Progressive Web App Development for Beginners (How to Build a PWA)
- PWA development involves building on top of your existing website to provide a lightweight, fast, app-like experience for your users.
- The exact definition of a PWA varies, but consensus is the minimum you need is a web app manifest and service worker to provide offline functionality.
- The best move to maximize your omnichannel experience is to build a PWA, then convert it to native mobile apps with MobiLoud.
To serve modern customers well, online businesses need to serve a great user experience wherever their users prefer to consume content or interact with a business.
Progressive Web Apps (PWAs) are a key part of this. A PWA delivers an app-like experience to users through their browser, and provides some of the benefits of native apps without the massive cost of native development.
In doing so, PWAs allow businesses to elevate their overall user experience, particularly for mobile users (who make up over 50% of web traffic worldwide), without taking on huge expenses or building and managing separate codebases.
Read on for a crash course on Progressive Web App development, including all the basic details you need to know about taking your standard website and turning it into a PWA.
What Makes a Progressive Web App Different?
The tricky part about Progressive Web App development is understanding exactly what makes a PWA different from a regular website or web application.
It’s not as if you’re learning a new development framework. PWAs are generally coded in the same web development languages you may be familiar with (HTML, CSS and JavaScript).
So what makes a PWA a PWA?
Google describes three “pillars” of what constitutes a PWA, which are:
- Capable: the website is secure, easy to use, and capable of advanced functionality beyond a traditional website’s.
- Reliable: it is fast and dependable, and is able to provide some level of offline functionality.
- Installable: the site can be installed on a user’s device, where it can operate in a standalone browser window and launched by an icon on the user’s home screen.
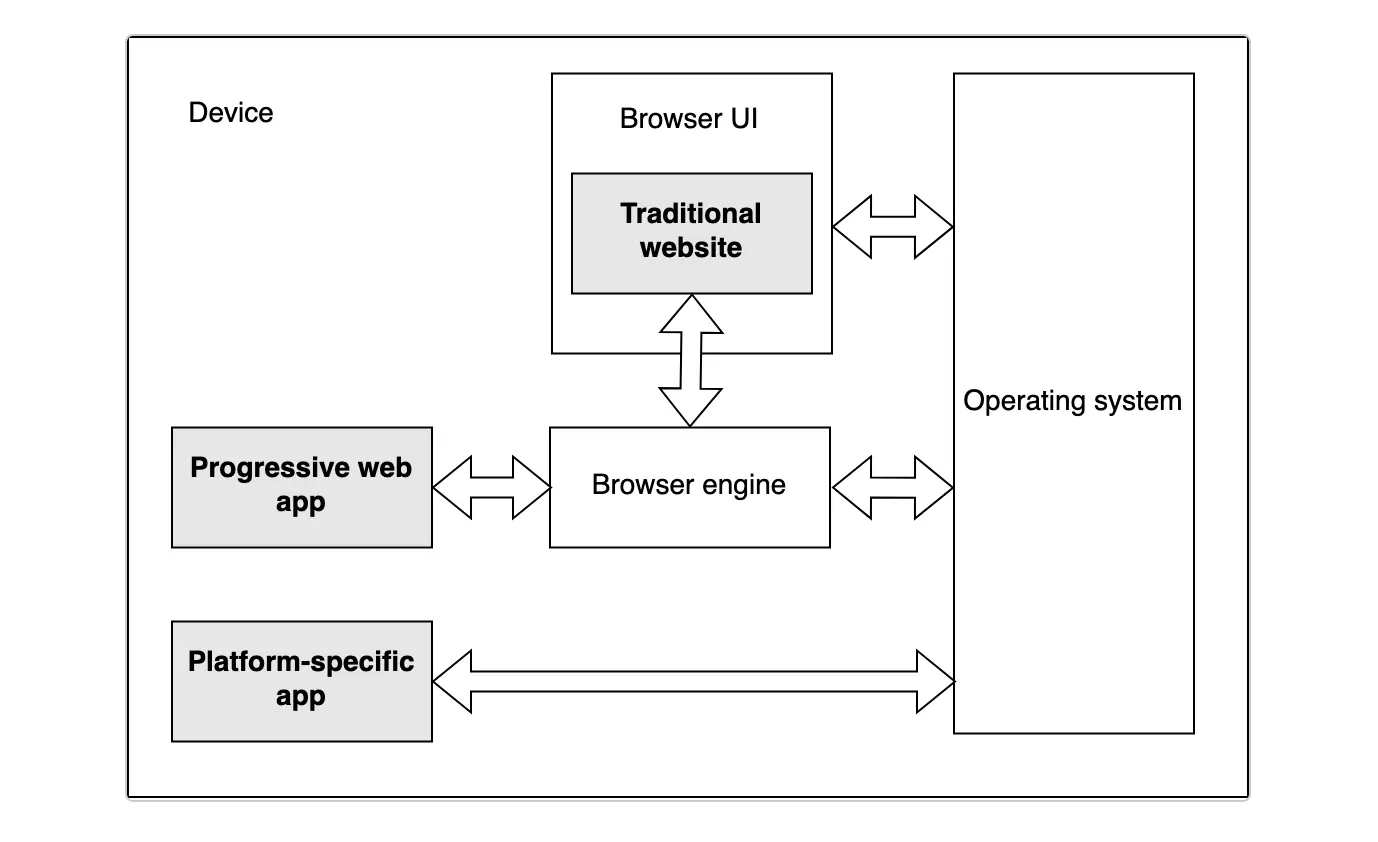
Mozilla’s documentation describes PWAs as apps that utilize the browser engine as a bridge between app and operating system, where a platform-specific app would interact directly with the device’s OS, while a traditional website would run completely within the browser UI.

It is all rather subjective, but the consensus is that a PWA needs to offer a secure, app-like experience, be responsive to work with different devices, operating systems and screen sizes, and give the user the option of installing it to their device’s home screen.
A good way to assess whether your web app is truly “progressive” is Google’s Lighthouse tool, which is used to audit web pages on performance, accessibility, SEO and progressiveness.

TL;DR: there’s no clear definition of a PWA, like there would be between an Android app and an iOS app. But if you’ve got an app that’s responsive, secure, installable, and that utilizes service workers to provide functionality beyond that of a standard website, you’ve got a PWA.
