Product Detail Pages for eCommerce (Ultimate Optimization Guide)
In this article, we'll explain why eCommerce product detail pages (aka the PDP) is one of the most important pieces of your website, the key elements of an eCommerce PDP, and how to build a good product detail page.
On average, 7.52% of sessions on eCommerce websites result in a product being added to a cart, and 1.89% result in a purchase. That’s a lot of room for growth.
We're going to give you every single thing you need to know to build fully-optimized PDPs, and increase traffic, add-to-carts, conversions and revenue.
This will include a full breakdown of the anatomy of an eCommerce PDP, best practices, and real PDP examples throughout that you can take away for inspiration.
If you want to understand how top eCommerce brands create product pages and learn how to apply these insights on your own store, this guide is for you.
Why the Product Detail Page (PDP) Is the Most Important Part of Your Website
If there’s one area of your site that deserves the lion’s share of your attention and resources, it’s your product detail page.
The PDP is where conversions happen. It’s the central element of your online store. For many site visitors, they won't see your homepage or category pages; they'll go straight to the product detail page.
People who view a product page are generally high-intent, further along in the buying process. They’re only a couple of clicks away from becoming a paying customer. It’s up to you to help them along and give them what they need to cross that final step.
A lot of eCommerce businesses don’t do this well. A study from Episerver found that 98% of consumers have been turned off from completing a purchase because a product page had incomplete or incorrect information.
Just a small increase in conversion rate on your PDP will result in a significant increase in revenue, especially if you have a system in place to nurture repeat customers (the first purchase is usually the biggest hurdle to overcome).
That’s why big brands spend huge amounts of money and time testing, gathering data and optimizing product pages.
PDP Optimization: Key Elements of Your Product Detail Page
Let’s get right into how to optimize your store’s product pages. We’re going to look at the most important elements your PDP needs to include, and best practices and must-have features within those areas.
Overall there are eight essential pieces of a PDP:
- Layout
- Images & Video
- Product Information
- Buy Box & CTA
- Shipping Information & Returns
- Product Recommendations
- User Reviews
- Navigation
Each one presents several opportunities to improve, which we’ll show you with some of the best product page examples from real eCommerce sites that make a lot of money.
Product Page Layout
The right layout makes your product page easy for shoppers to digest and understand, and draws their attention towards the right areas (such as key product details and call to action buttons).
Your page should be vertically organized, with the expectation that the user’s eye will be drawn first to the top of the page and travel down.

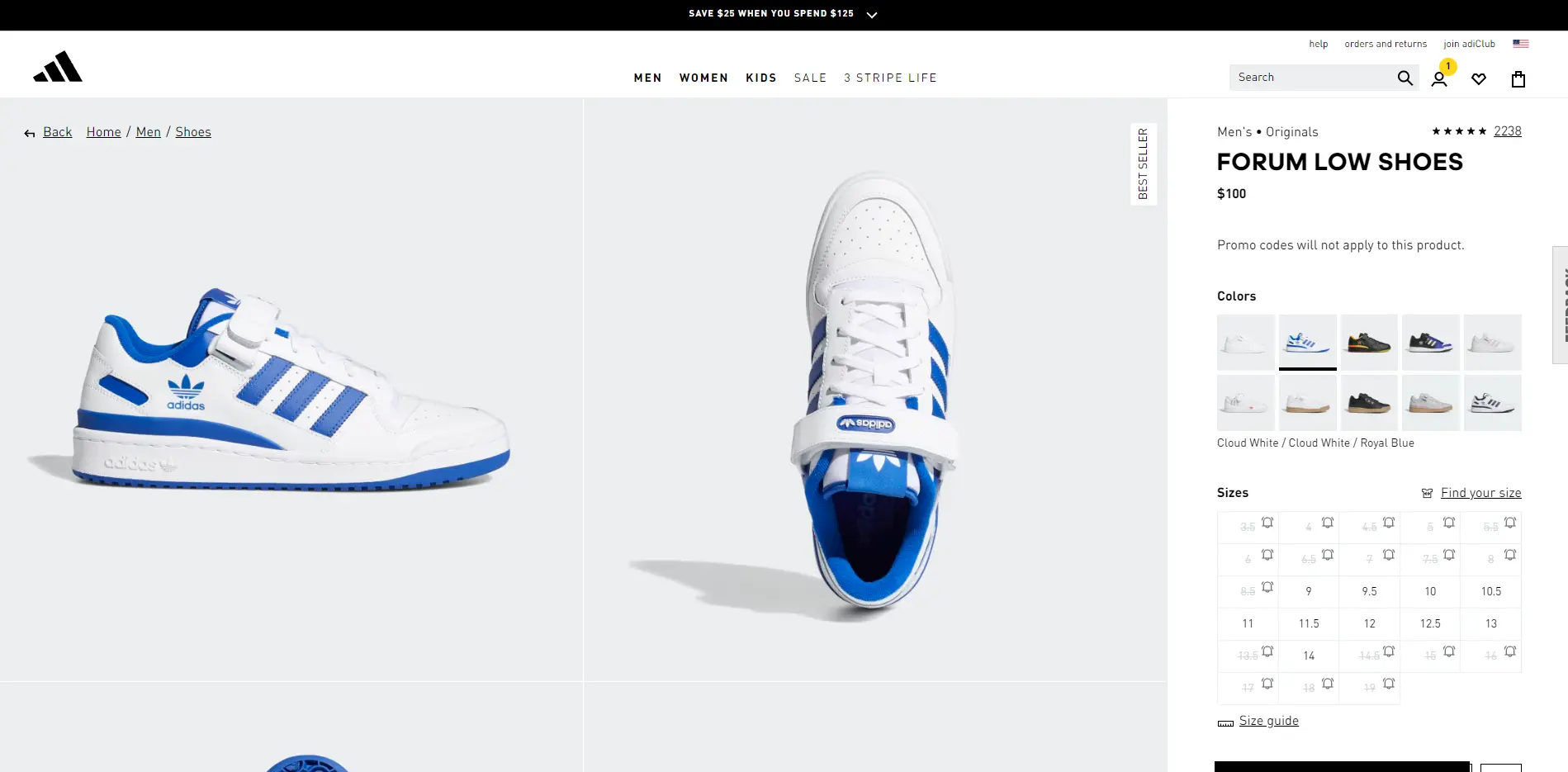
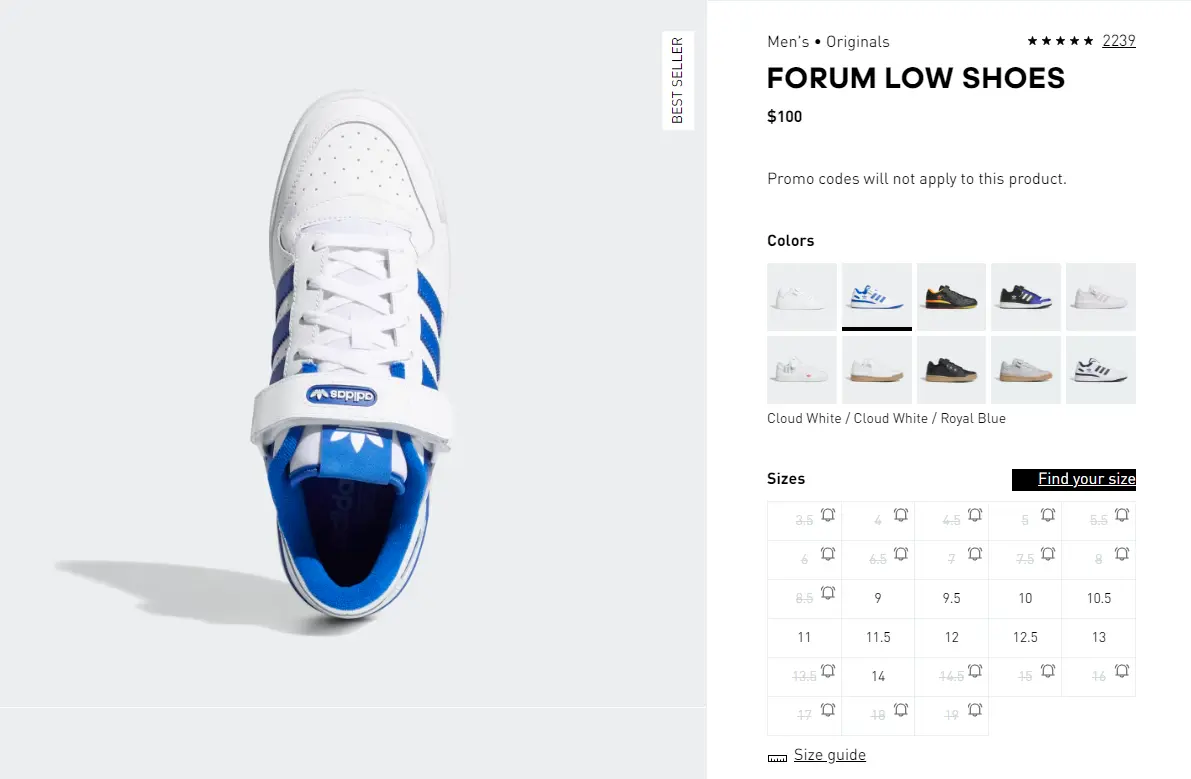
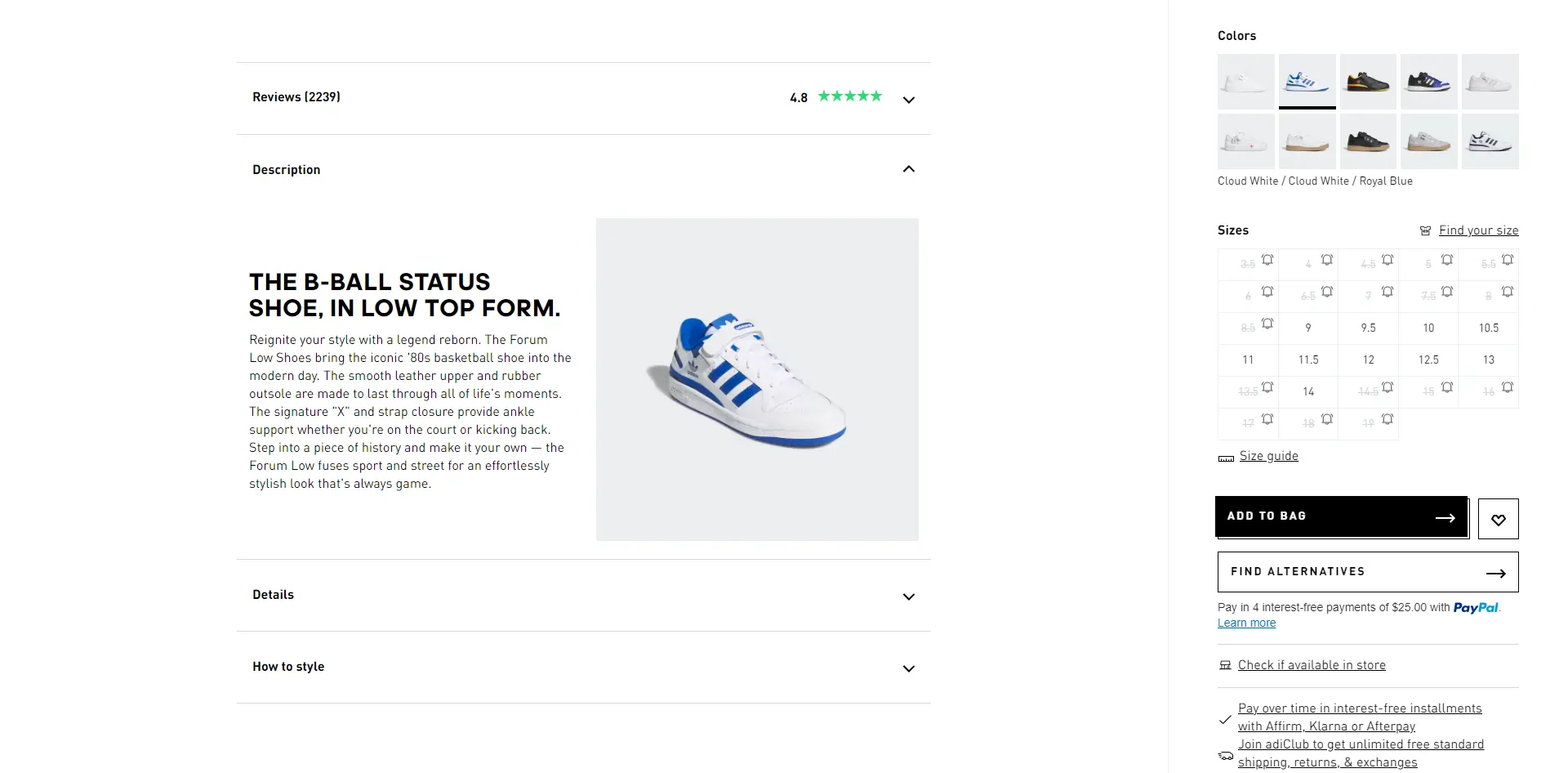
Adidas is a great example of a product detail page that naturally flows from top to bottom.
Put the most important content at the top of the page, “above the fold” - meaning the area that first shows when someone opens the page, before scrolling down.

In the same example as above, Adidas hits you with huge images of the product, the product's name, price, variations and sizing info, as soon as you land on the page.
Images & Video
Product images are the number one way you’re going to sell your product to site visitors.
Images are more important than product descriptions, great pricing or the best shipping and return policies. The first thing most people want to see is the product itself.
You should have at least 3-5 high-quality product images, showing it in a variety of settings/angles/uses. It’s also well worth investing in video content to give prospective buyers an even better look at your product.
Product images should come above the fold, as one of the first things a customer sees.
Here are some specific elements to check off in regards to your product images and videos.
Main Image
You’ll start with a main image; this should dominate the page, and will usually take up around 50% of the page on desktop, or stretch the whole screen on mobile.
Pick the best image to default as the first image shown, and test different main images to see if certain images convert better than others.
Image Gallery/Carousel
You should have a gallery or carousel to show additional images.
This should include 3 high-quality images at a bare minimum; most products should have at least 5, while some might go as high as 15.
Use clear and obvious thumbnails to represent additional images, and display these thumbnails either below or on the side of the main image.

