How to Design App Store Screenshots That Boost Downloads
People spend just 7 seconds deciding if they're going to download an app or not.
High quality App Store Screenshots are crucial to building initial trust, and to selling the benefits of your app to a potential user. They're the second most influential factor on a download, second only to app ratings. Following best practices and creating app store screenshots that show off your app in the best light is a task worth investing in.
These tips will help you create high-quality app screenshots to optimize your App Store presence
7 App Store Screenshot Design Tips
1. Use Large Captions
People don't want to spend time on your App Store page. They want to find out how your app can solve a problem they have, or fill a need they have, then download it.
A smart way to provide value to your prospective app user is to include large captions on top of your screenshots. You get the benefits of showing off your app UI, as well as pointing out key app features with text.
Don't include too much text, and don't make the text too small. Only 4% of people enlarge the portrait screenshots on the App Store, and everyone else will simply skim over them.
By adding captions that are large and easily scannable, you can almost guarantee that they will be readable on most modern smartphones and tablets.
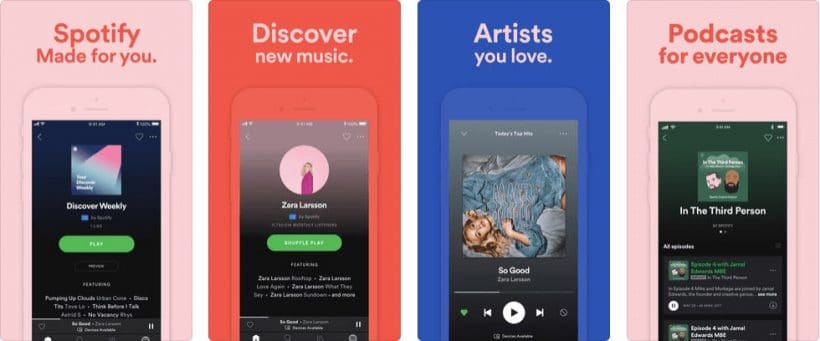
Check out how easy it is to scan Spotify's app store screenshots thanks to their simple, large text:

Don't make it hard for people viewing your page to read and get value from your screenshots.
2. Show Off Your Brand
When your audience members visits your page in the App Store, they want to be sure they're in the right place.
If you had any doubts over the legitimacy of an app, you're not going to download it, and your users wouldn't either.
To get over this, make sure you focus on highlighting the uniqueness of your brand, to prove to your audience that they're in the right place. If you use a particular color palette or fonts on you website, make sure they're present in your screenshots to instantly show your audience that they're in the right place.
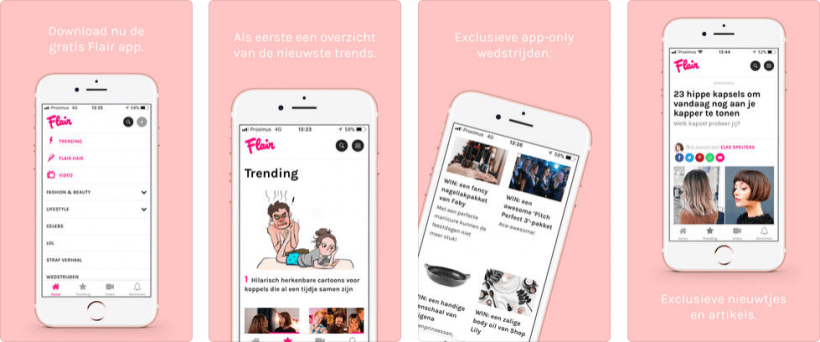
Flair, who are a large lifestyle publisher based in Belgium, and a MobiLoud customer, show off their unique color palette in their app store screenshots, and use their logo in relevant spots to reinforce that this is their official app.

