How to Set Up Push Notifications for Your PWA (iOS and Android)
- Push notifications are a powerful feature to add to your Progressive Web App (PWA).
- You can set up and send PWA push notifications using push service like OneSignal, which requires little to no coding.
- Web push notifications are good, but native mobile push notifications are even better.
- To send push notifications to mobile users without restrictions, convert your PWA into a mobile app with MobiLoud.
Push notifications are one of the top reasons to build a Progressive Web App (PWA).
Affordable, reliable ways to communicate with your customers are like gold.
That’s what you get with push notifications; more direct and personal than email and SMS, and cheaper to send in bulk.
Progressive Web Applications let you send push notifications from your site to mobile users on all operating systems, giving you a powerful tool for engagement and retention.
If you’re interested in the benefits that push notifications provide, read on as we walk you through setting up push notifications from your PWA.
The most effective way to use push notifications is to turn your site into a mobile app. Converting your site to apps is easy (and affordable) with MobiLoud. Click here to learn more about how MobiLoud works and what we can do for you.
Push Notifications for PWA: Broad Overview
Let’s start with the key things you need to know about PWA push notifications:
- A PWA is essentially just an enhanced website, which users can “install” on their device.
- PWAs feature three core components: a service worker, a web app manifest and a secure HTTPS server.
- Though you can send web push notifications from regular websites on Android devices, you need a PWA to do so on iOS.
- Sending push notifications requires integration with a push notification provider, and a service worker to handle user permissions and push functionality.
The Role of Service Workers for Push Notifications
Of the three “pillars” of Progressive Web Apps - HTTPS, a web app manifest and a service worker - service workers are the part that’s most important if you want to implement push notifications.
What is a service worker?
A service worker is a JavaScript file that handles background operations for a website, and generally acts as a bridge between your web server and the browser.

For a PWA to be a PWA, it needs a service worker file. This service worker does a variety of jobs, such as caching web content to enable fast loading and offline functionality, synchronizing data between the server and the website even while the website is closed, and - importantly - handling push notifications.
Service workers essentially do all the work required to use push notifications.
- The service worker sends a request to the user for permission to send push notifications.
- Once received, it’s registered on the user’s device and logs the user’s permission status.
- In the background, independently from your website, it listens for a specific “push” event, which signals that you want to send a push notification to the device.
- Assuming the correct permissions are logged, it then fetches the push notification content and displays it for the user.
You don’t need to necessarily know what each line of code in a service worker does, and while it might seem complex, it’s basically all automated and quite straightforward.
Your push notification provider will likely have this file ready to go for you, but it’s good to know a little about how push notifications work under the hood in your PWA.
Step-By-Step Guide to Enabling Push Notifications on a PWA
Now let’s have a look at how to start sending push notifications from your Progressive Web App, step by step.
1. Install a Push Service SDK
While it’s possible to set up your service worker and fully configure everything to do with push notifications on your own, using JavaScript, we’re going to assume you’re not going to do that.
Even if you’re a proficient web developer and have developed the bulk of your PWA yourself, it still makes sense to use a push notification service.
This service should have its own SDK that contains all the code necessary for your push notifications, including a service worker file.
To get an idea of what this will look like, this is OneSignal’s article on setting up their web push SDK.
You’re going to need to add the SDK to your server, as well as pasting a code snippet into your site’s header.
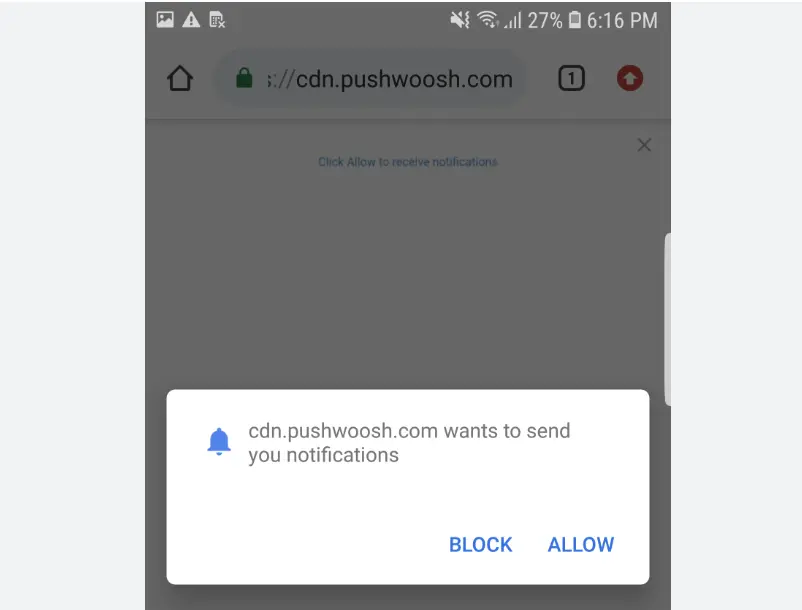
2. Ask the User for Permission
Users need to agree to allow your PWA to contact them with push notifications.
