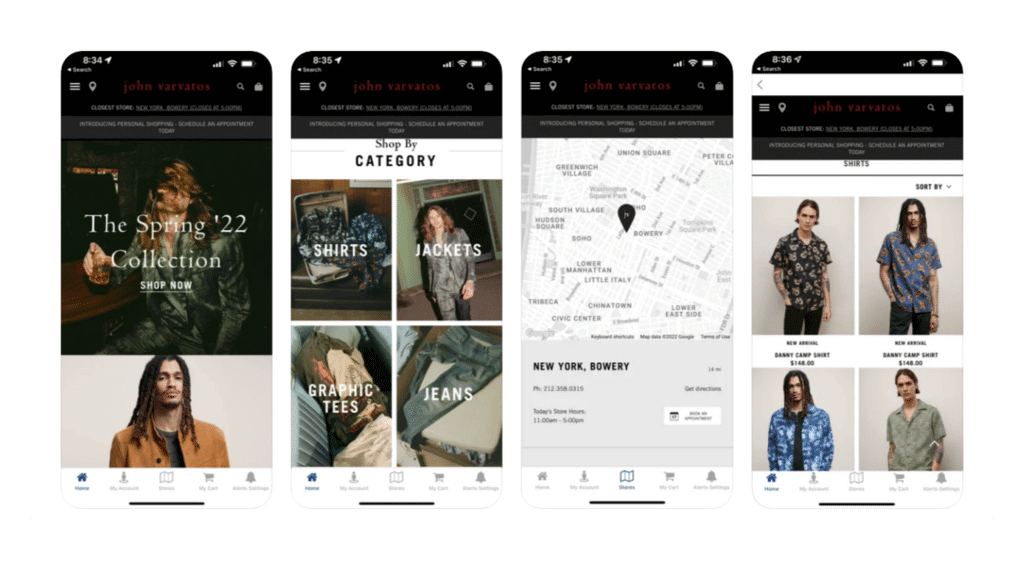
John Varvatos

The John Varvatos shopping app is another of our hybrid app examples using MobiLoud. The brand used this solution to launch their mobile shopping apps for Android and iOS, after first building a large following through their website and physical retail stores.
In this case study, their director of IT discusses how hybrid development allowed them to launch their own ecommerce app, despite having no mobile app developers on their team, or the budget to pay for a native app project.
Want to build great apps like John Varvatos, Only & Sons and so many more? MobiLoud is your answer. Get in touch with us now and see what MobiLoud can do for you.
Advantages of Hybrid Apps vs Native Apps
Why do all these companies prefer a hybrid approach to native app development?
Here are a few advantages of a hybrid app over a native app:
- It saves time. Instead of coding multiple apps in different frameworks, you only need to build once. Cutting development time in half (or more than half, if you can reuse your web code).
- It’s more cost-effective. Less development time also means a much lower cost, with less time spent paying costly developers.
- There’s one code base to maintain. There’s much less complexity going forward, as much of your code can be reused across each platform. That makes updates, maintenance and bugfixes significantly easier.
- You’re able to maintain cross-platform consistency. It’s easier to keep your UI, UX and messaging consistent across each platform, and you don’t need to worry about your Android app working differently to your iOS app.
There are some disadvantages to hybrid apps as well. In the past, they tended to perform worse than native apps. It can also be tricky to make hybrid apps look great in different environments. For example, what looks great on web may look off on an Android device.
But with the hybrid app tools available today, it’s much easier to make great-looking hybrid apps that are indistinguishable from native apps. The hybrid app examples from this post can attest to that.
You can read a deeper dive into hybrid, native and web apps, including the key differences and advantages of each, in this post.
How Hybrid Apps Work
There are a number of ways to create a hybrid application.
First, there are several hybrid app development frameworks. We've mentioned a few already in the examples above.
These frameworks require a dev team to build and maintain. They're more efficient than coding in different frameworks for each app, but if you only have web developers on your team, they'll require additional expertise.