Incorporating your branding into your app screenshots will be a good way to convince your existing audience to hit the Download button as soon as they arrive on your App Store page.
3. Combine Screenshots
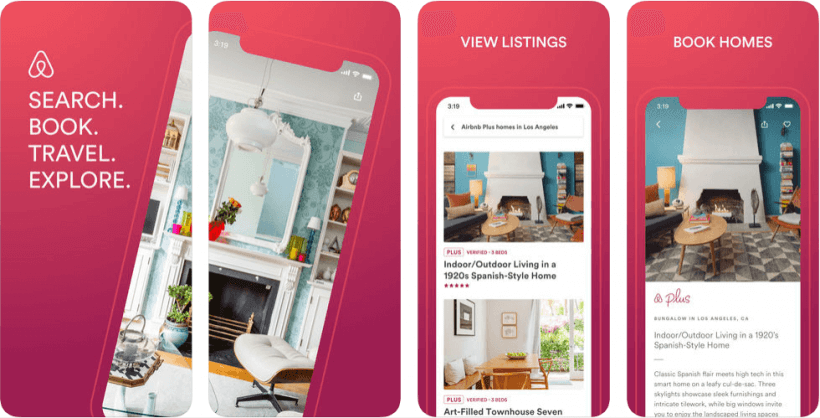
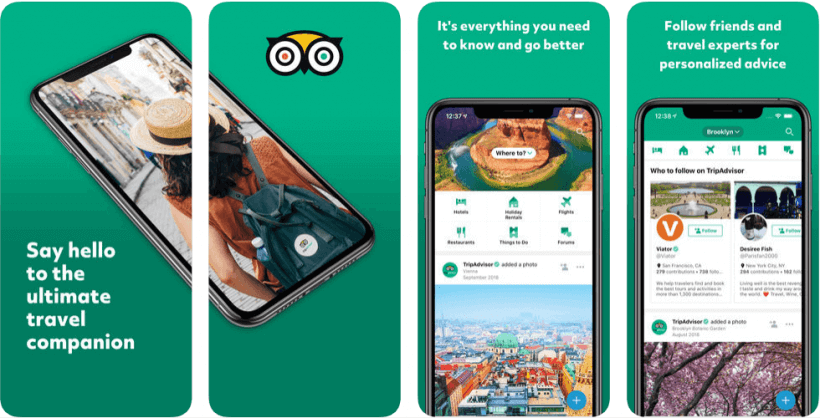
Despite having limited space for screenshots, you can maximize the value that you and your app store page viewers get from them by combining screenshots to create one larger image.

By using this method, you can create an App Store presence that is reminiscent of a landing page, and it will make your app stand out from the crowd.
There are a host of apps using this technique to good effect. Trip Advisor use this technique in combination with an isometric image that make their page look modern and professional.

Another important part of creating these compelling visuals is making sure they use the latest devices.
If someone viewing your app store page is using an iPhone X and your app screenshots include an iPhone 5, your users will notice the difference. It's worth refreshing your screenshots whenever new flagship devices are released.
A useful tool for creating device screenshots is MockUPhone - you can quickly create high quality screenshots within phone frames to ensure you're displaying the latest smartphone versions.
4. Use Benefits-Driven Copy
Think of your App Store page like a landing page.
When someone lands on your website, you want to show them the benefits, and get them to take an action of your choice through a call-to-action.
Your App Store page should work the same way. You want to show off exactly why someone should download and use your app, like you would on your website homepage.
Make sure potential users can understand your app's value propositions as soon as they see your App Store product page.
Each screenshot should focus on one key benefit of your app.
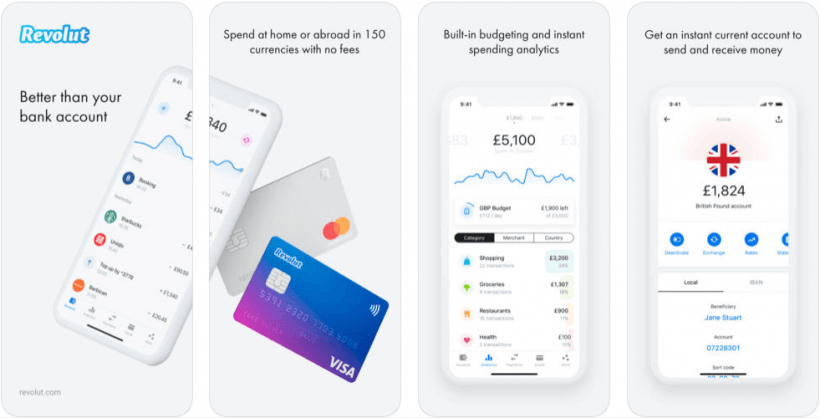
Check out Revolut's App Store Product Page for a strong example of benefits-driven screenshots. Their key benefits are highlighted in each screenshot:
- It offers more features than a traditional bank account
- You can travel abroad easily and use your Revolut card for free
- See Analytics on your spending habits
- Get an instant current account with them