How this works is, the user will get a popup saying that the website wants their permission to send notifications. They can then choose to either allow or deny the request.

Browsers have a default permission prompt, which is shown to the user straight away when they first visit your site.
Through your push notification service, however, you’ll be able to delay this prompt, and set up a custom prompt that comes before the browser’s native prompt, explaining the value that the user will get by enabling notifications.
It’s advisable to do this, as most people won’t choose to allow notifications straight away.
At the very least, it’s a good idea to delay your permission prompt until the user has been on your site for a little while longer, thus giving them a better idea of whether they want to allow further contact from your site.
One caveat to mention is that iOS users need to “install” your PWA by adding it to their home screen first, before they can subscribe to push notifications.
So you may want to set up a prompt just for iPhone users that asks them to install your PWA (as iOS also doesn’t have an automatic install prompt for PWAs, as Android does).
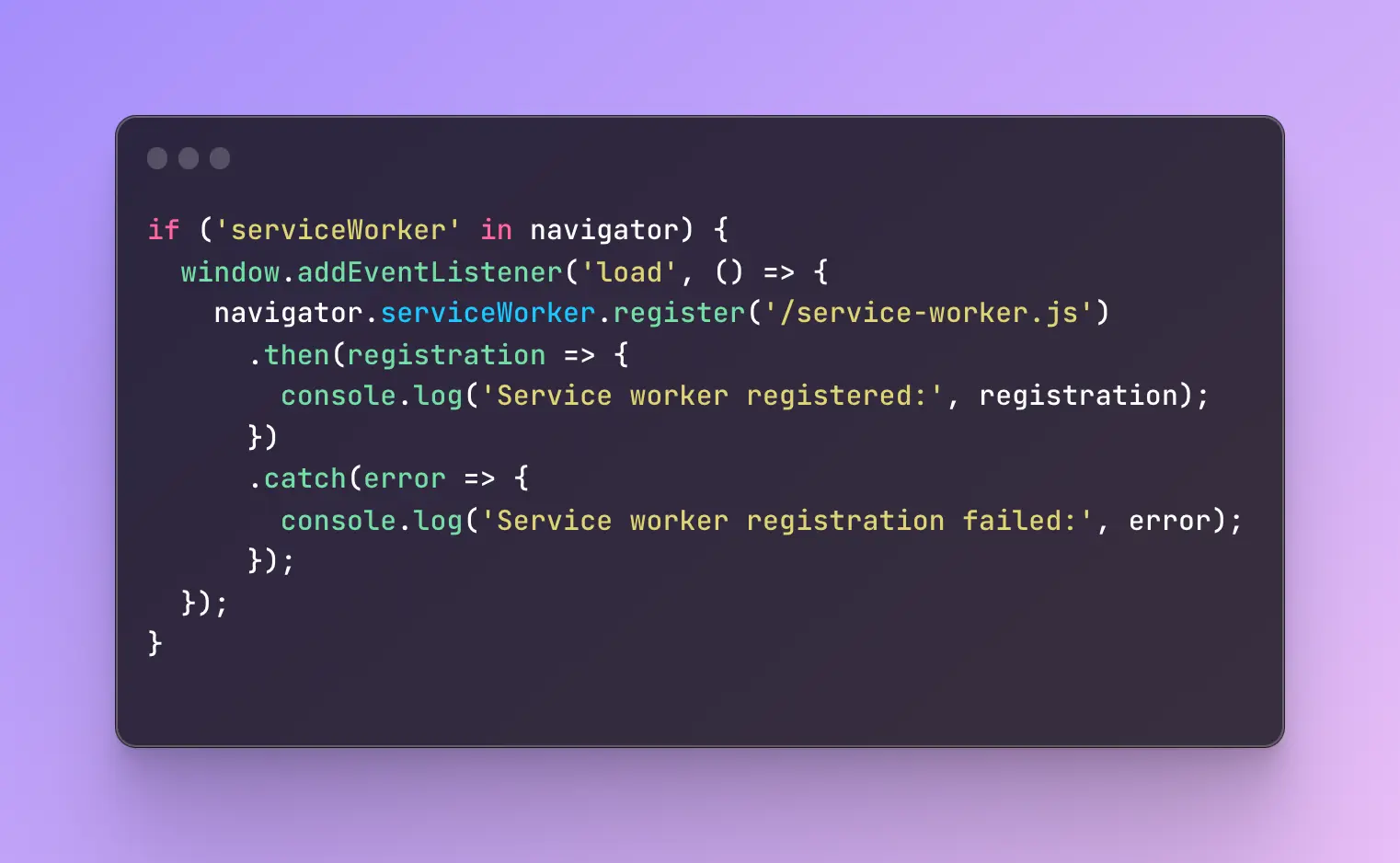
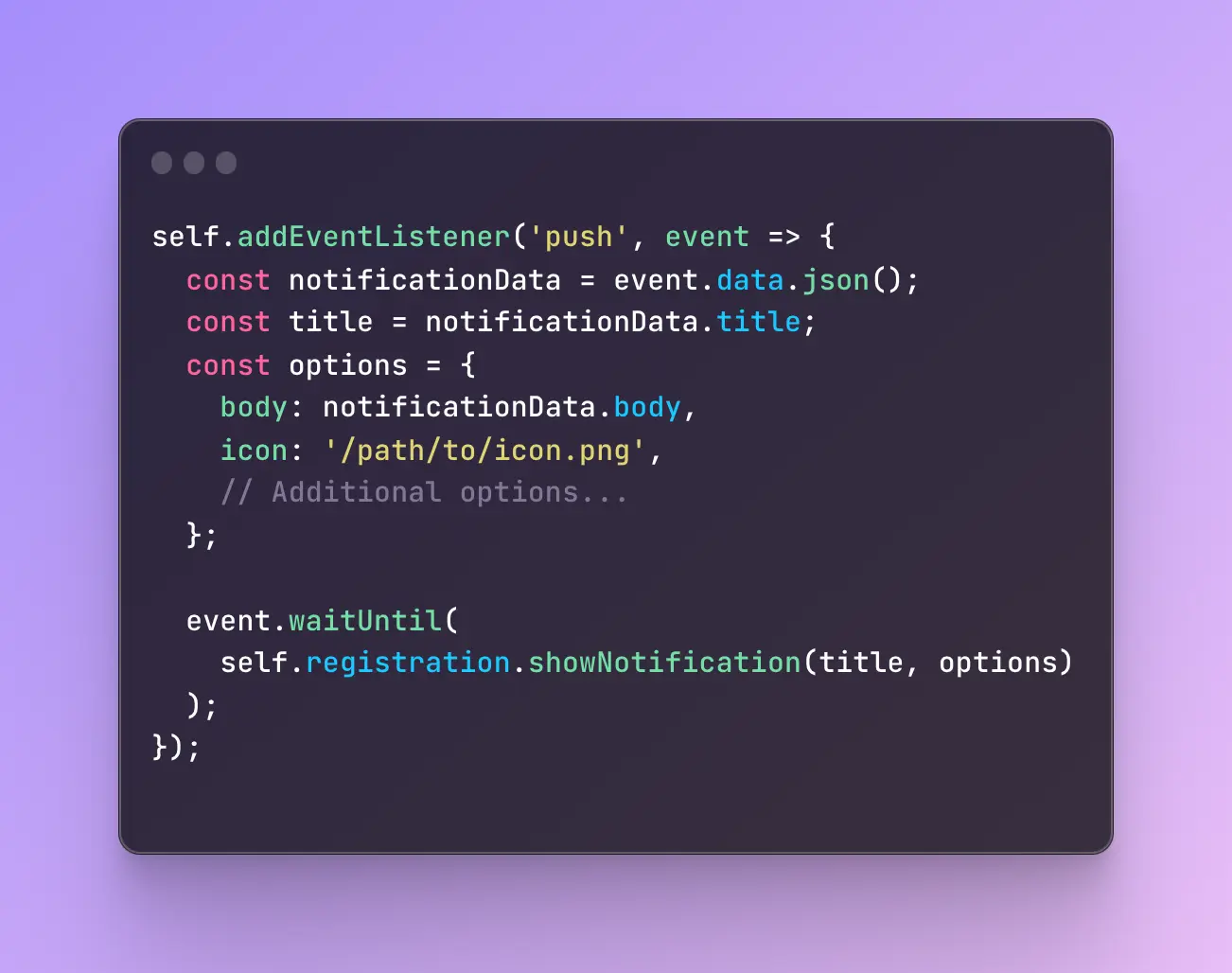
3. Configure Your Service Worker to Listen for Push Events
Once your service worker is installed, and you’ve logged permission from users to send push notifications, your service worker will need to “listen” for incoming push notifications.