The Building Blocks For Your PWA
Now onto the PWA development process.
First, let’s look at the building blocks of a PWA - the elements you’ll need to compile before you can bring your Progressive Web App to life.
A fast and responsive website
Unless you’re building completely from scratch, you’ll likely already have a basic website or web application.
This is the core building block for your PWA. You’re not building something totally different from your existing site; you’re building on top of that website to deliver additional functionality and a greater user experience.
Before working on the technical minutiae of your PWA, make sure your website is responsive, mobile-optimized, and loads fast without any bugs.
HTTPS server
Being secure is a core tenet of Progressive Web Apps, so your site needs to run on an HTTPS server.
This should already be in place on your website (and is for 85% of all live websites today). But regardless, if you haven’t checked this box, do so before moving on.
Application shell
You may want to design the UI and UX of your Progressive Web App before moving on to coding it.
Your PWA’s UI won’t be drastically different from what you already have on your website - you’re not creating a whole new app. But you’ll want it to look and feel more like an app.
The shell of your application should be lightweight and fast to render, and responsive to look good on various operating systems and in various browsers.
Service workers
Service workers are one of the key technical elements of Progressive Web Apps.
A service worker is a JavaScript file that runs separately from the main web page. It essentially runs in the background of the user’s browser, acting as a proxy between the browser and your web server.
Service workers cache essential assets for users, which enables fast loading (even with poor internet connections) and offline functionality.
Service workers can also allow PWAs to perform actions in the background, while the user does not actively have the website open. The most notable use of this functionality is for push notifications. Service workers enable web push notifications, which are one of the biggest benefits of Progressive Web Apps.
Learn more about Service Workers here.
Web app manifest
Another core technical element of a PWA is a web app manifest.
A web app manifest is a JSON file that provides information about the app and describes how it should behave when installed.
The minimum data that your web app manifest file needs is:
- Your app’s name
- App icon
- The URL to load from the launcher icon
Some other things that may be included in a web app manifest include:
- Display mode: how the app should be displayed (e.g., standalone, fullscreen, minimal-ui).
- Background color: the background color of the app.
- Description: a brief description of the app.
- Theme color: the app’s color theme for the app.
- Orientation: the preferred screen orientation (portrait, landscape).
- Related applications: related apps (e.g., native app versions) and their platforms.