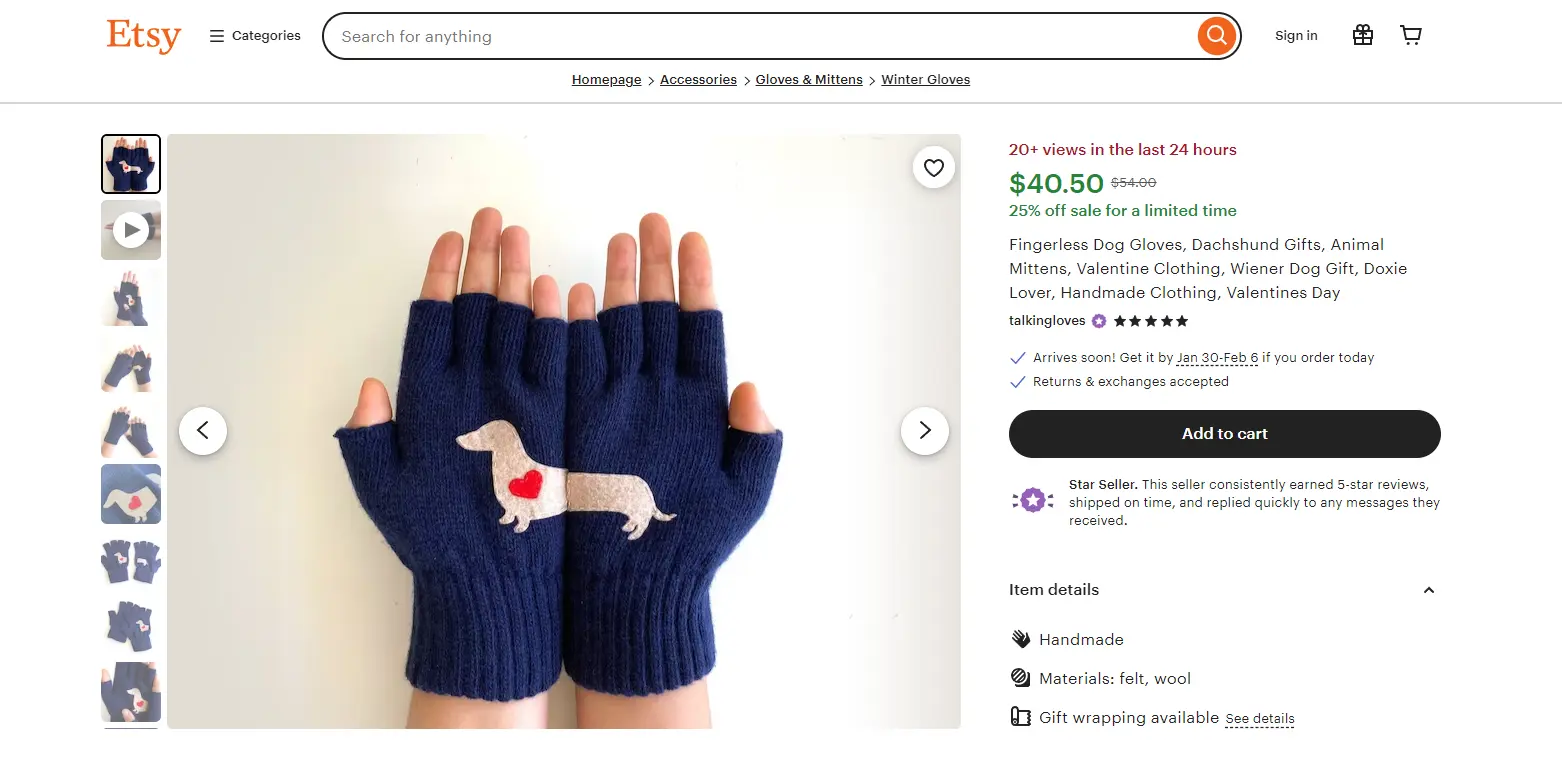
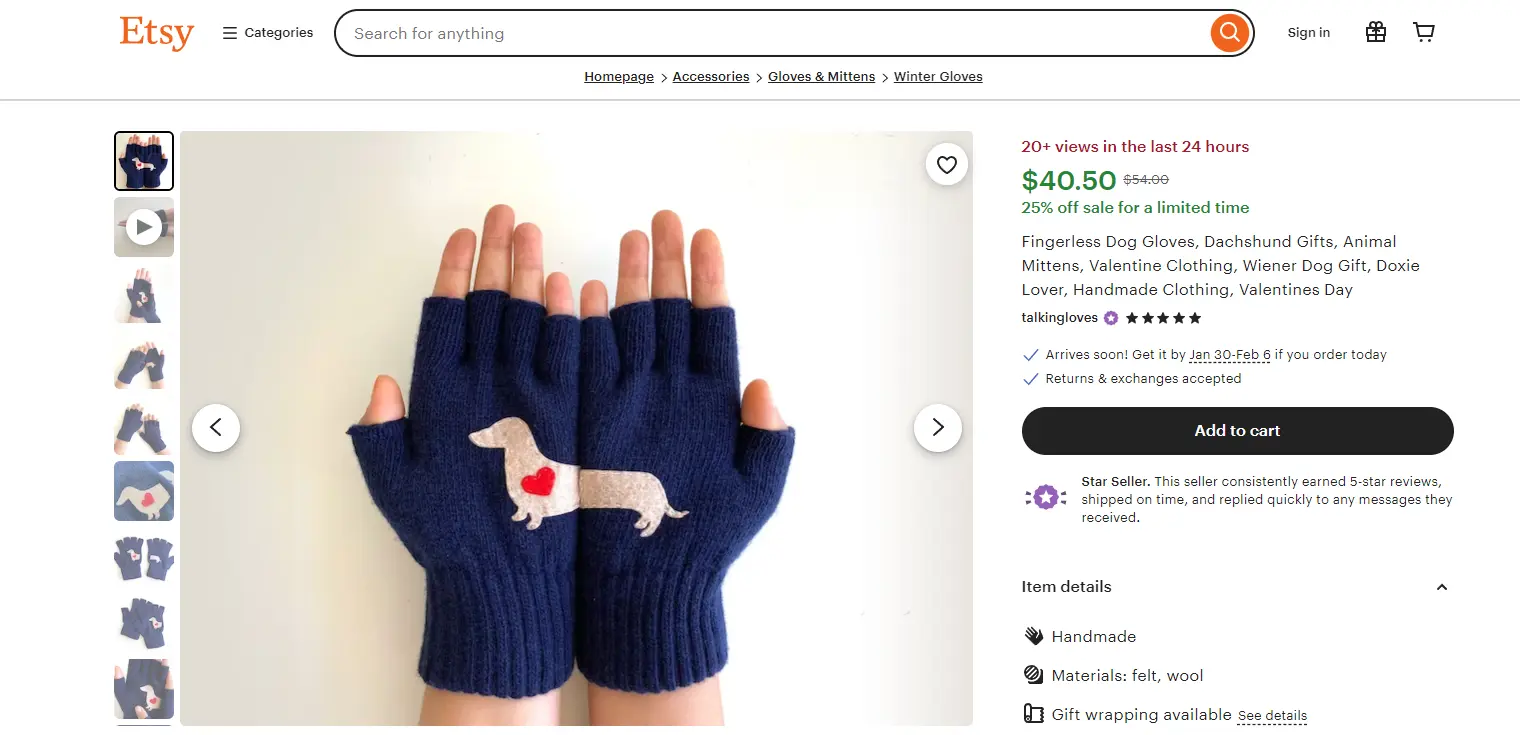
Etsy clearly shows image thumbnails next to the main image, and makes it obvious which image is selected and how the user can navigate between images.

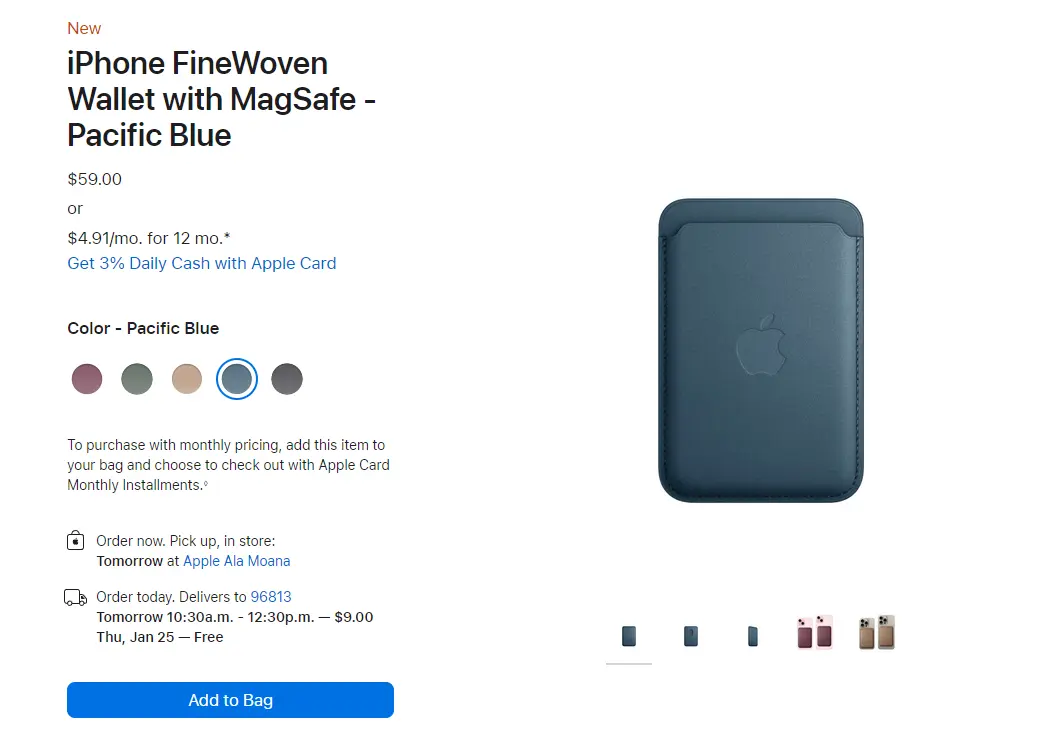
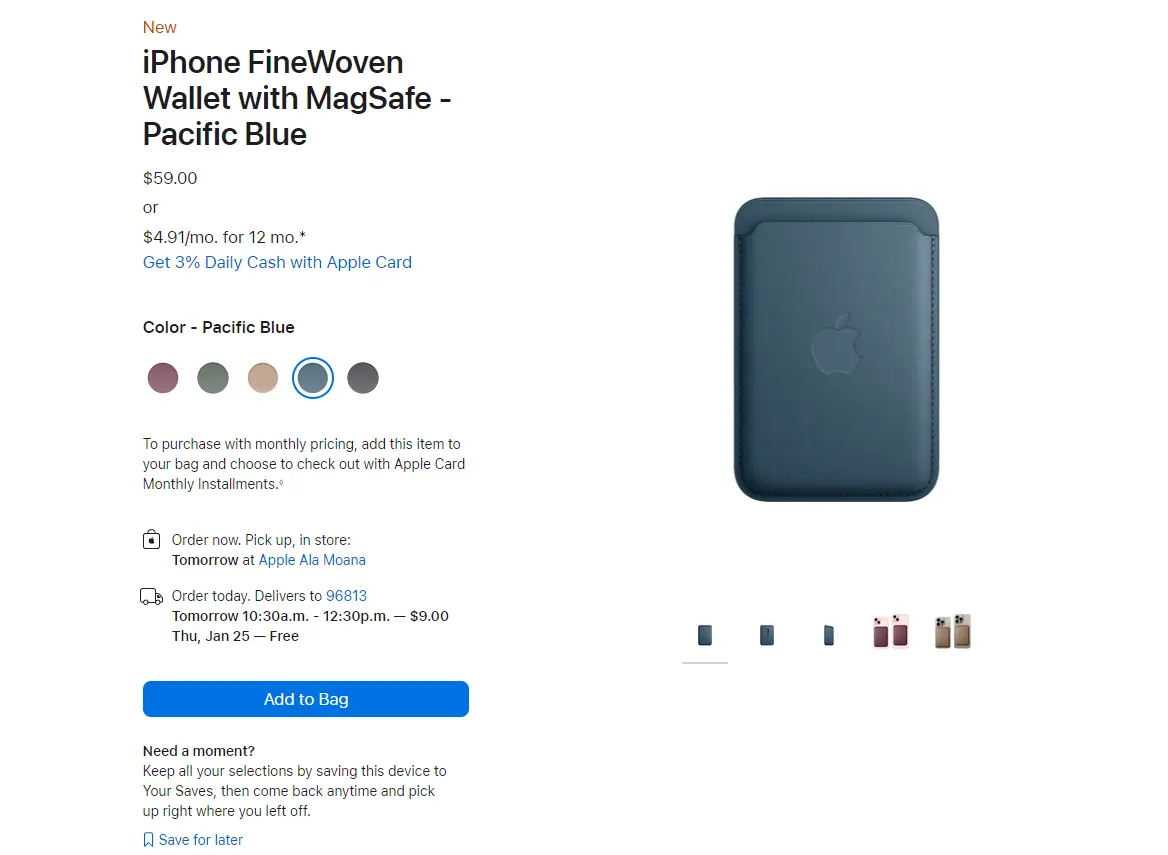
Apple takes a different, yet also viable approach, with thumbnails below the main image.
Image Zoom
Images need to have a high resolution and easily allow users to zoom in and view in detail.
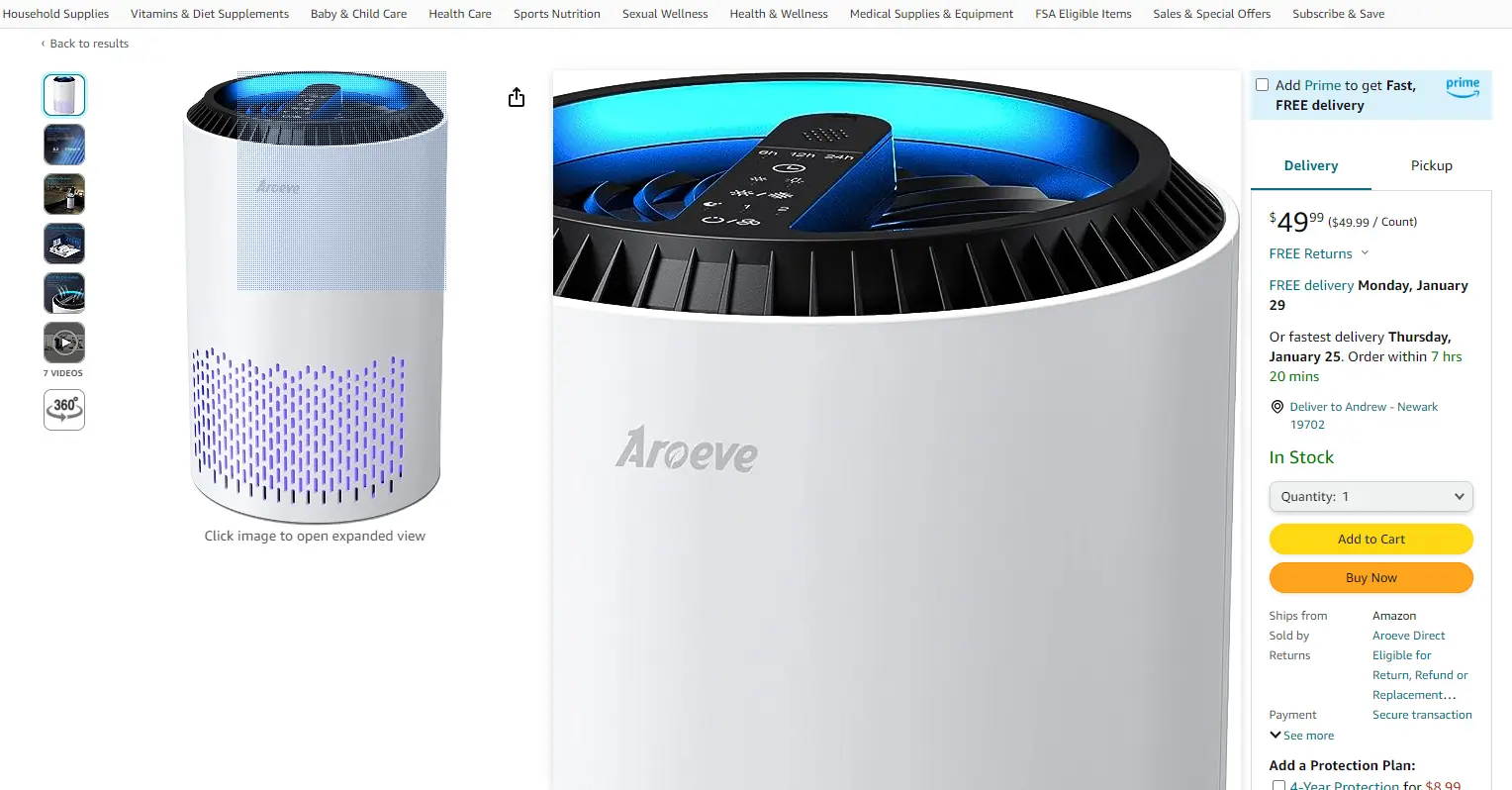
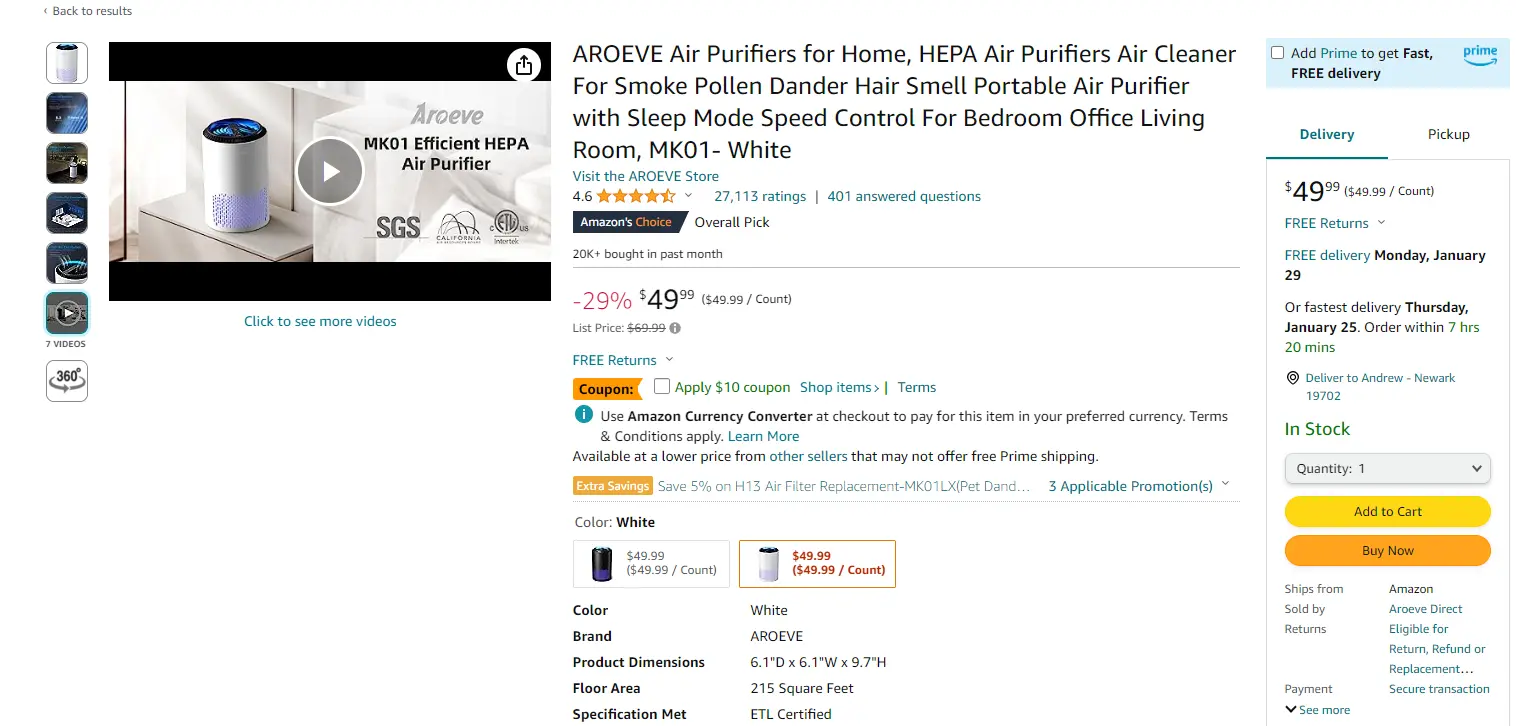
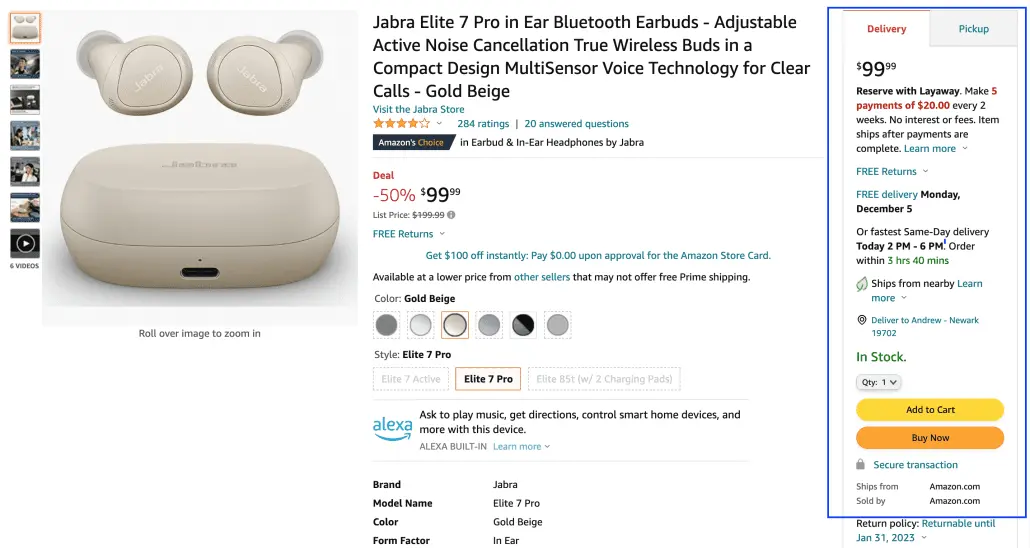
Best UX is generally to provide a hover-based zoom, like Amazon for example, where an enlarged version of the image is brought up when you hover over the main image.
Many sites use click-based zoom instead, but this provides a little extra friction and less discoverability, hurting UX.