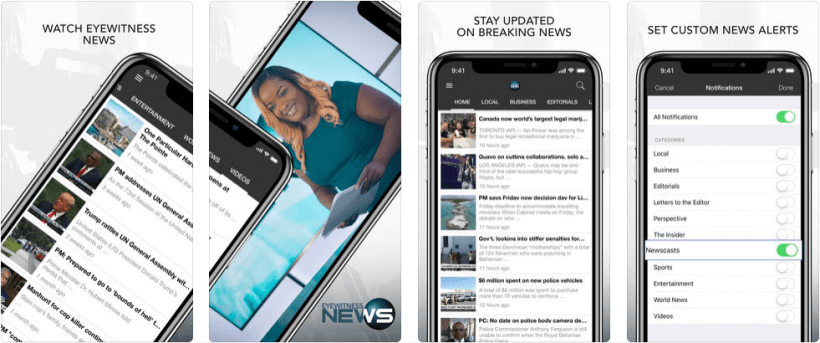
If you have a news or content focused app, you can demonstrate how users will interact with your app. One of MobiLoud's customers, Eyewitness News, start selling users on the value of their app using their screenshots. It effectively highlights the added convenience of having their mobile app.

By showing off key benefits, your users will already be familiar with what features to look out for, and the benefits of using them.
5. Highlight Unique Functionality
If your mobile app includes unique or interesting functionality that differentiates your app then you should include those as well. This is the place to show potential users why your app is worth their time over a competing app.
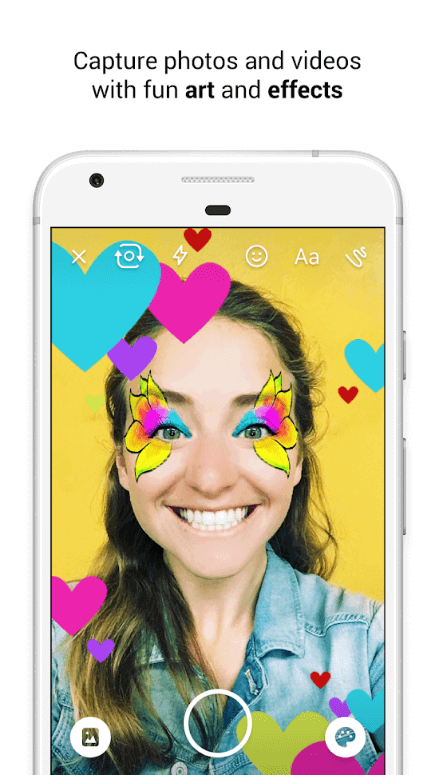
For example, Facebook Messenger show off their fun camera functionality in their App Store screenshots, which may not be possible in other chat apps.