The code will look something like this:

This means the service worker will constantly scan to see if a “push” event has been triggered, indicating that the push notification service wants to send a notification to the user’s device.
Once it picks up a push event, it’ll take the data from the push notification and display it on the user’s device.
This push event is part of the Push API, which is the API that your website users to communicate with push providers in the background of the user's device.
Learn more about the Push API via Mozilla's documentation here.
If you’ve used a push notification service’s SDK to set up your push notifications, there is likely nothing more you need to do at this point, as the service worker should already be configured to listen for events and serve notifications.
4. Send Notifications from Your Push Provider
Once everything is set up, use your push notification provider to start sending notifications.
We advise you to run a couple of test notifications first, to ensure that they work as intended. Then as long as you’re confident it’s been set up correctly, you can start sending push messages for things like:
- New product releases and promotions for eCommerce stores.
- Abandoned cart reminders.
- Shipping updates.
- New content.
- Re-engagement prompts for inactive users.
Best Push Notification Services
The push service you choose will have a significant effect on your experience setting up and using push notifications with your PWA.
Some popular push notification services include:
We encourage you to do your own research on push notification providers, as each has their own feature sets and requires different levels of technical ability to set up.
For most people, we recommend OneSignal for their ease of use (even if you have little technical knowledge), and how easy they make it to segment and set up custom notification triggers.
You can also manage push notifications via your own push notification server and configure all of this manually, though there’s not a lot of upside to doing this when there are so many sophisticated and easy to use tools on the market to do it for you.
How to Enable Native Mobile Push Notifications for Your PWA
PWA push notifications are powerful, but they have some limitations, as they rely on the web browser to serve notifications to the user.
The alternative is native push notifications, which are sent through the device’s operating system, not a web browser.

Native mobile push notifications are more personal, more flexible, and offer more options for customization.
And, importantly, native push notifications have a 10-15x higher opt-in rate than web push notifications.
They’re particularly more effective on iPhone, as iOS requires a lot more hoops to jump through to allow web push notifications.
So, is it possible to use native push notifications from your PWA, instead of just web push?
There is - if you convert your PWA to a native mobile app.
MobiLoud makes this easy.
We do all the work for you to build native iOS and Android apps from your Progressive Web App, letting you publish your PWA to the app stores and giving you access to native push notifications, while still only managing one codebase.
Starting at just a few hundred per month, the extra revenue you bring in from more flexible and targeted push notifications and higher opt-in rates could pay for the project on its own.
Unlock the Full Power of Mobile Push Notifications For Your PWA
We’ve helped more than 2,000 businesses convert their websites to native apps, with minimal investment, time and overhead, getting all the benefits of custom native apps without the cost and the headaches.

PWAs are perfect for turning into mobile apps, since they already deliver an app-like experience.
It's just a small bit of work for our team to make the necessary additions to ship your PWA as native mobile apps that look and feel like an app that would usually cost hundreds of thousands of dollars.
You can be live in the app stores in as little as two weeks, benefiting from the engagement and retention benefits of mobile apps, and communicating with your users with powerful native app push notifications.
Get in touch with us and book a demo now to learn more about the process and how MobiLoud can help you take your PWA to the next level.
FAQs
Convert your website into a mobile app