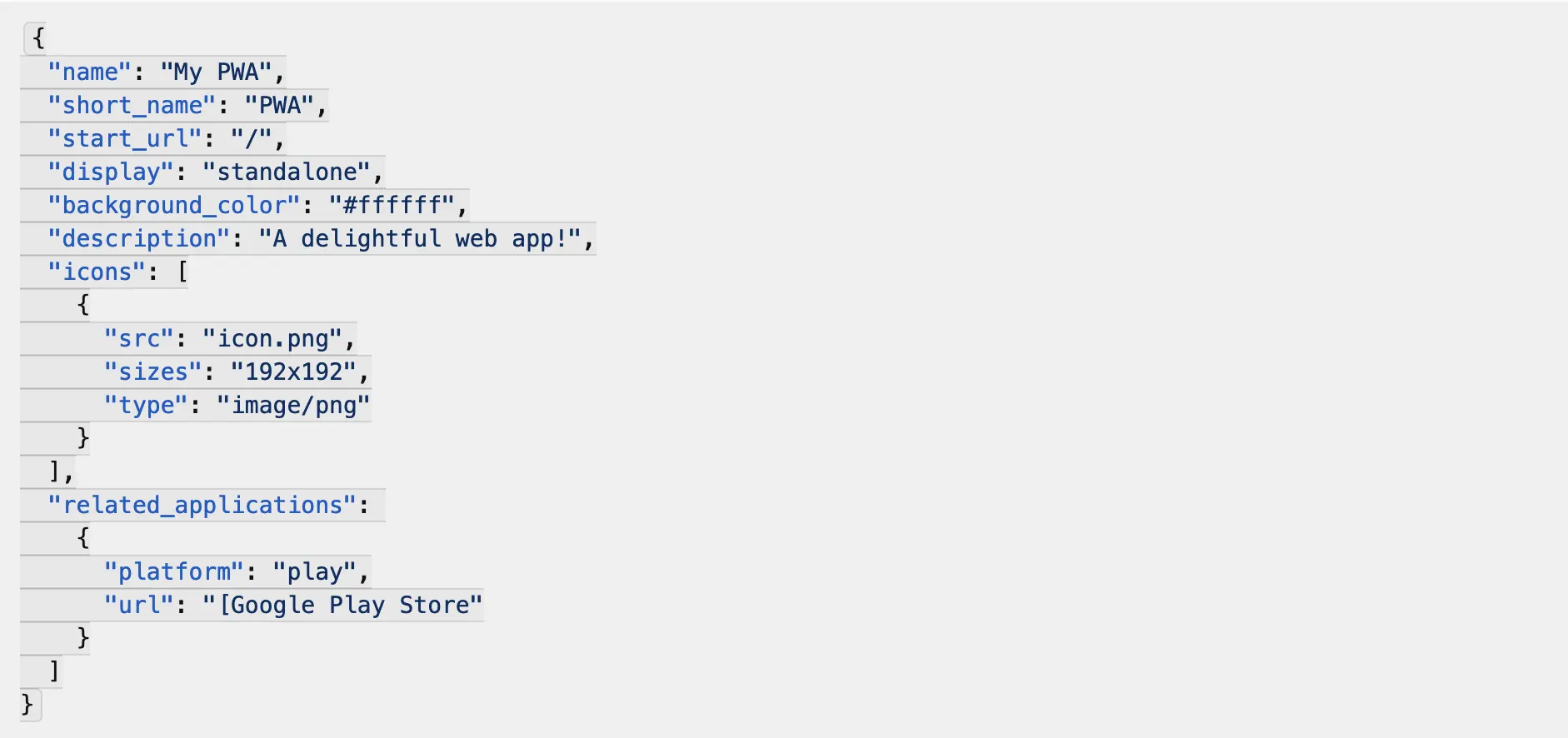
Here’s a simple example of what a web app manifest might look like:

Google provides a more detailed example here.
In essence, it’s the metadata and instructions that the user’s device needs in order to load your app.
Push notifications
Push notifications aren’t essential for PWAs, in the sense that you can have a PWA and not use push notifications.
However, as one of the key benefits of building a PWA, it makes sense to utilize them in some way.
As mentioned earlier, service workers handle the push notification functionality for your PWA. You may also need to add specific details to your push notification code to comply with operating system requirements (e.g. for PWAs on iOS).