Image zoom works great on Amazon - just hover your cursor over the image and it's super easy to inspect a high-quality version of the image up close.
Videos
You’ll want to invest in getting videos (at least one) made for your product detail page.
Videos give users a much better understanding of the product and how it’s going to appear when it arrives, helping to increase confidence in the prospective buyer and satisfy some of the objections in the way of them making a purchase.
Put videos in the image gallery for maximum discoverability, and clearly distinguish them from static images (e.g. displaying a “play” button on the thumbnail).

On Amazon, it's clear to the user that they're viewing a video, not a still image.
Product videos should be short, load fast, and give users an option to view without sound while still conveying the full information (e.g. accurate and descriptive subtitles).
Product Information
The next most important part of your product detail page, after visual content, is the written information about the product.
You need to give users all the information they need to know about the product, without overwhelming or confusing them.
Having the right information in the right place is crucial to providing a great shopping experience and maximizing conversion rate.
Here are the product details you need to have on your PDP:
Product Title/Name
The name of the product is usually the first thing shoppers will see, other than perhaps the images.
Users want to know what it is they’re looking at, and get an introduction to key product features or specifications, without going into too much detail and crowding the headline.
The title should let the shopper know they’re in the right place, anchoring the user on the page and encouraging them to read more.
Price
Shoppers want to know two things about a product right away - “what is it?” and “how much is it?”
Price is a key element that qualifies whether the user is in the right place. If they can’t easily find the price, the shopper is likely to become frustrated and leave, or think the product is unavailable/out of stock.
Burying the price lower down the page is a popular approach for landing pages selling high-ticket products or services, as the intention is to sell the reader on why they need it, before risking turning them off by showing the price.
But with eCommerce, this generally results in a loss of trust, and as a result, loss of a sale. 99% of the time you should clearly and openly display the price high on the page, usually right under the product’s name.
Sizing & Variations
If relevant, show all the options available for your product in terms of size, color, or any other kind of variation.
With apparel, sizing is essential. The next question someone’s going to ask after “what is it?” and “how much?” is “do they have my size?”
A lot of other products will have size or volume variations (e.g. different volumes for supplements or grocery items), which should be quick and easy to find. Color variations should be the same, and ideally clicking on a different variant should bring up different images (ideally without navigating to a new page).

On Adidas's site, it's super easy to see which colors and sizes are available.


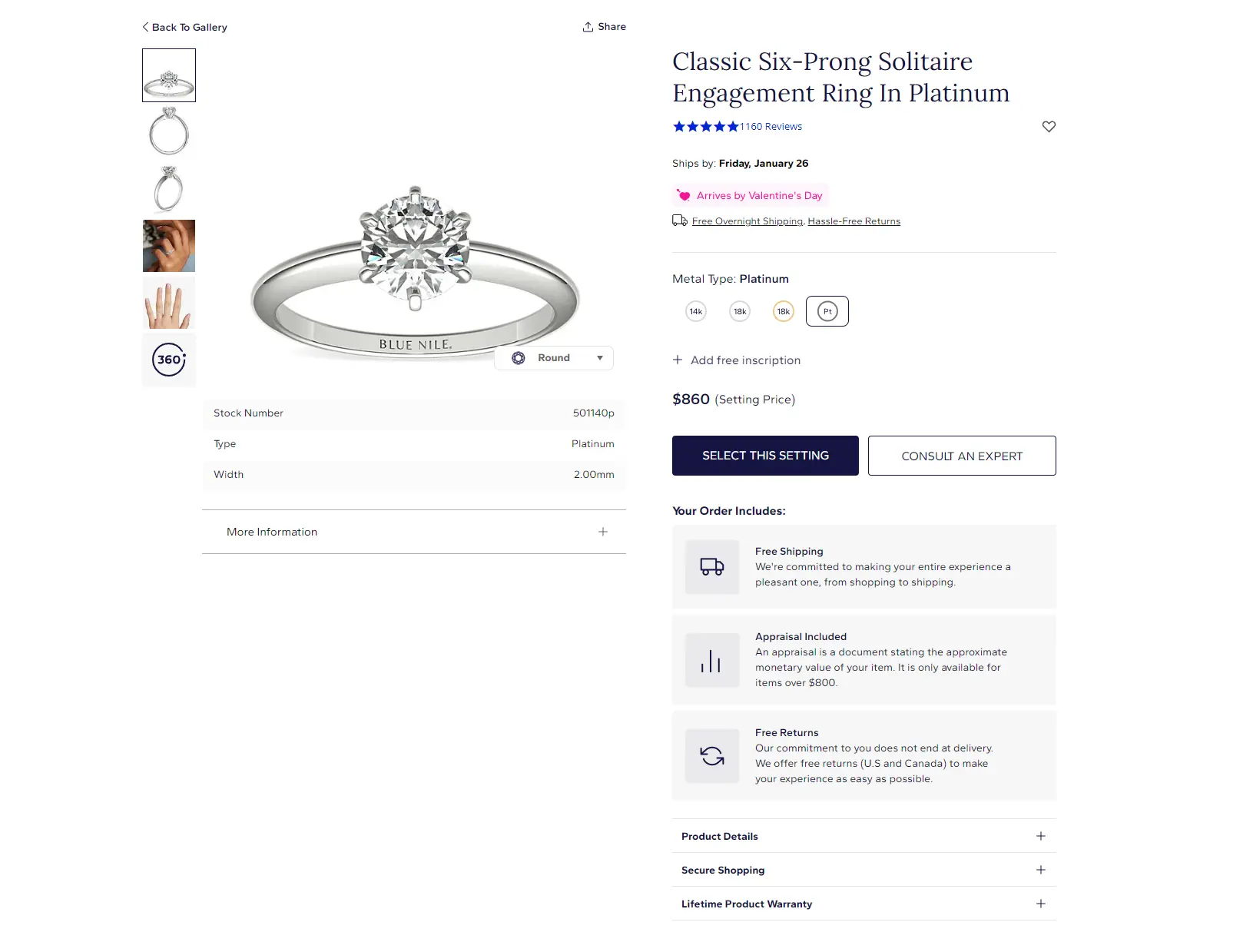
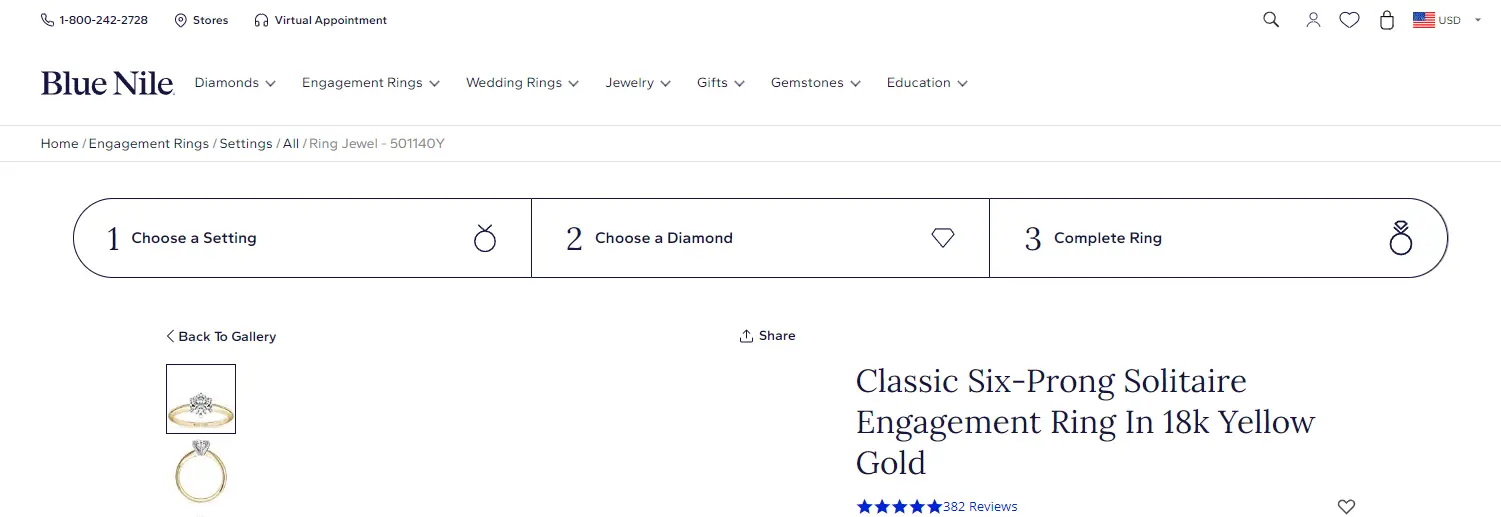
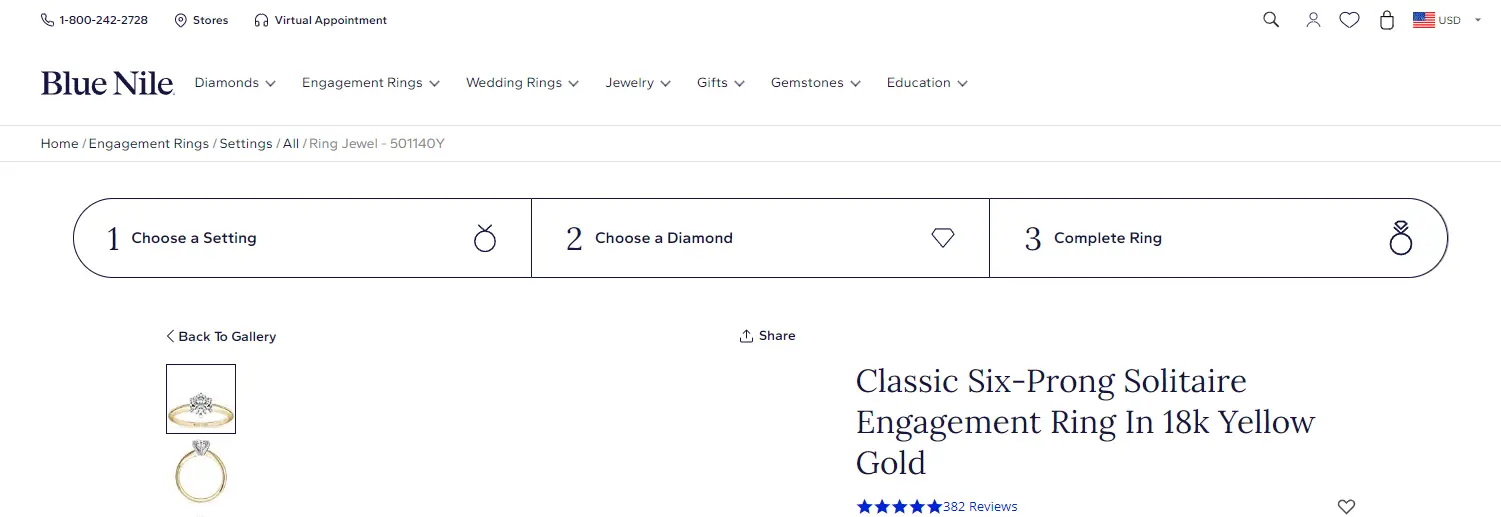
Blue Nile also handles variations perfectly, changing the images shown based on the user's choice of metal type and diamond shape.
Size Guide
Apparel stores should have a guide to help shoppers find the right size.
“Medium” is different from one store to the next. If customers have to guess, you’ll end up with a lot of returns, or users won’t feel confident enough in the first place to make a purchase and leave without buying.
Sizing tools or guides are essential. Static size charts showing each size and its corresponding measurements is a minimum. Even better though is an interactive guide where users put in their height, weight and fit preference and it gives them the recommended size.
Make this easy to find, such as right next to the size selector (many stores put a size guide in the image carousel too).

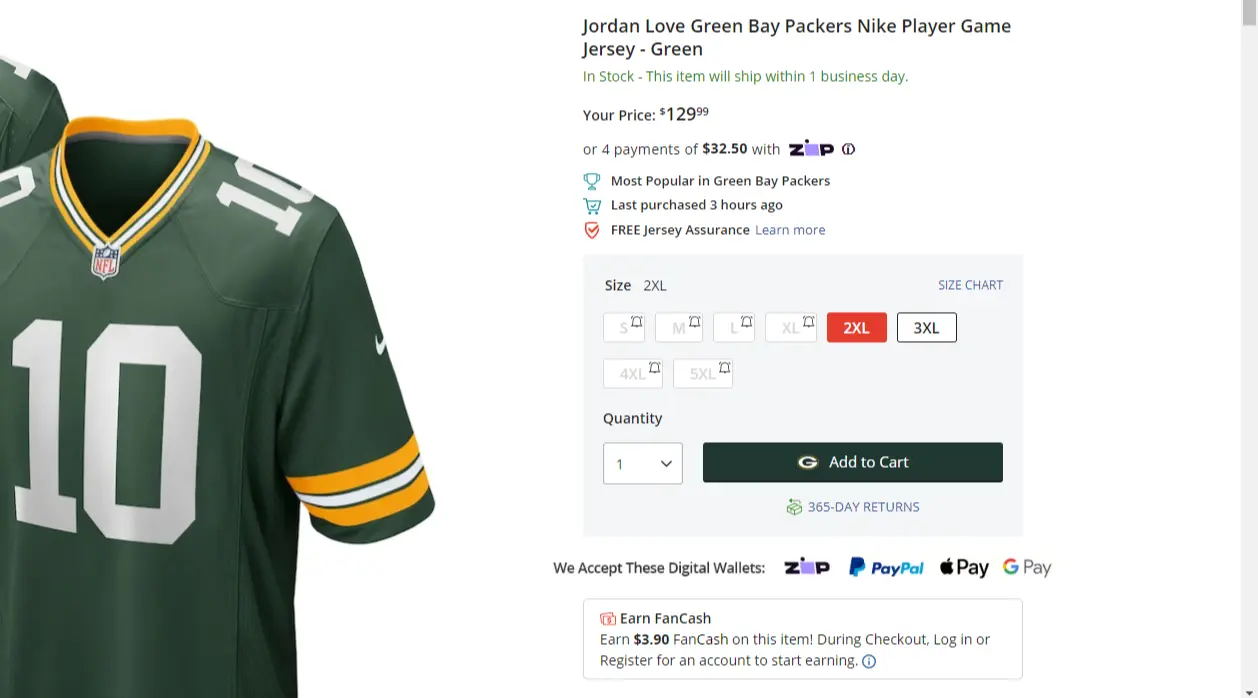
Fanatics has a fairly standard size chart, showing the exact measurements to fit each size.