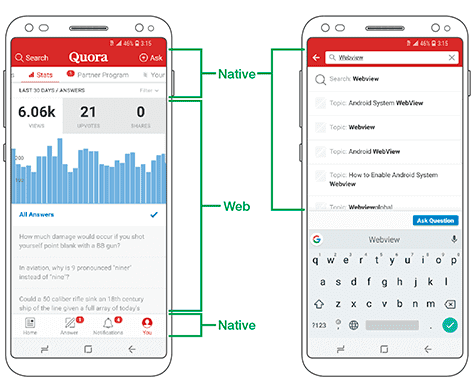
Most hybrid app platforms use “webviews” in some form. Briefly touched on earlier, a webview is like a dedicated browser window within an app, that shows a live version of the mobile-optimized website.
You add mobile UI elements around the webview, which make it look and feel like a native app, despite the majority of the app coming from the existing web code.

Hybrid App Platforms and Tools
Here are some of the most popular frameworks and tools used for building hybrid apps.
Ionic
Ionic is used by brands including Burger King and Southwest Airlines from our hybrid app examples above. Others using Ionic include Disney, T-Mobile and the BBC.
It’s an open-source framework with a large and active community. It supports multiple web frameworks, letting developers translate their web code to a native mobile UI.
Cordova
Apache Cordova is, like Ionic, a cross-platform, open source framework, built to allow you to reuse web code and build hybrid mobile apps. Cordova used to power a tool called PhoneGap (which has since been discontinued), a simplified and user-friendly way to translate a web app to mobile apps.
Untappd was originally built with this solution (though it’s since transitioned mostly to Ionic).
Flutter
Flutter is a hybrid app framework developed by Google. It gives you the ability to build high-quality, sophisticated cross-platform apps and hybrid app examples like those featured above.
We mentioned eBay and BMW who use Flutter. Other examples include Toyota, The New York Times, CapitalOne, and apps from Google themselves.
Meteor
Meteor is a slightly lower-profile hybrid app framework, compared to the likes of Flutter and Ionic. There aren't as many well-known hybrid app examples to be found from Meteor, but it does allow you build cross-platform apps that share code across desktop web, mobile web, iOS and Android.
React Native
React Native is a cross-platform framework developed by Facebook/Meta. Meta uses this in all of their apps, and a number of other huge brands - such as Microsoft, Shopify, Tencent, Walmart and the NFL - also use React Native.

It essentially allows you to reuse the majority of your code across iOS and Android apps, instead of coding two separate apps. However, despite what a lot of people claim, it's not technically a hybrid app framework. That's because it doesn't combine web technologies with mobile app development. You don't build hybrid apps in React Native, rather you build cross-platform native apps.
The number of apps, as well as the profile of these apps, makes React Native one of the popular cross-platform development frameworks today. However, if we're being strict about what is and isn't considered a "hybrid" app, then apps built with React Native don't meet the criteria.
MobiLoud
The tools above are all hybrid development frameworks. They save time over native development. But they do require a developer or a team of app developers to utilize.