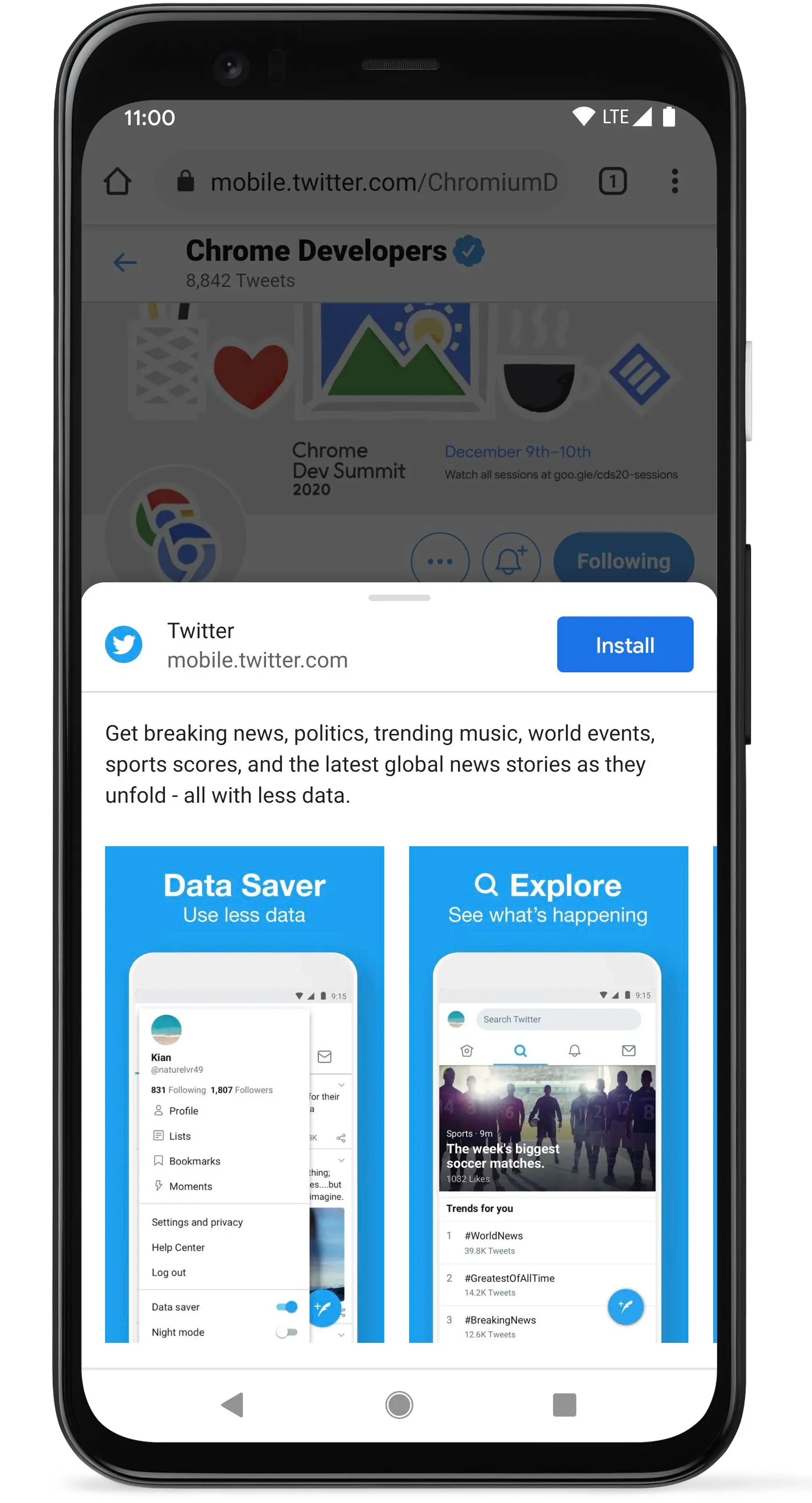
Installation prompt
Finally, there’s the banner prompting users to add your Progressive Web App to their home screen.

This prompt comes directly from the browser, as long as your PWA meets the necessary requirements of that browser.
For most browsers, you need:
- A web app manifest with the minimum details outlined above.
- HTTPs.
- A service worker with the “fetch” event.
It’s possible to customize the prompt with additional information in your web app manifest.

Install prompts happen automatically on most browsers, with the notable exception of Safari on iOS, which doesn’t support automatic browser prompts, instead requiring the user to install the PWA manually.
Progressive Web App Development
Here’s a step-by-step outline of how you would build a Progressive Web App.