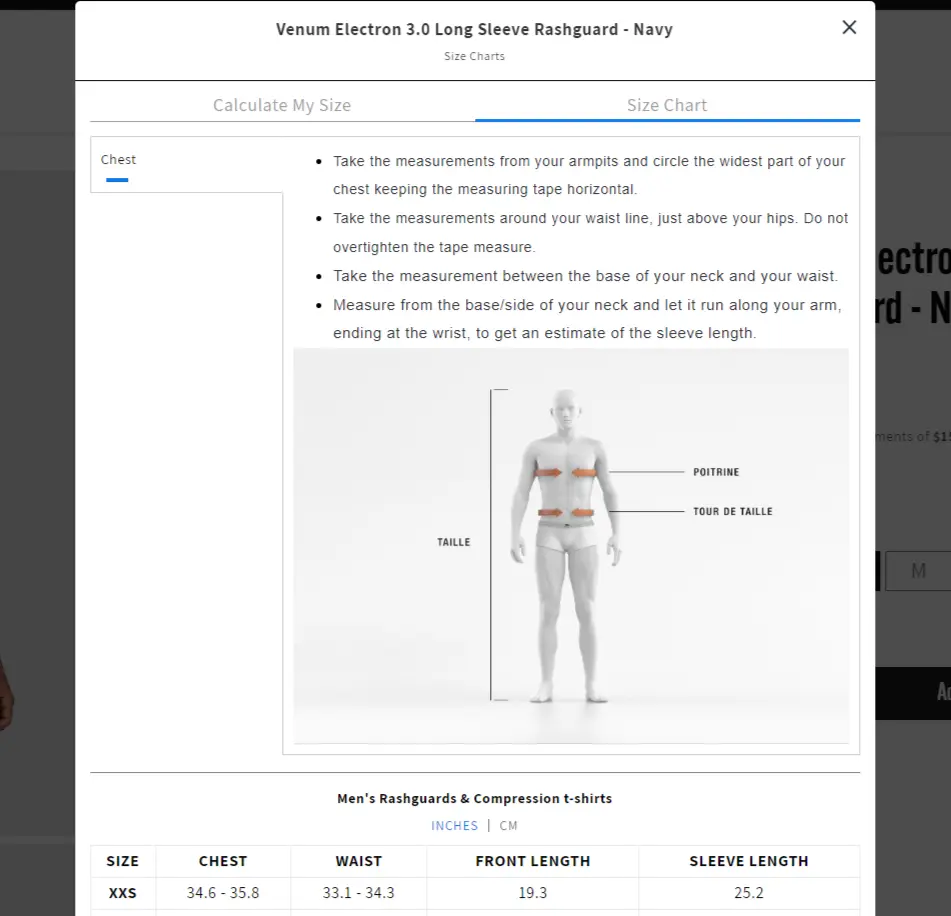
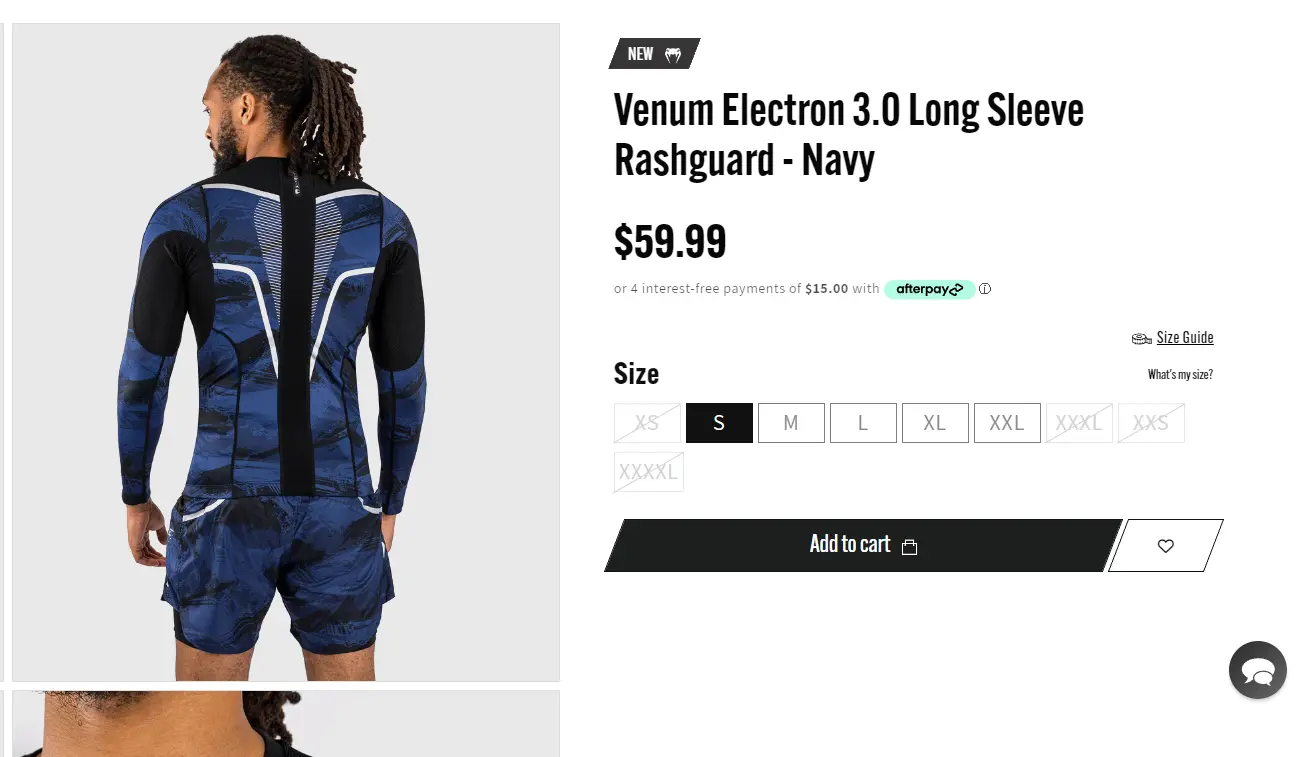
Venum does this really well. They provide an interactive size helper, along with a classic size chart and instructions to help you get the right measurements.

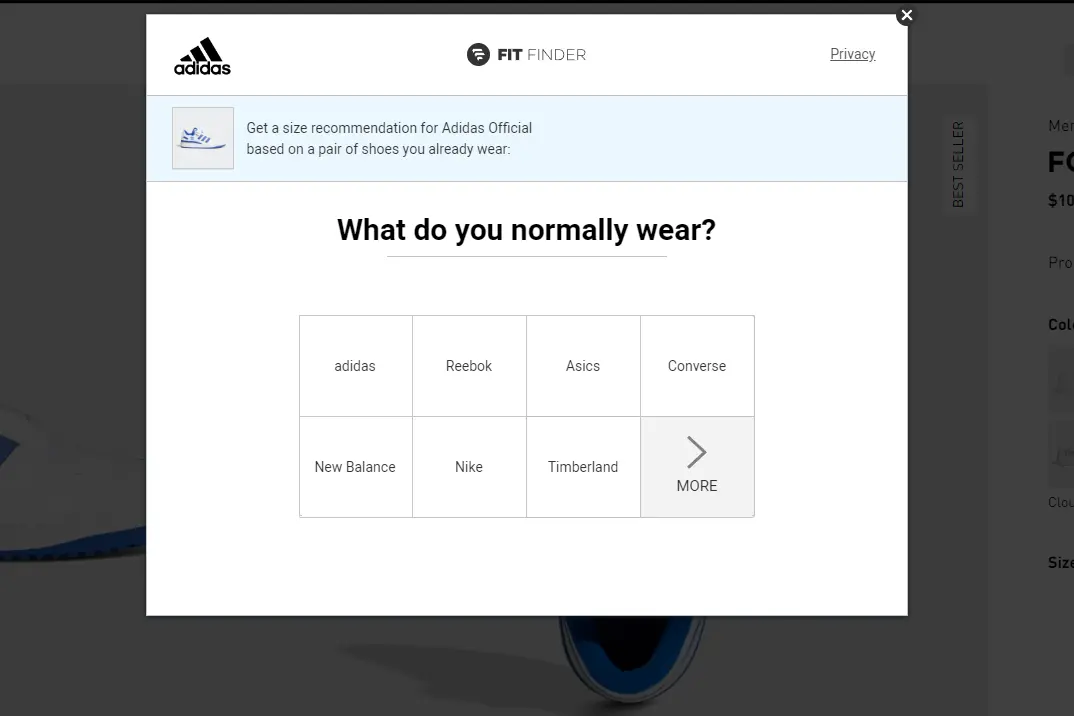
Adidas is another example of an interactive tool to help shoppers find the right size for them.
Product Availability
Show the user that the product is in-stock and ready for purchase.
It’s poor UX to let a potential customer spend time reading about the product and get excited to buy it, just to find out that it’s unavailable.
The likely outcome is that the shopper will get frustrated and leave your site.
You should definitely let people learn about products that are temporarily unavailable (e.g. out of stock) and provide purchasing options. But don’t rope people along by misleading or hiding this information.
You could put “In Stock” in green letters on the page, or only show something if the product is out of stock or running low.
If your product has different sizes (e.g. apparel), make it easy to tell which sizes are available and which are out of stock.

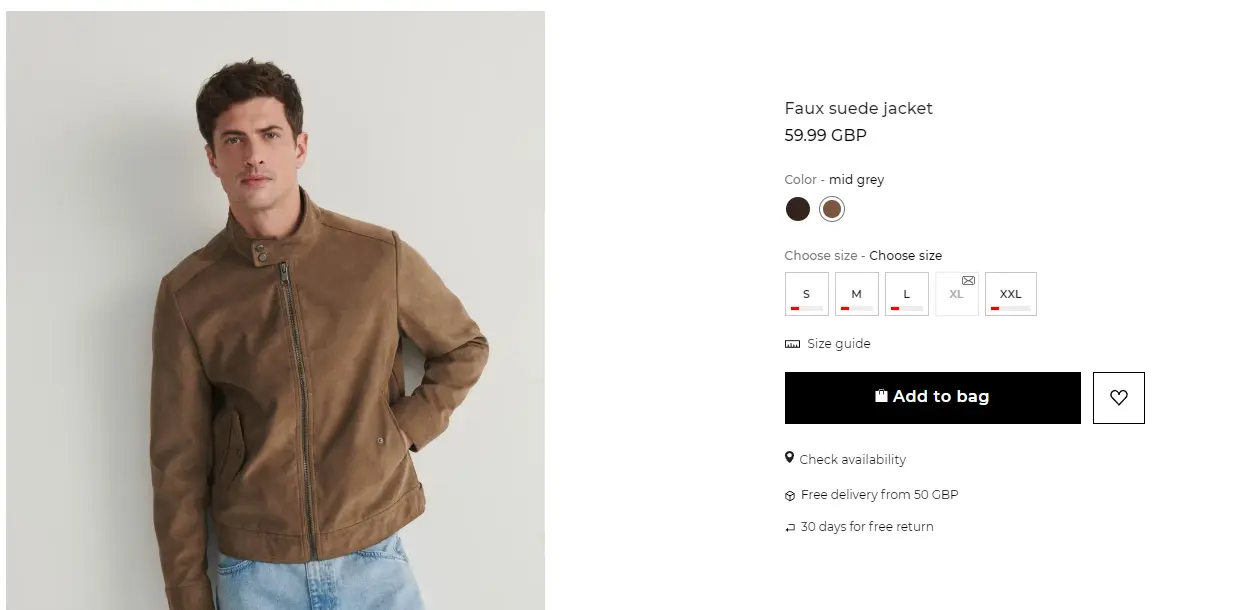
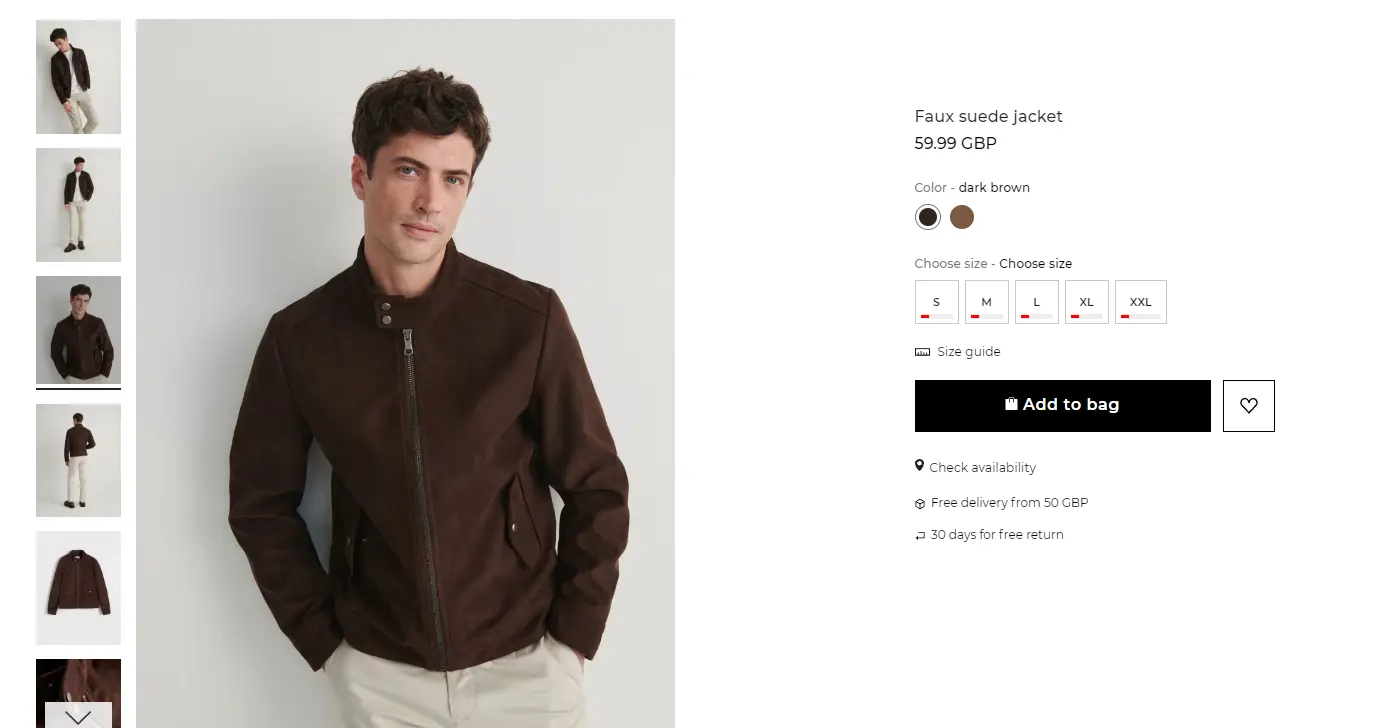
Reserved executes this wonderfully, with a visual indicator to shoppers of stock levels for each size.
Short Description
There’s a lot of information, as shown above, that you’re going to give your customers before they reach a written description of your product.
This is where, assuming you’ve caught the shopper’s attention with visually appealing images, a descriptive title, a price they’re happy with and assurance that it’s in stock and that you have their size, that you’ll have the opportunity to sell the product with smart copywriting.
Despite all that we’ve been through before reaching the product description, this should still be easy to find. After scanning the details above, the next thing the customer will look for is something that explains more about the product.
Start with something short and sharp, touching on the most important features/benefits of the product, or a few highlights about it. Make it easy to read and digest (bullet points tend to work well).


Adidas and Apple both sell the product with a short description (1-3 paragraphs) a little under the main images and Buy Box.
Long Description
After the short description, you can offer more detailed product descriptions, diving deeper into the key features and benefits of your product.
Present this section under a shorter, more easily digestible passage, so you don’t overwhelm visitors who aren’t ready to read hundreds of words of text.
Avoid heavy blocks of text regardless. If you have a lot of detail to communicate (or you want to add text for SEO purposes), break it up with images and format it so that it’s more visually stimulating (Amazon product pages do a great job of this).

Amazon product pages feature a longer product description, along with design assets, which is available to shoppers who read the key info about the product and want to learn more.
Technical Specifications
Finally, give technical details and specs about the product, such as exact measurements, material, product care instructions and more.
Leading with this information will bore users and turn them off. But it’s important to include this information somewhere, to give shoppers all they need to make an informed purchase decision.

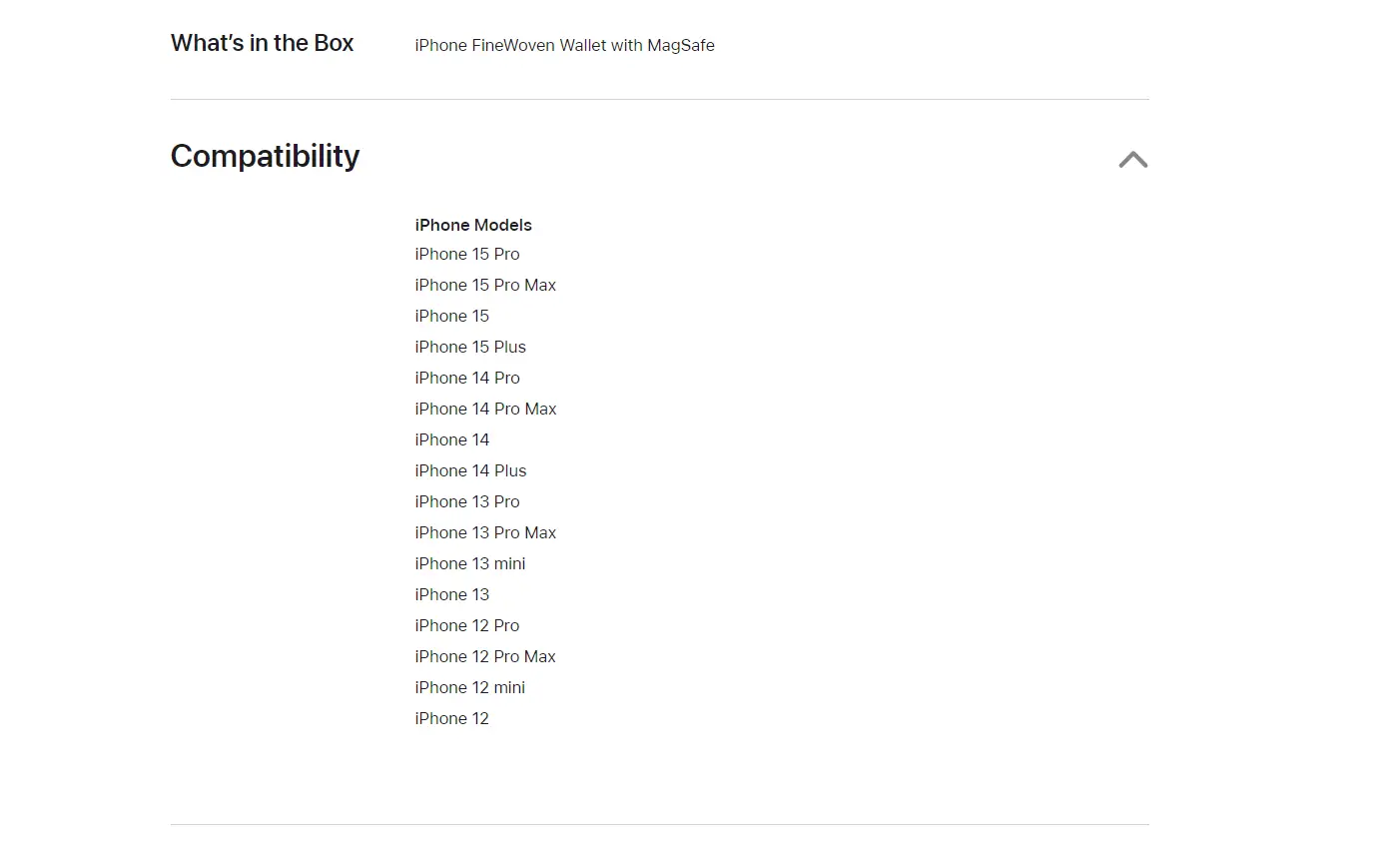
Apple's product page gives important information to the shopper, namely which iPhone models are compatible with this iPhone accessory.