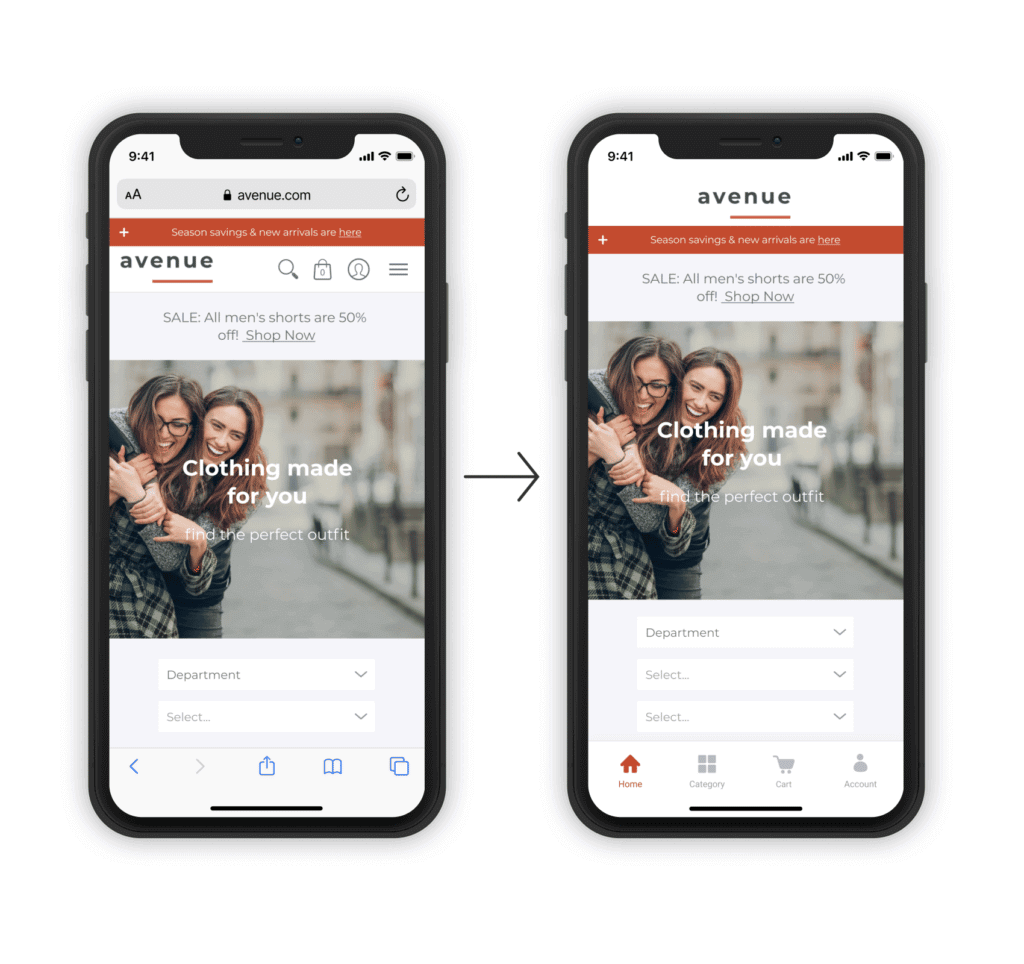
Our tool, MobiLoud, is a bit different. It’s a no-code app builder that uses webviews to create Android and iOS versions of your existing website or web app. Trusted by 2,000+ brands worldwide, including Jack & Jones, Vero Moda, and Estee Lauder, with 150+ reviews averaging 4.8/5.
MobiLoud adds to the webview (a live version of your website) native UI elements to create a clean, high-quality app with a native mobile feel. It’s quicker and more cost-effective than building with a hybrid app framework like Ionic or Flutter, yet gives you 90% of the functionality.

The other element that makes MobiLoud different to the likes of Ionic and Flutter is that MobiLoud is a service, not just a framework or DIY app builder. Our team builds your hybrid apps based on your configuration and needs, and we take care of maintenance and updates too.
That makes it a great fit for anyone wanting to build a hybrid app, but doesn’t necessarily have the resources (or want to spend them) on a development team.
Build Your Hybrid Application with MobiLoud Now
It takes just 2 weeks to launch an app with MobiLoud, for low four-figures up front. As sophisticated as hybrid app frameworks have become, you’re not going to get anywhere near this in terms of time and cost with another solution, whether you’re paying in-house or freelance developers.
Getting started with MobiLoud is simple.
- First, book a free consultation to discuss your project.
- Sign up for a MobiLoud plan. Plans require no long-term commitments, a 60 day money-back guarantee, and start from $399/mo plus a one-time setup fee.
- Our team will do all the heavy lifting to bring your hybrid app to life, including all coding, tweaking your UI for the apps and testing to ensure the apps are fast and bug-free.
- We ship the final build, we submit your app to the Apple and Google Play app stores, taking care of 100% of the submission process (which is notoriously complicated for first-time app publishers).
- Once your app is live, we'll handle all updates, tweaks, bugfixes and maintenance for your mobile apps as long as your MobiLoud subscription is active, helping you keep delivering a modern and professional UX to your users.
Anyone with a mobile-optimized website can launch hybrid apps with MobiLoud. It requires zero code on your part (although there is space to make customizations to the code if you should want or need to).
You’ll retain 100% of the functionality of your website, while building mobile apps that look, feel and perform almost exactly like native apps.
We also stay with you to keep your apps up to date and maintained. The cost of the MobiLoud subscription is less than what you’d spend to keep a developer on staff doing the same.
Get started with a free preview of your app, or schedule a free, personalized demo to start building your mobile app with MobiLoud.
FAQs
Convert your website into a mobile app