Step 1: Build Your Responsive Website (with HTTPS)
First build out your site and its content and functionality, with a secure HTTPS server.
Ensure your site is fast, bug-free and works well on multiple devices, browsers and operating systems.
Step 2: Develop an Application Shell
Build out the basic UI structure of your Progressive Web App. This doesn’t need to be significantly different from your original UI, but it should be clean, fast and able to be cached and served offline.
Step 3: Set Up a Service Worker
Now the UI of your PWA is ready to go, set up a service worker to handle caching and background operations.
This is likely to be the most significant part of the development process. Writing the code for service workers can be pretty complex, so you’ll need a web developer who knows what they’re doing.
Step 4: Install Push Notifications
As you implement your service worker, set up push notification functionality for your application.
You’ll need to include certain code that allows your app to listen for a push event and serve a notification to the user when the event is triggered.
(We go into more detail on implementing service workers here.)
You’ll also want to sign up for a push notification service, such as OneSignal, to manage your app’s push campaigns.
Step 5: Install a Web App Manifest
Now add your web app manifest file. Include as many details as you wish in the manifest - alongside the basic details required for your app to be installable, consider specifying the default display mode and orientation for your app.
Add the web app manifest in the <head> tag of your site’s index.html file.
Step 6: Test and Analyze Performance
Once you’ve done all the requisite steps to make your website into a Progressive Web App, including a lightweight shell, service workers and a web app manifest, test your app and make sure it performs up to the standards of a PWA.
Download it on your own device; try it offline, trigger push notifications to check if they work as intended, and test its performance with benchmarking tools like Lighthouse (as well as your own opinion on how it looks and feels to use).
PWA Development Resources
This guide is intended to be a beginner’s crash course on PWA development, not necessarily an all-encompassing walkthrough on building a PWA from scratch.
But if you’re looking to dive deeper and start developing your own PWA now, these resources will help.
- You can check out the official documentation on Progressive Web Apps from Google and Mozilla, which include extensive technical documentation on all aspects of Progressive Web App development.
- Chrome’s Lighthouse tool lets you analyze and audit the performance of your website, and gives tips on where you can improve to make it faster, more responsive and more “progressive”.
- For help building your PWA, you might want to look at Microsoft’s PWABuilder, which helps you package your website as a Progressive Web App and add the necessary extras like service workers and a web app manifest.
- If you want to see some of the best case studies of real, successful brands building Progressive Web Apps, check out our article showing 50+ Progressive Web App examples.
Is a Building a PWA Necessary?
With all we know about what sets PWAs apart, and how to build a PWA, is it worth doing for your website?
In most cases, it is. People today expect a better user experience from websites and web apps, particularly on mobile. A PWA helps deliver that.
There are also big advantages to being able to access push notifications, serve offline experiences and allow users to download your app to their home screen.
Doing this with a PWA is not as optimal as with a native mobile app, but by turning your site into a PWA you can do so for much lower investment than coding native apps from the ground up.
Google states the following success stories from brands with PWAs:
- Twitter's PWA led to a 65% increase in pages per session, 75% more Tweets, and a 20% decrease in bounce rate, all while reducing the size of their app by over 97%.
- After switching to a PWA, Nikkei saw 2.3 times more organic traffic, 58% more subscriptions, and 49% more daily active users.
- Hulu replaced their platform-specific desktop experience with a PWA and saw a 27% increase in return visits.
You Don’t Need to Decide Between PWAs and Native Apps
If you’re thinking that Progressive Web Apps could replace the need for a true mobile app, think again.
While there’s certainly a lot of people debating the merits of PWAs vs native apps, smart businesses utilize both in combination with one another.
MobiLoud makes this easy and affordable, by converting your PWA to native apps.

You’ll be able to serve a PWA to web visitors, while also serving a true mobile app that users can find and install from the App Stores.
All of this will run from one codebase, so you don’t need to manage and juggle multiple platforms.
Building a PWA is a perfect complement to building apps with MobiLoud. By optimizing and refining your web user experience, your site will be perfectly positioned to convert into mobile apps that will look and feel amazing for your users.
You can learn more here about what we do and how we help you turn your site into apps in as little as two weeks, starting from $350 per month.
Get started with a free preview of your app. If you have any questions, or you’re ready to look at the process in more detail, click here to book a free consultation.
Convert your website into a mobile app