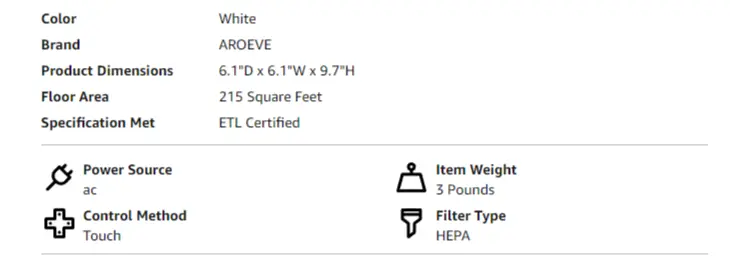
Amazon gives technical specifications, such as product dimensions, weight and more.

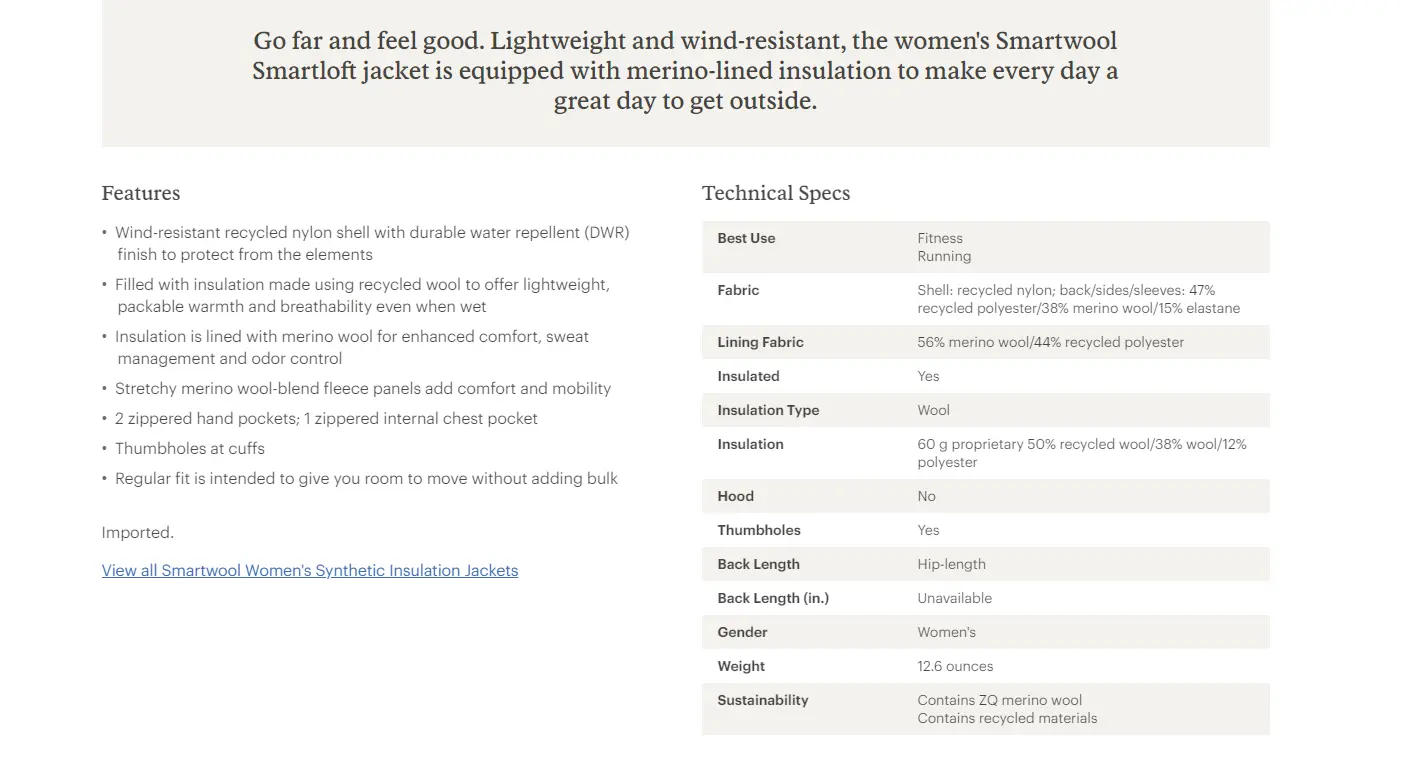
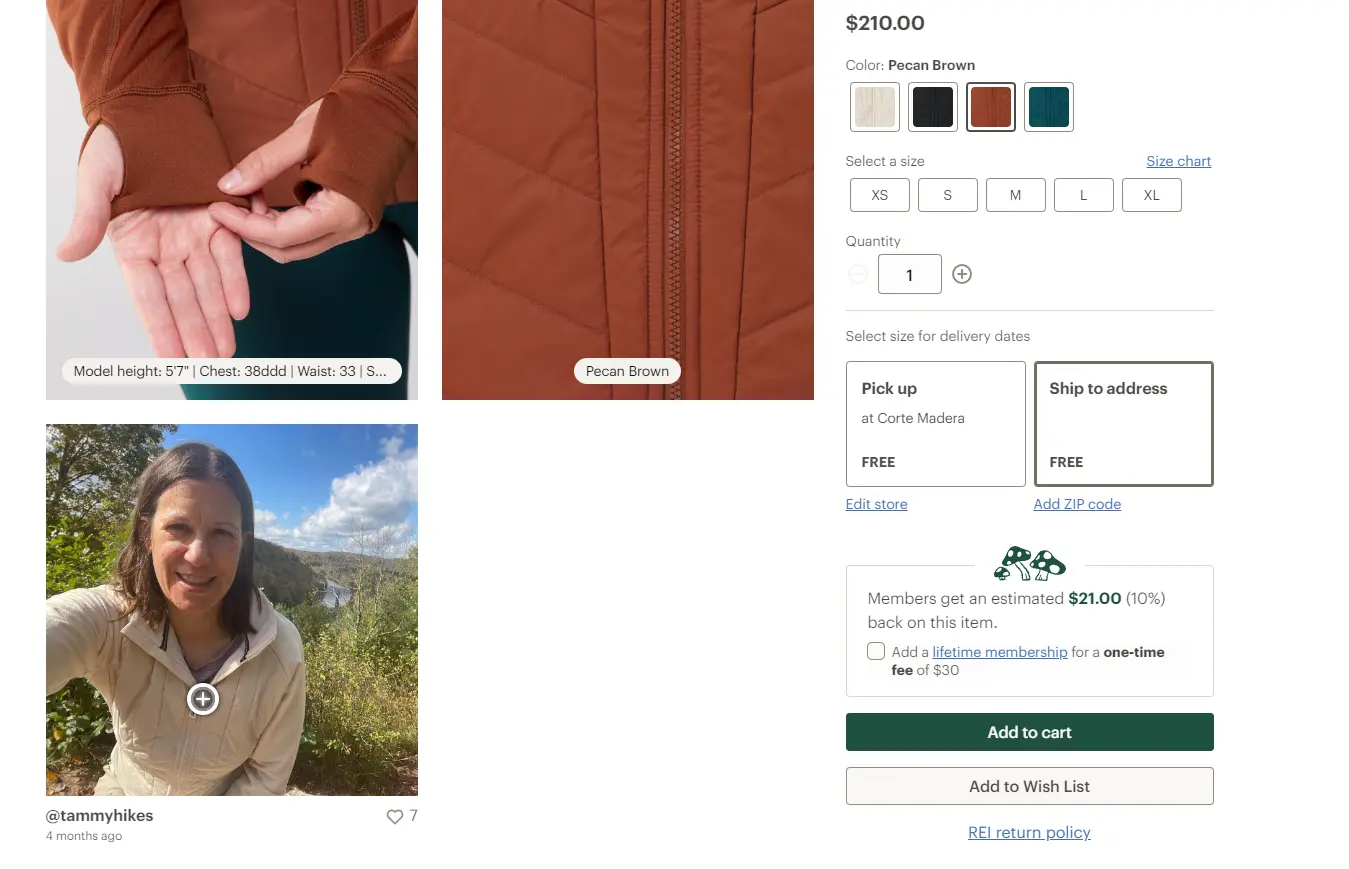
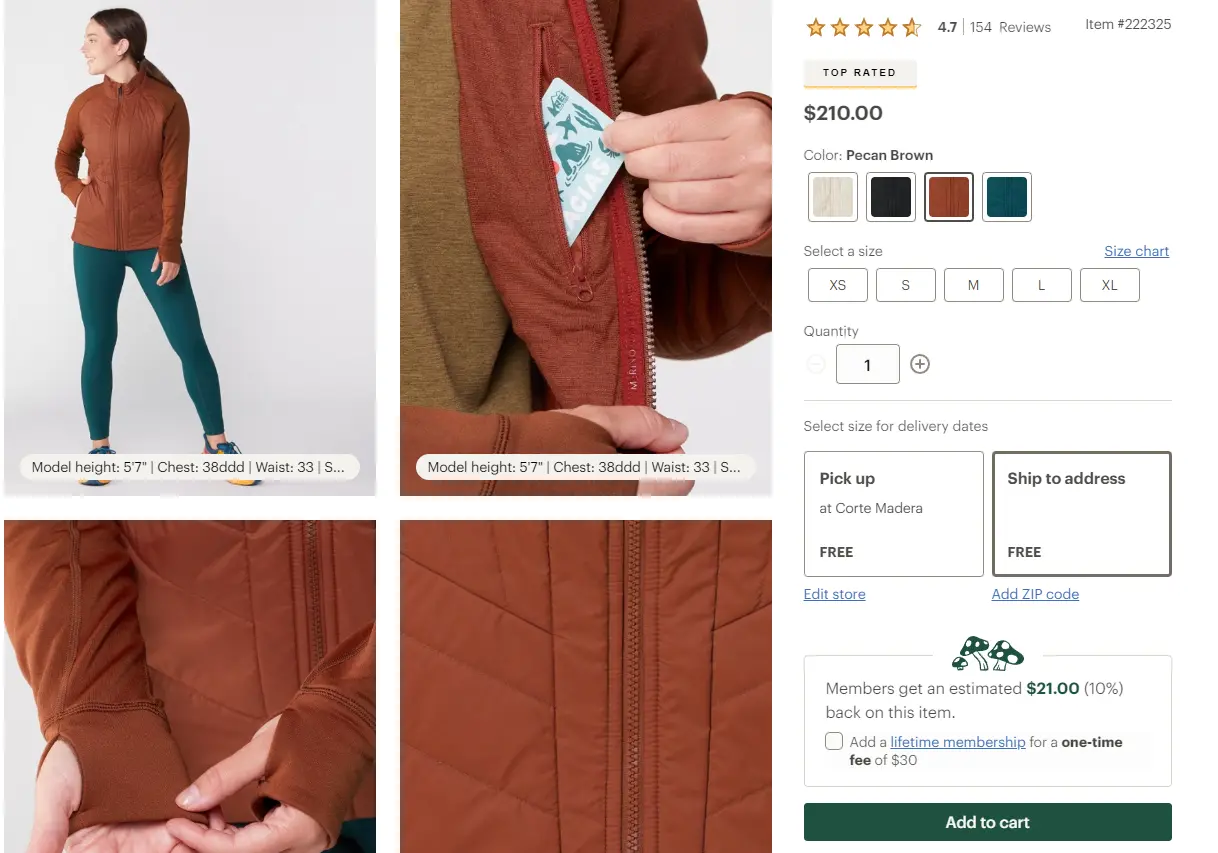
Technical specs on REI go even further, giving shoppers every detail they might need to know about the product.
Buy Box & CTA
The “Buy” section - we’ll call it the “Buy Box”, as it’s referred to on Amazon - is another key component of an eCommerce PDP.

This is the place where purchasing decisions are made. If it’s hard to find, or missing crucial information, you can lose the customer at the final hurdle.
The Buy Box is usually above the fold on desktop, and a short scroll down on mobile (below only the images and some key product data like the name and size options).
Here is what the Buy Box should contain, as well as some best practices to follow for each element in the Buy Box:
Buy Button/Add to Cart Button
The most important piece is a button, prominently displayed, the user can click to buy the product.
This could be a “Buy Now” button or “Add to Cart”. Buy Now would take the shopper straight to a checkout page, while Add to Cart (or Add to Bag, Add to Basket, etc) would add it to their shopping cart, but let them keep shopping.
A Buy Now button will help you finalize the sale quicker. Add to Cart will help you achieve a higher average order value, but may result in more abandoned carts.
Some sites (particularly marketplaces like Amazon) provide both.
Your main call to action should be clear and obvious, it should stand out (use high contrast, vivid colors), and clearly state what will happen when the user clicks it.

Apple's CTA button is a good example, clearly standing out from the rest of the page.

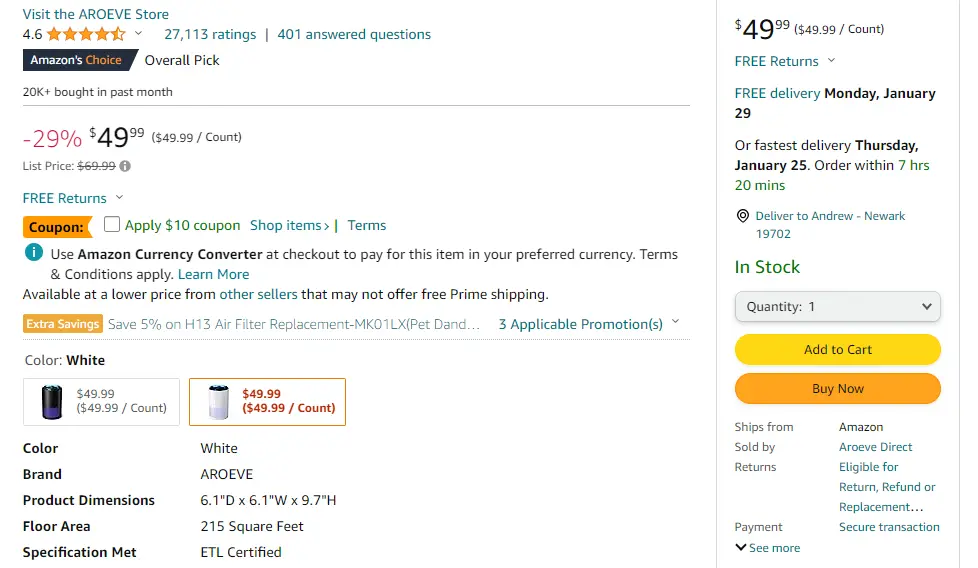
Amazon takes the approach of offering both "Add to Cart" and "Buy Now" options, which are both styled in high-contrast colors.
Wishlist/Save Button
You’ll also want a secondary call to action, such as a “Save” or “Add to Wishlist” button.
Some customers will be interested, but not ready to buy just yet. Perhaps they want to come back later and review other options first. It could also work for out of stock items, allowing the user to be notified once the product is back in stock.
This should be a secondary option to the main call to action, but be easily discoverable (a lot of sites put this right next to the “Add to Cart” button.

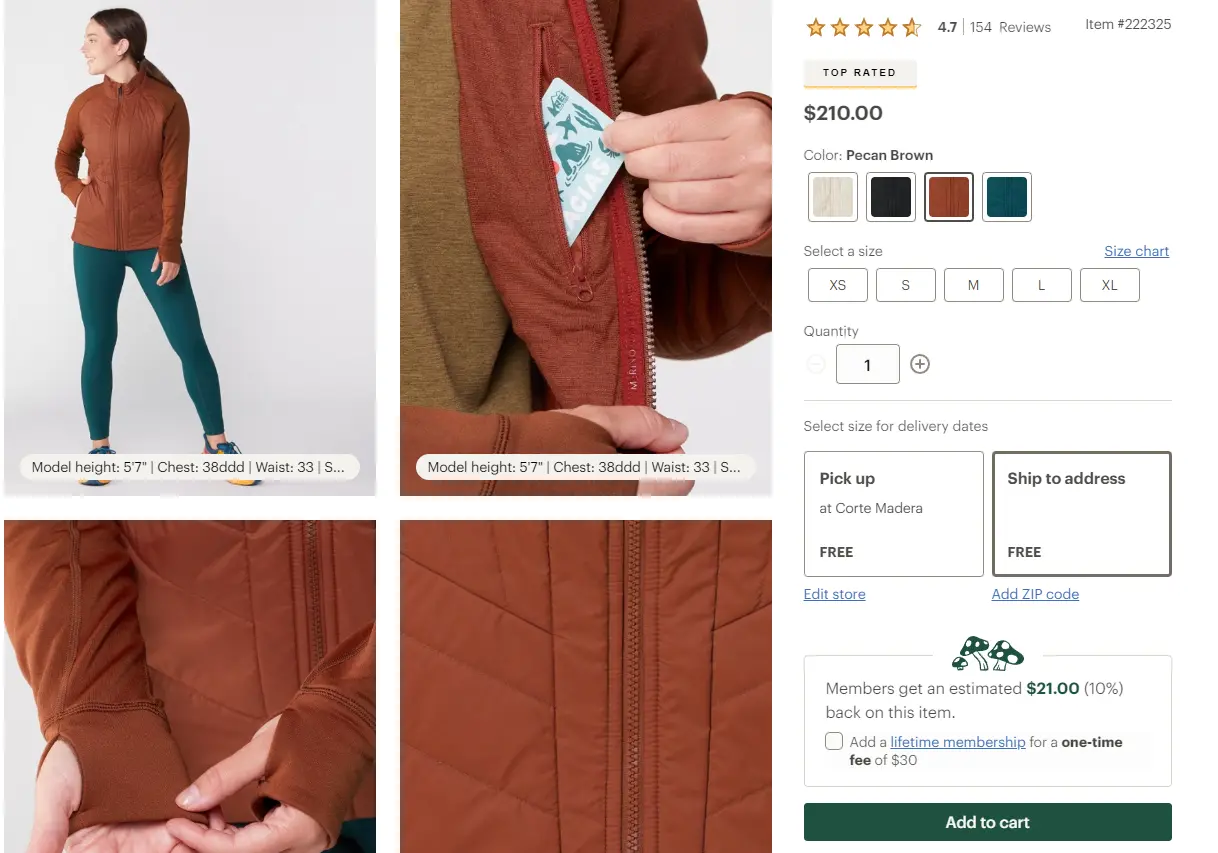
REI goes with the double CTA button approach - Add to Cart (the main call to action) is the button that stands out the most, but the option is also there for the shopper to add the product to their wishlist instead.

A lot of apparel brands, like Reserved, include a small heart icon next to the primary CTA to allow users to save the item to their wishlist/favorites.
Size/Color Selector
If you have variations or different sizes to choose from, there should be a picker close to the main CTA button.
If the price changes depending on the choice of variation, make sure the price updates in the same area, before the user clicks on the CTA.

Reseved's color selector updates the images based on which variation is selected.
Quantity Selector
Users need to be able to choose how many items to purchase or add to their cart. You could use a dropdown or a text input (text input is better if users are likely to buy larger quantities).
The default should generally be set to 1 - some sites make the mistake of setting a default quantity of zero, which confuses the user and causes unnecessary friction.
For some products, such as most types of apparel, it’s unlikely that users will purchase more than one unit. In this case, you might simplify the Buy Box area by removing the quantity selector (but give them the option to add more units from the cart page).

Amazon uses a dropdown method for selecting quantity.

REI shows how to make quantity selection easy for apparel products, or other products that are less likely to have multiple units purchased at one time. The default is set to one, with a plus and minus icon to easily add or remove units.


A common alternative with apparel is to make it even simpler, with no quantity selector on the PDP, and the option to add or remove units showing up when the user views their cart.
Coupons/Discounts
You can add discounts, promotions or offers here to help increase conversions.
If the product is on special, show how much the customer will save, and the original price (with a strikethrough). If there are discounts available for members, or discounts for bulk/multiple purchases, show this in the Buy Box.

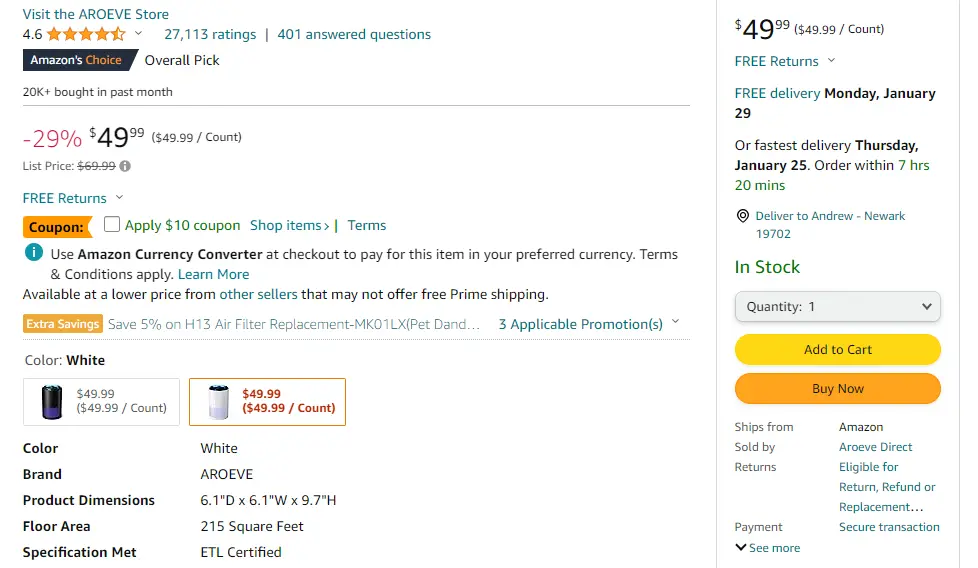
Etsy uses a strikethrough, plus text that stands out to show users what they're saving if they buy the product now.

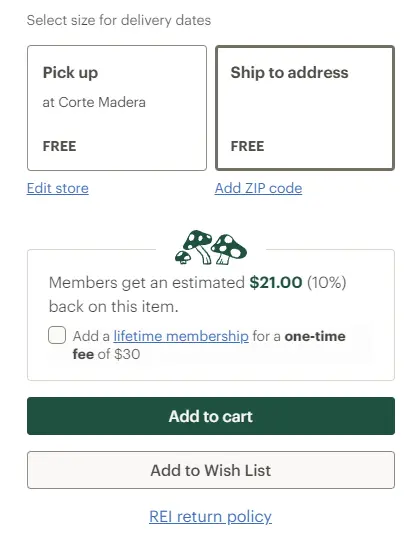
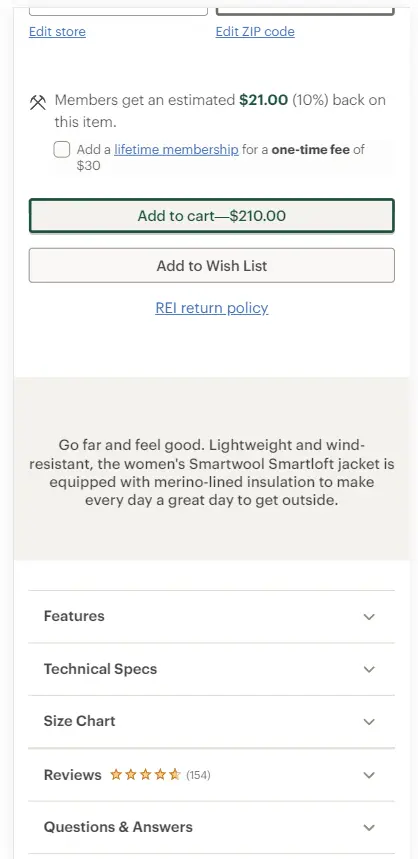
REI shows the reader what they can save on the product if they sign up for a membership.
Delivery/Pickup Options
Show the customer how much they’ll pay for shipping, how long it will take, and any other options they have (e.g. different delivery timetables, pick up in store).
If you offer free delivery, make it clear. If there’s a threshold customers need to reach for free delivery (e.g. free delivery on orders $50 and over), show it.

REI gives users two options in the Buy Box - to have the product delivered, or to pick up in store.
Payment Options
You may want to include a list of accepted payment options in the Buy Box, letting the shopper know you accept Apple Pay, Google Pay, PayPal and Credit Card, for example.
If you accept payments via Buy Now Pay Later services, you could also show this here, along with the relevant information about price and installments.

Fanatics shows the shopper which digital payment solutions are accepted, before they get to checkout.

Apple shows the shopper what they'll pay if they choose to pay by installments.
Shipping Information & Returns
Your product detail page needs to explain the logistics of any potential order.
Shipping and returns are big potential objections for eCommerce shoppers. We want to know how we’re going to get the product, and if it’s not what we wanted, how we’re going to return it (particularly important for apparel).
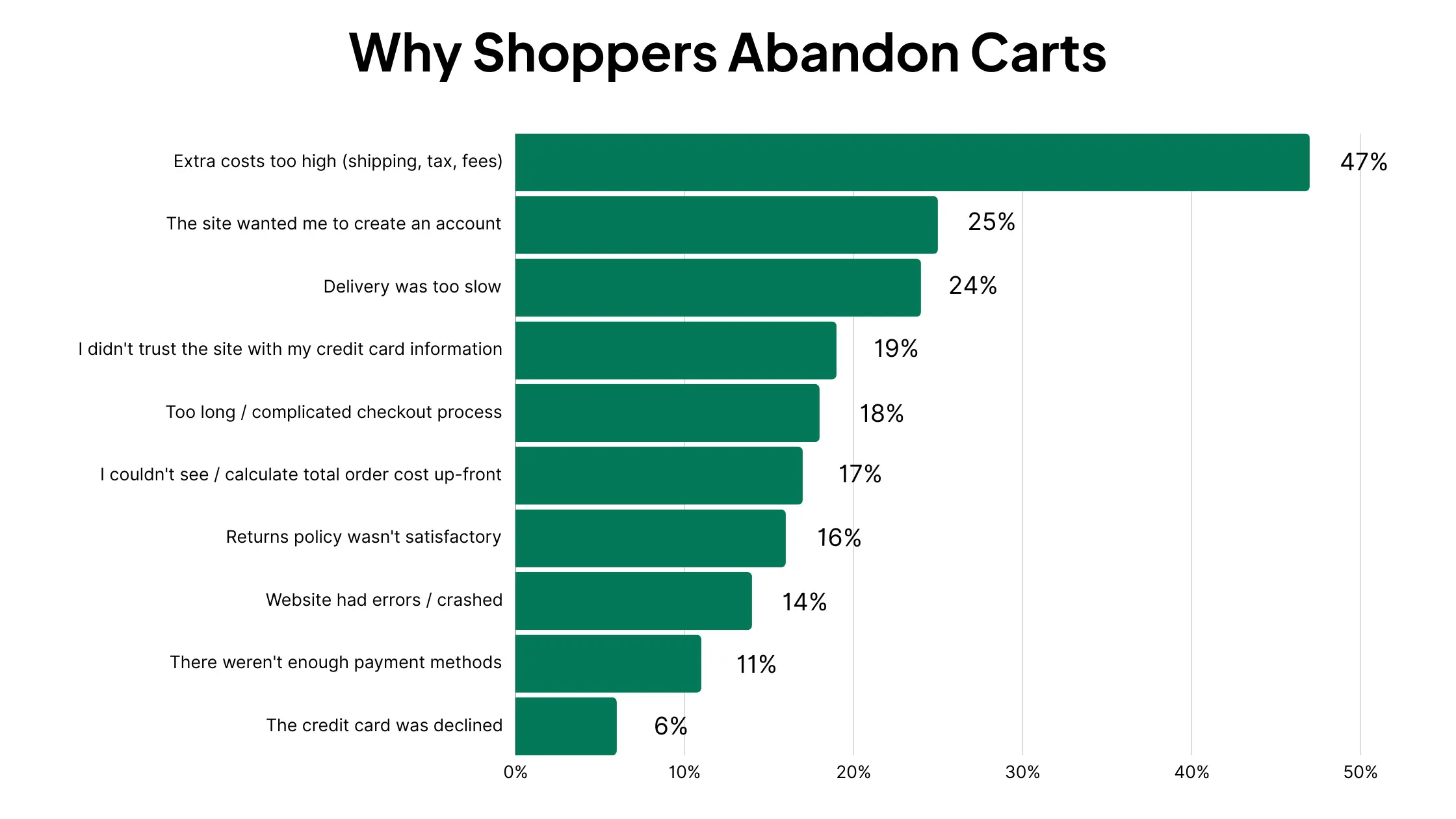
You should put all relevant shipping details on the product page, instead of making the customer wait until they get to checkout. Unexpected extra costs are the number one reason people abandon carts. Slow delivery is #3.

Leading the customer on just to find out that shipping costs as much as the product itself will result in a loss of trust, and you probably won’t get that customer back.
For returns, you don’t need to write out your whole return policy on the product page. But showing the most important details (e.g. free returns within 30 days) and linking to your full return policy is fine.
This information should be in or near the Buy Box, as explained above, as this is where the customer wants to see all the pertinent information relating to their potential purchase.

Blue Nile is an excellent example of how to display shipping and return information, which is particularly important to people shopping for this type of product. It's clearly displayed that they offer free shipping and free returns, which the option to read more about their shipping, return and warranty policies. Best of all is the part that ensures the shopper the item will be shipped in time for Valentine's day (a likely concern for shoppers looking for engagement rings this time of year).
Product Recommendations
Product recommendations, cross-sells and up-sells are another key part of eCommerce product pages. They provide a great opportunity to increase basket size, or provide alternative options to customers that may be a better fit than the product they’re currently looking at.
Here are some ways to display product recommendations, cross-sells and up-sells on your PDPs:
Similar Products
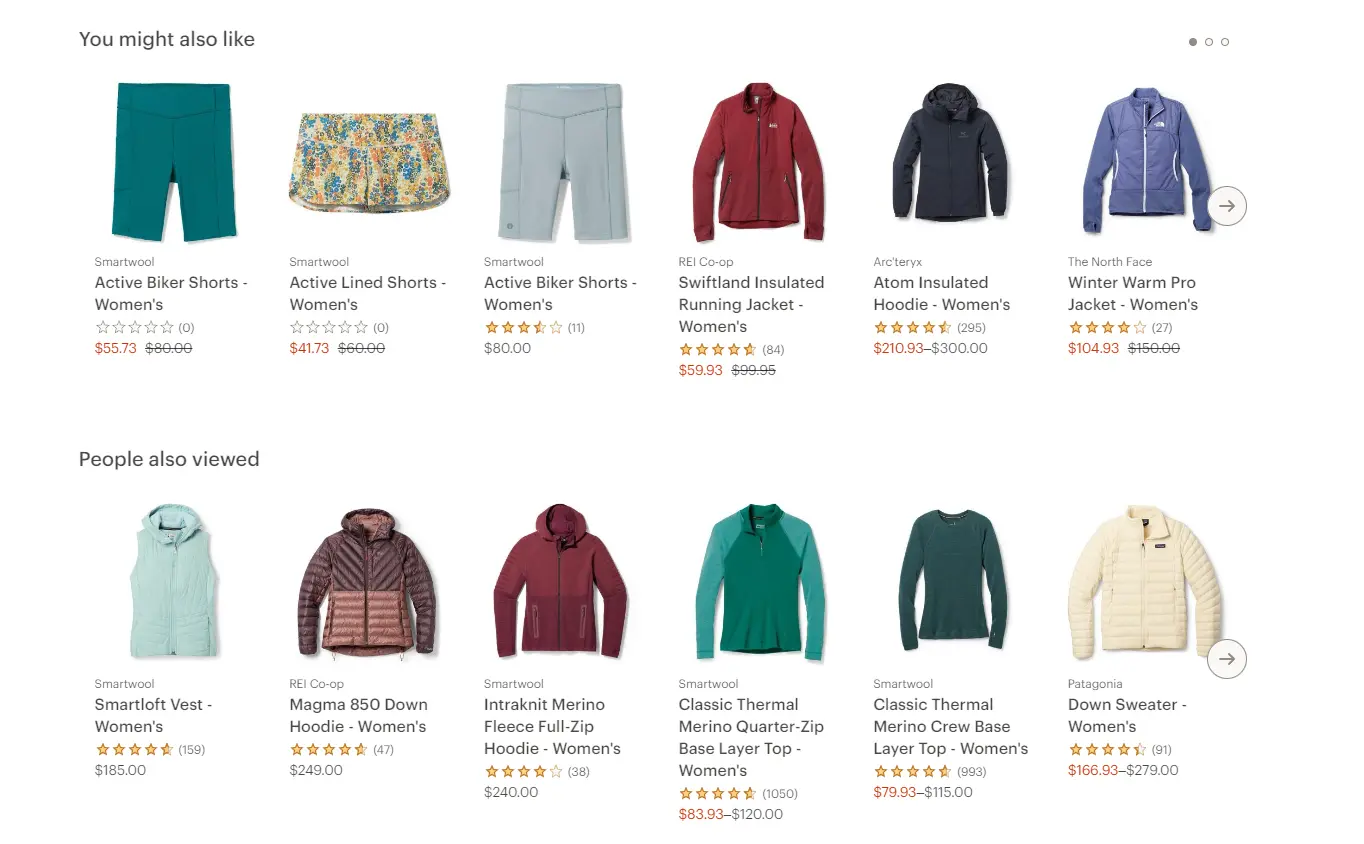
Show other products from the same category. This could be a “People Also Liked”, “People Also Viewed” or “Related Products”.
These sections help boost your store's overall conversion rate, by giving shoppers a broader selection to choose from.


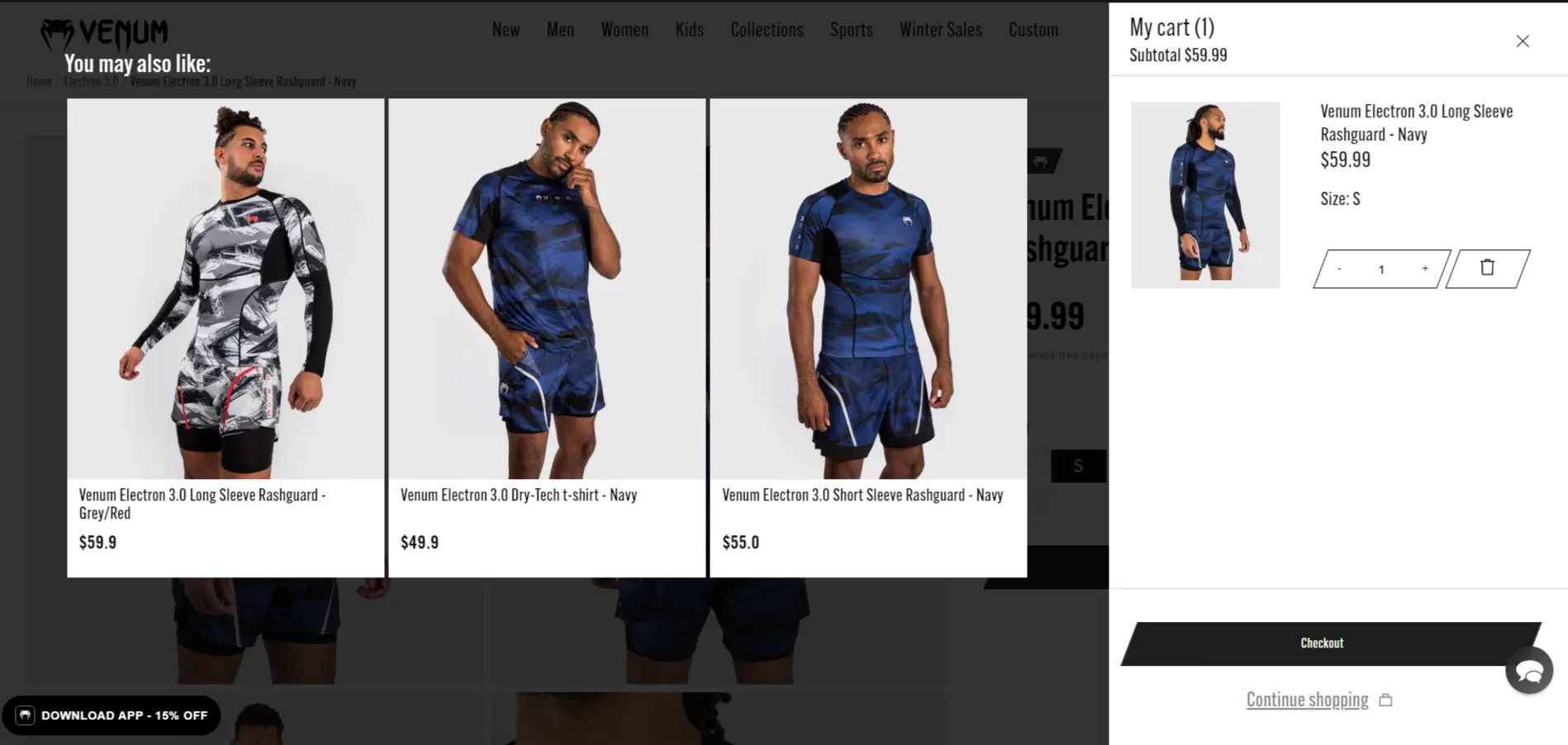
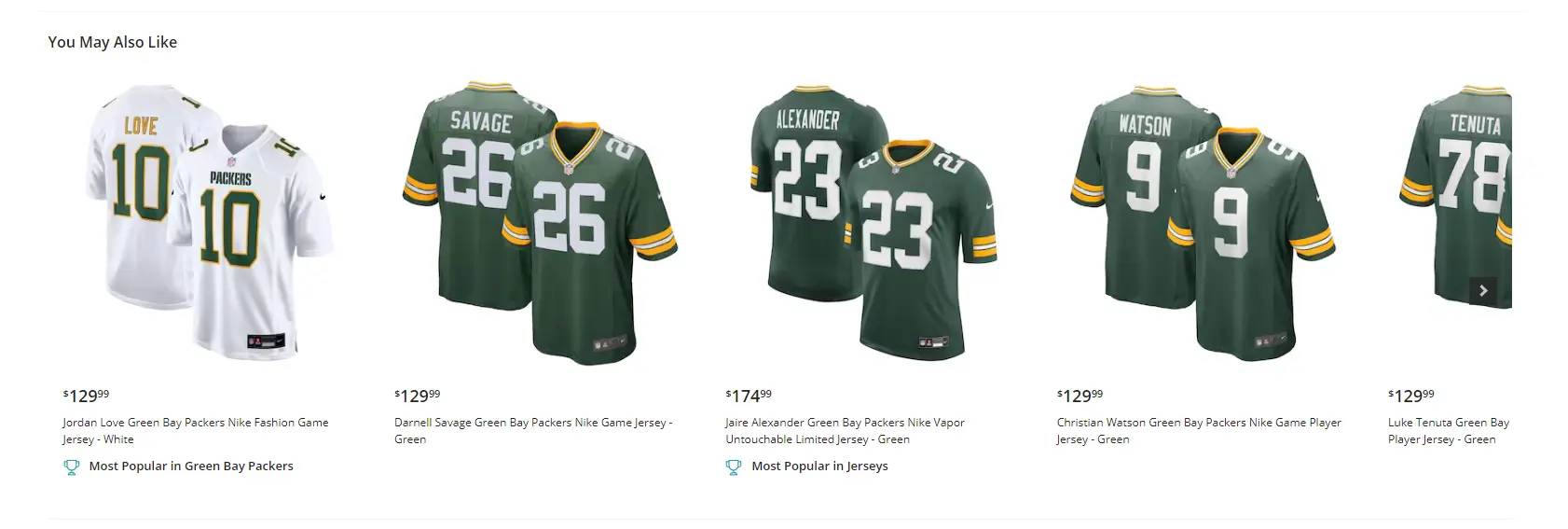
Fanatics and REI both have a classic product recommendations section showing similar products.
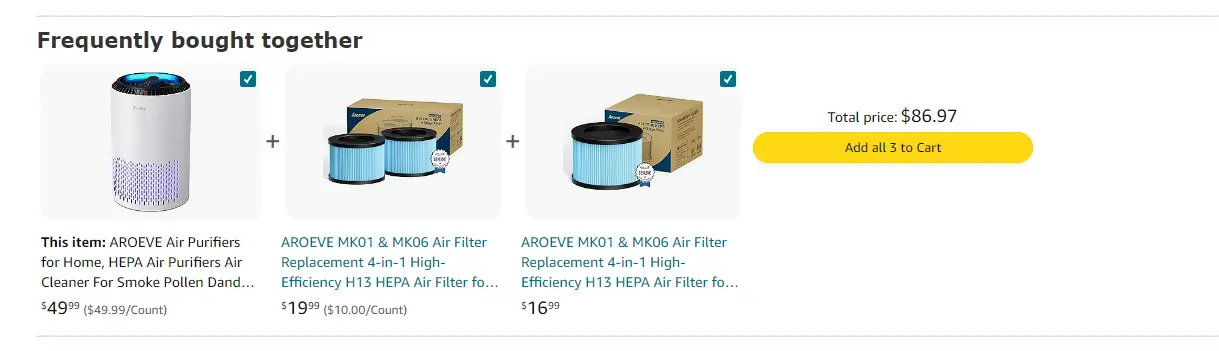
Frequently Bought Together
This section helps boost average order value by recommending complementary products. It’s great for a variety of categories, including apparel, supplements and beauty products.

Amazon is the best example of "Frequently Bought Together" done well, showing complementary products that they user might want to buy, and enabling them to add all to their cart in one click.

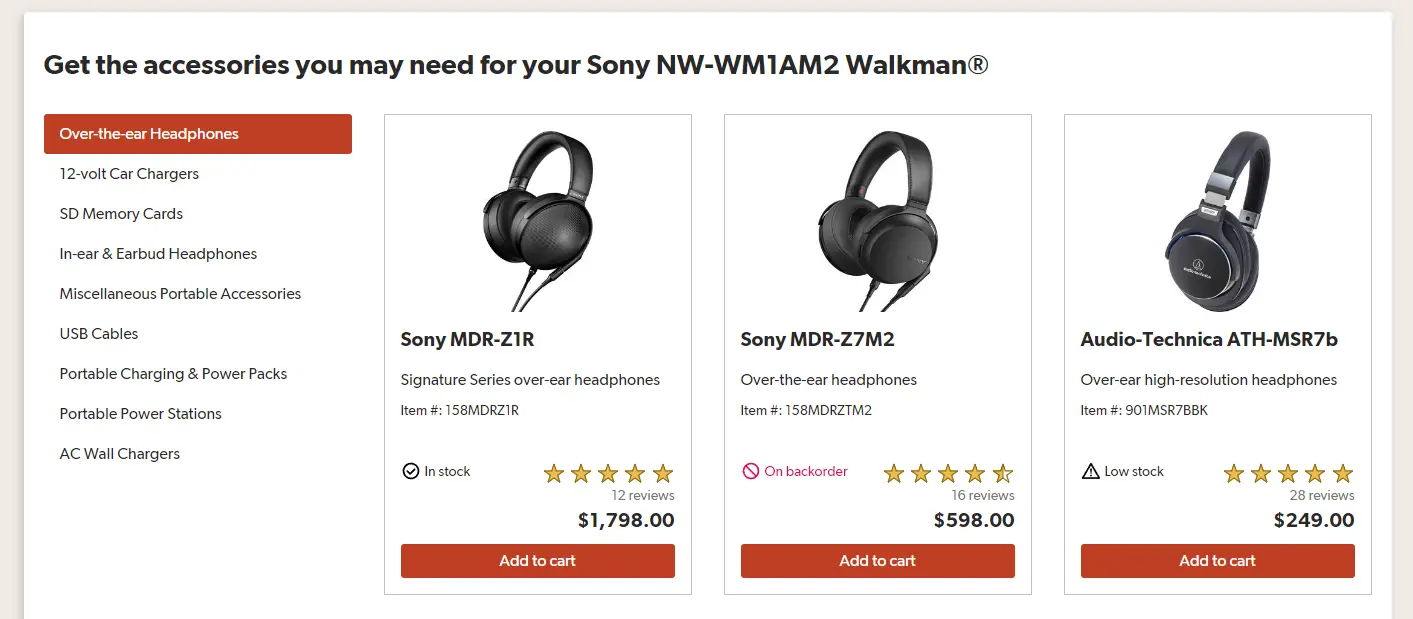
Crutchfield also does this well, showing all kinds of accessories that go together with the selected product.
Bundles & Promotions
You could push cross-sells harder by offering special bundle pricing when buying various products together.
Personalized Recommendations
Personalization works great with product recommendations. Use the data you have on customers to show hyper-relevant recommendations based on other products they’ve viewed or purchased in the past.
User Generated Content/Reviews
All eCommerce websites need to display social proof: accounts from real customers that they’ve bought the product, and that they’re happy with it.
That’s why user reviews are so essential to the customer experience. Reviews boost conversions, and no reviews on a product page (unless it’s from a huge brand with trust already built in) is a red flag.
You want to make reviews look as organic and trustworthy as possible. People are hesitant to trust online reviews, especially if they’re on your own site.
Displaying both positive and negative reviews increases trust. Anything that indicates your reviews may be curated or altered will do the opposite.
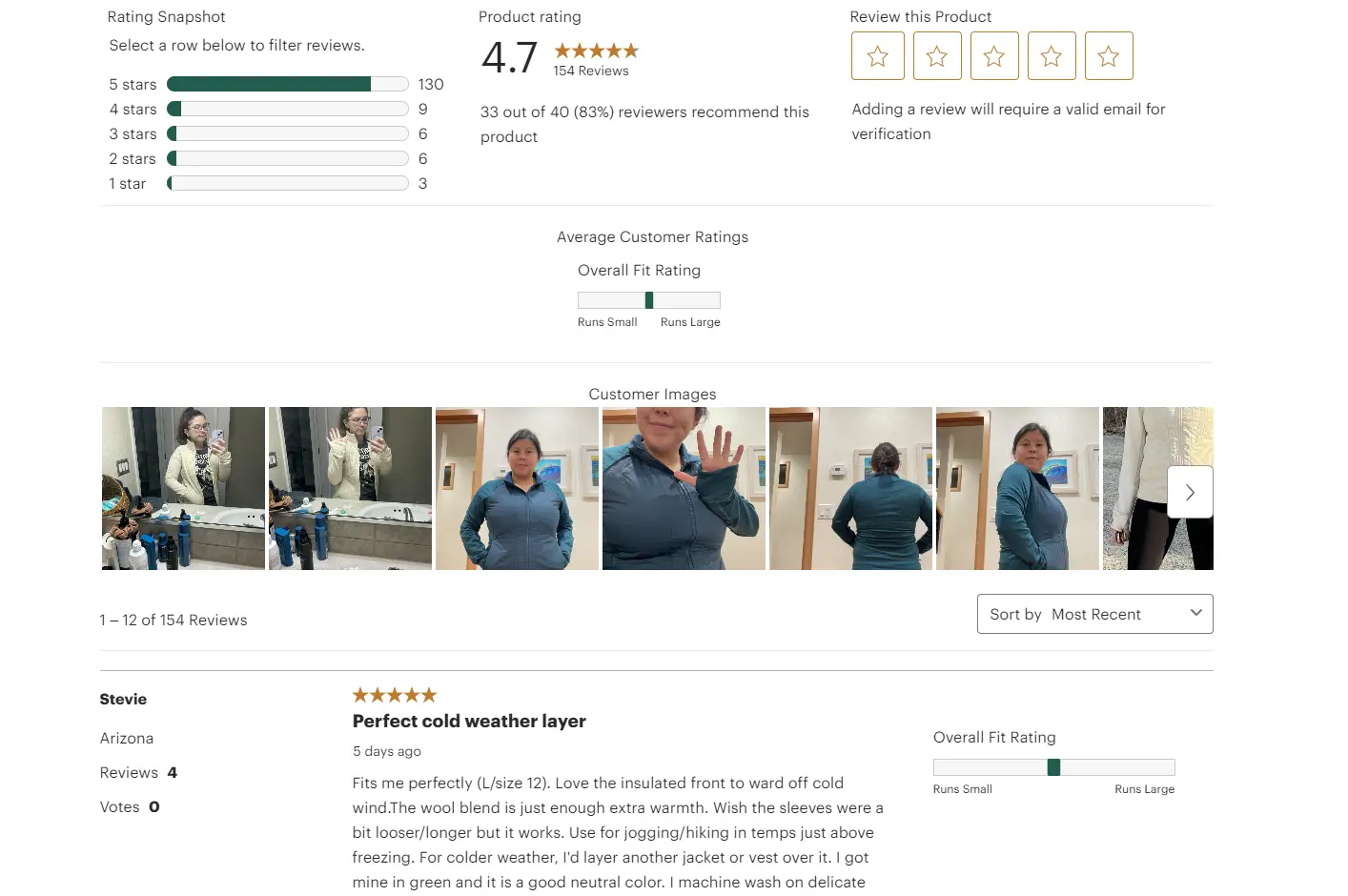
Giving users a way to rate and review your product directly on the PDP is another thing that builds trust, as it makes potential customers feel that this content is truly user-generated, and not something that’s been handpicked to make your store look good.

REI's review section is perfect; it displays all user reviews (not just positive reviews), it lets users leave a review right on the page, and it highlights images provided by users to show real, non-promotional snapshots of the product.
Navigation
Finally, you need to give shoppers a way to navigate to other areas of your eCommerce site if the product they’re looking at doesn’t meet their needs (or it does, and they want to browse other products before completing their purchase).
Here are the core navigation components your product detail page should have:
Breadcrumbs
It’s best practice to display site hierarchy at the top of the page, allowing customers to go back to the category page and view other products.
For example, if you’re viewing a Vitamin D supplement, your breadcrumbs might read like:
Health & Household > Vitamins, Minerals & Supplements > Vitamins > Vitamin D
Clicking on each result would take the shopper to that category/sub-category.

Etsy is a good example of clear and intuitive breadcrumbs, making navigation easy.
Nav Menu
You should also have a clearly visible navigation menu at the top of the page, allowing users to see what else your store has to offer.

Blue Nile provides not just a site-wide navigation, but a unique nav menu within the product detail page, showing the process users go through to customize their product.
Search Bar
If the user has a specific thing in mind that they’re looking for, let them search for it (provide autocomplete suggestions as well to make the search experience smoother for the user).
Cart Button
You must make it easy for the shopper to get to their shopping cart.
If you make it hard to figure out how to get to the checkout page and pay, you’re asking for abandoned carts.
This should be at the top of the page (on mobile it could be at the bottom, particularly if you utilize an app-like floating tab menu). Some sites just use the classic cart icon, but to make it even clearer, add the word “Cart” (or “Bag”, “Basket” - whatever is consistent with your CTA buttons) next to it, and place a notification badge on the icon if the user has products waiting in their cart.

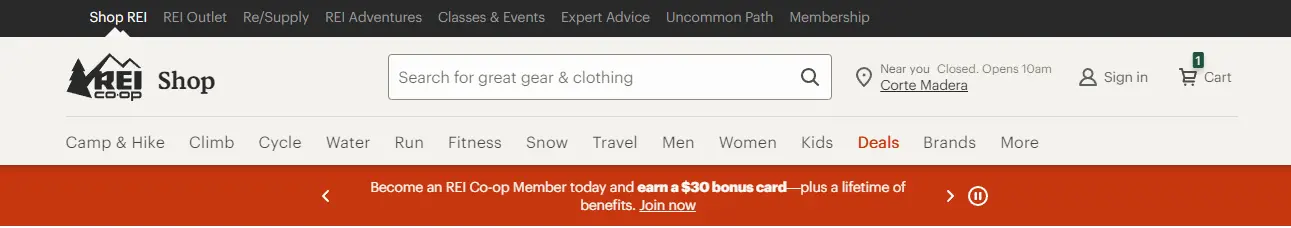
REI uses a cart icon, "Cart" text and a notification badge for not-yet-checked-out products for the perfect example for eCommerce stores to follow.

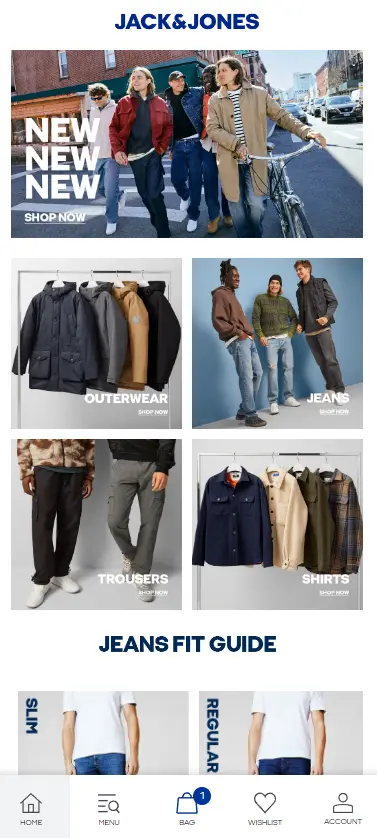
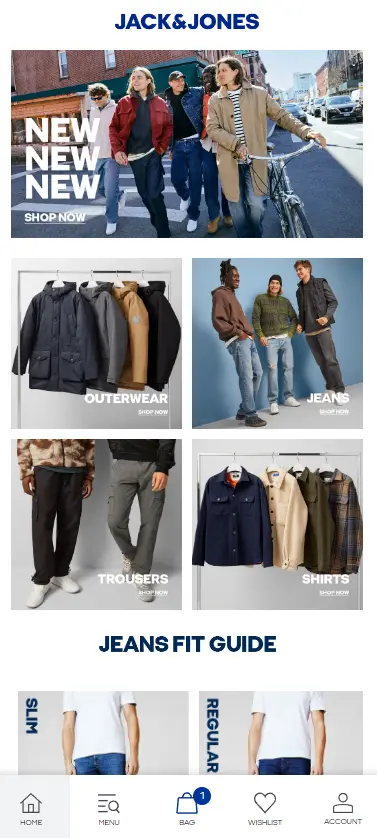
The Jack & Jones mobile site and mobile app also makes it clear to the user how to find their cart, and highlights that they have one product in the cart not yet purchased.
Contact Info/Additional Store Information
Any additional information, relevant across your entire store, should be easily accessible via your navigation menu.
This includes contact/support information (always make it easy for customers to contact you), size guides, shipping and return policies and account pages.

Blue Nile's top nav menu shows their phone number, how to find their physical stores or make an appointment, and all other key info shoppers might want to find.
Technical PDP Optimization
So far, we’ve covered the customer-facing elements of your eCommerce PDP. On top of this, there are a number of technical considerations you need to take into account:
Load Speed
Your eCommerce website (product pages in particular) needs to load fast.
Shoppers expect pages to load within 2-3 seconds at the most. The faster the better; as load speed gets worse, so do conversion rates.
According to Portent, sites that take one 1 second to load have 3x the conversion rate of sites that take 5 seconds to load, and 5x the conversion rate of a site that takes 10 seconds to load.
Shoppers’ expectations increase every year for how fast a site should load. Make sure your product detail page meets modern standards, or your visitors will bounce and go to another store to find what they need.
SEO
All eCommerce product pages should have at least a basic level of SEO optimization.
Even if SEO is not a priority, it’s important (and costs you nothing) to make sure your product pages are at least discoverable by Google and other search engines.
Do this by:
- Using correct markup on your PDPs (H1 for the title, H2s for section headings).
- Use descriptive content with contextual keywords about the product.
- Put keywords in the URL (i.e. avoid URLs that are random strings or characters, like the product’s SKU number).
- Avoid large amounts of duplicate content across different pages.
- Structure your pages properly with breadcrumbs and internal links back to category pages/homepage (important for general UX anyway).
If you really want to invest in SEO, consider adding more unique content to your web page with relevant keywords for SEO (this can go further down the page, in an expanded description or in FAQs).
Either way, ensure you at least do the bare minimum, and you might wind up getting some organic SEO traffic with little to no effort at all.
Responsiveness
Your PDPs (and your site in general) needs to be responsive and optimized for different screen sizes.
Mobile commerce makes up 38% of all digital spending in the US, and it’s growing every year. More and more people prefer to shop on mobile devices. You need to make sure your site adapts to fit all of your shoppers, whether they come to your site on desktop, an iPhone 15, Samsung Galaxy, or even on tablet.
Optimizing Your PDP for Mobile: Best Practices
It’s not only important that your PDP is responsive to different devices and screen resolutions. It’s really vital that your site is fully optimized and friendly for mobile shoppers.
More than half of all online sales during Cyber Week 2023 came on mobile. This is a clear signal of how consumer habits are trending, and if your site and your product pages are not mobile-friendly, you’re going to be left behind.
Most of the same UX and UI best practices above apply on mobile too, though you need to do a few tweaks to ensure you check all the boxes for both desktop and mobile shoppers.
Here are some best practices to follow in regards to mobile optimization for your PDPs:
Mobile PDP Layout
Hierarchy becomes more important on mobile. There’s less space above the fold, and if you don’t utilize this space effectively, you’ll lose the shopper.
Ensure you lead with images and most important product information (name and price). Don’t make the shopper scroll too far down to get to the Buy Box, or to find other important details such as shipping, sizing and variations.


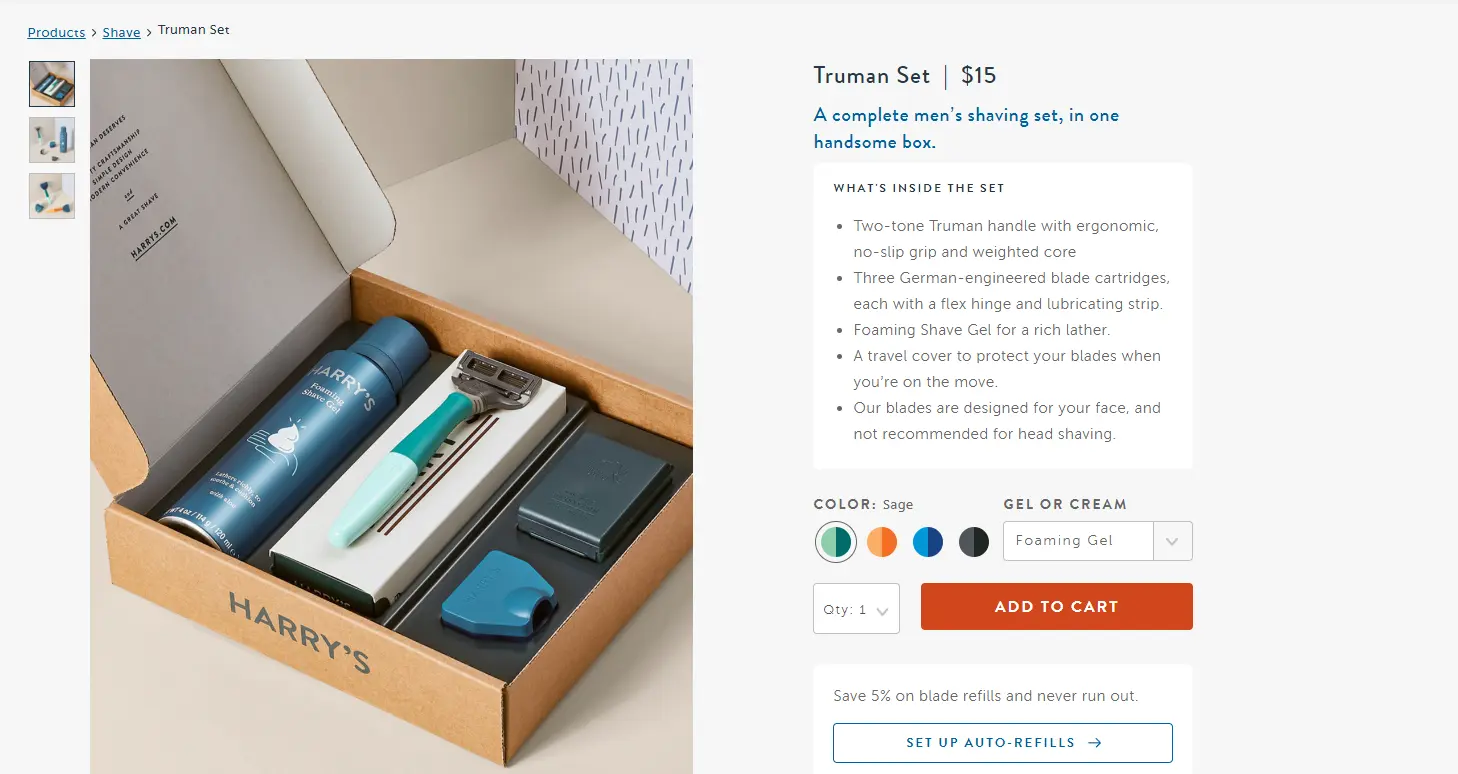
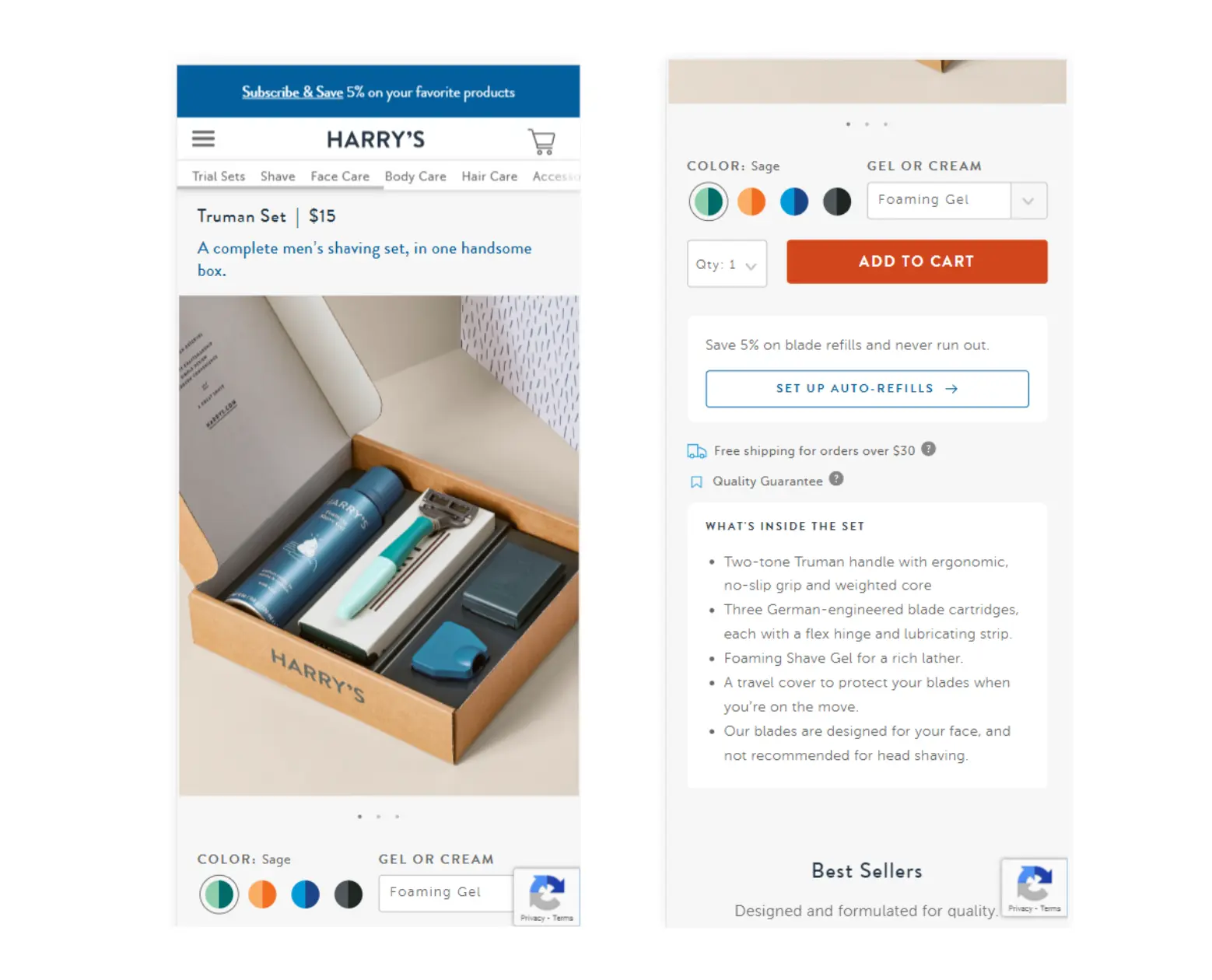
Harry's is a standout example of how to adapt your product detail page layout for mobile.
Simplify User Input
Typing is more difficult on mobile, so you want to minimize or simplify text input as much as possible.
This becomes more relevant when you design your checkout flow for mobile, but it’s also important to understand when designing your mobile product page UX. Use dropdowns wherever possible (such as quantity selectors and ZIP code/address input).
Optimize for Touch Screens
Design your UX with the idea that people will be using touch screens, not a mouse and cursor.
Make the image gallery swipeable, and make clickable elements (particularly CTA buttons) large and obvious that you can interact with them.
Another key part is ensuring that your site is easy to navigate and use with just one hand. A majority of younger consumers (ages 18-34) want to be able to use a website with one hand, and they’ll leave if it’s too difficult.
Use Space Effectively
With less space available on a smaller screen, how you use this space becomes vital.
Design your UI to have the right amount of whitespace - don’t cram everything together, but don’t leave huge areas of negative space either.
Leave enough space around clickable elements to reduce the chance of misclicks (or mistaps).
Retain the Same Information As Your Desktop PDP
You may be tempted to cut down the content on your mobile PDP to make better use of space - especially if you’ve got large blocks of content in your product descriptions.
This is poor UX. Visitors shouldn’t see different content based on whether they’re on the mobile or desktop version of the site (same goes if they shop on your app - content should be consistent across all platforms).
Instead of omitting content, rearrange how you format it to fit on mobile. You can place larger blocks of text lower on the page, or utilize truncated and expandable tabs to cut down the space upon first loading the page.

REI's mobile site truncates these sections to keep the layout tight and focused, but lets users expand them, so no information is actually ommitted from the mobile site.
Mobile-Friendly Navigation
You’ll need to change your navigation UI to fit better on mobile.
Hamburger menus are pretty standard for mobile, replacing the traditional top nav menu. You should also make the search function and cart page easily accessible (better not to be 1-2 levels deep within your menu).
An app-like bottom tab menu is another thing you can consider for your mobile navigation UI.

The Jack & Jones mobile site has an app-style bottom nav menu, which offers a superior mobile UX.
Speed is Key
The last thing for mobile optimization is that speed is even more important.
We shop on mobile specifically because it’s convenient. Mobile viewers have an even lower tolerance for slow-loading pages. And with less processing power on mobile devices than desktop, you run a greater risk of slowdown if your page contains too many large, cumbersome resources.
Optimize the assets on your product page (particularly images and video) and use tools like CDNs and lazy loading to make sure your PDPs (especially mobile) are lightning-fast.
Get more mobile eCommerce optimization tips in this article.
Tools to Optimize and Improve Your eCommerce Product Pages
The first step towards a PDP that converts is putting together an intuitive and optimized UI and UX, checking off all the core components and following the best practices and principles outlined above.
There are also a number of tools (e.g. plugins, apps, custom features you can build) that will help you boost conversions and create higher-performing product pages.
These tools are not a substitute for conversion-optimized UI and UX, but instead can elevate your PDPs.
Here are some popular product page optimization tools:
- Review widgets: apps like Judge.me, Yotpo and Reviews.io make it easy to accept and display reviews on your page to boost social proof.
- Product recommendation widgets: tools like Rebuy use AI and personalization to display targeted product recommendations that convert.
- Subscription plugins: apps like Recharge help you set up and offer subscriptions to boost long-term revenue.
- Loyalty tools: Recharge, Yotpo, Smile.io and similar apps let you create loyalty programs, allowing customers to earn points on their purchases, referral bonuses and more to boost conversions and incentivize repeat purchases.
- Sizing tools: using apps like Kiwi Sizing (or building your own) helps boost conversions - particularly for apparel - through more intuitive size charts and sizing recommendations.
- Currency conversion tools: if you sell to multiple countries, a currency conversion tool lets users see the price in their local currency.
- Translation tools: translating your store into different languages is another great way to boost international conversions.
- Live chat: live chat widgets (i.e. Tidio, Crisp) can be effective in boosting conversions by letting customers ask questions and get further information directly on the PDP.
👉 PDPs and mobile apps.
If you have an app (or you’re considering creating an app) alongside your website, you need to make sure your PDPs are consistent across platforms.
Many popular mobile app builders force you into templates, where you’re unable to keep the same layout and UX in the app as you have on your website.
MobiLoud is different, allowing you to recreate your fully-optimized web PDPs in your app, managing all your content in one place and displaying it across multiple platforms.
Click here to learn more about the best way to build eCommerce mobile apps.
eCommerce PDP Examples
Follow the links below to check out the examples we used in this post:
Adidas | Reserved | Blue Nile | Fanatics | Etsy | Apple | Amazon | Venum | REI | Crutchfield | Jack & Jones | Harry's
What We Covered & Final Thoughts
This guide has explored everything you need to know about Product Detail Pages for eCommerce.
We’ve looked at:
- The ideal layout for eCommerce product pages,
- Crucial elements to include on your PDPs,
- Technical optimization for eCommerce PDPs, such as load speed and product page SEO,
- How to optimize your product pages for mobile,
- Tools, such as third-party apps, widgets and plugins, to consider using to enhance your product page’s UX.
It’s a lot, but that’s because there’s just so much that goes into building PDPs that convert.
It’s worth the effort to comb through each tiny aspect of your product pages and make sure they’re fully conversion-optimized (both on mobile and desktop).
If you have a mobile app, you need to ensure you can carry over these optimizations into your app. Don’t waste your hard work building the perfect eCommerce PDP by building an app with a template-based app builder that forces you to start over from square one.
To maintain consistency and peak optimization for your PDPs across all platforms, check out MobiLoud. To learn more, get a look at how MobiLoud helps you build the perfect app with zero limitations and minimal investment, click here for a personalized demo.
Convert your website into a mobile app









.webp)