Not all apps need features like Messenger, but we can still learn from their screenshot choice.
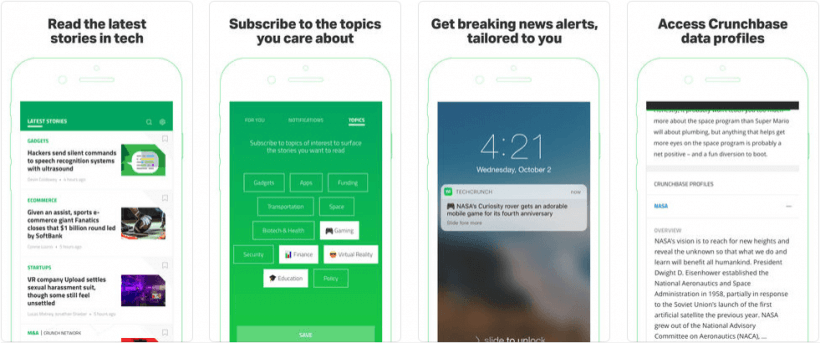
Showing off your unique features is relevant for apps that focus on news or other content, too (even though you may think they rely less on visual content). TechCrunch focus on their unique content, and highlight that you can access Crunchbase data profiles straight from the app, which is a compelling for their audience.
You also get to see how their stories are laid out, and the screenshots set the expectation for the app user experience.

6. Leverage User Reviews
Just like how adding testimonials can increase landing page conversions, adding testimonials and reviews to your app store screenshots are going to help you increase downloads.
You should be using reviews as much as possible, and both the iOS and Google Play App Stores encourage you to build reviews.
If you have media mentions, glowing testimonials from customers, or have ranked highly in your app category, you can include those in one of your screenshots. You might want to re-use your App Store ratings if your app has been live for a while already.
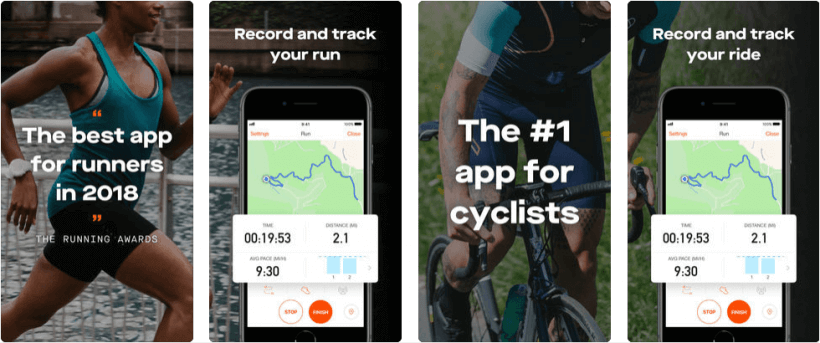
Strava use this tactic to good effect. Check out how they've highlighted a strong quote, "The best app for runners in 2018", from an authoritative source. This is a great use of screenshot space, as we all want to download apps that are going to add value to our lives and social proof will increase the likelihood of a download. It also proves exactly who Strava is for.

7. Use a Video Preview
4x as many consumers would prefer to watch a video about a product than read about it. Adding an app Preview Video has been found to increase install rates by over 25%.
You should be using the Video Preview available to you on both the iOS and Google Play App Stores to show prospective users why they should download your app. Keep in mind that if you do add a Video Preview it will be the first thing that people viewing your page will see.

You don't need a big production budget to create an App Preview, either. Apple require your video to be a recording of your app being used, which is exactly what people in the App Stores are hoping to see.
Make sure you record a voice over while walking your viewer through the video of your app, and make sure to add subtitles.
Using subtitles in videos have been found to improve comprehension, and also means that anyone who is hard of hearing, or who doesn't have their phone volume turned up can still watch and get value from your app store Preview Video.
Check out the guidelines below:
Video Preview Guidelines: Apple
- Video length: 15-30 seconds
- Resolution: 1080×1920 (iPhone S) / 886×1920 (iPhone X) / 1200×1600 (iPad)
- Must be a screen recording
- Autoplays in search results
Video Preview Guidelines: Google Play Store
- Video length: Google recommends 30-120 seconds. No required length.
- Resolution: YouTube video, no fixed resolution.
- Displays on your App Store page
Final note: Follow the Rules
Finally, you need to make sure your screenshots are up to the standards set by Apple and Google, and that you're making the most of the provided space.
Knowing the right app store screenshot size is a vital first step. You'll need to make sure your screenshots are up-to-date and will look good on the latest devices. You'll need to create different screenshots for both your iOS presence, and your Google Play presence.
Check out the up-to-date screenshot requirements via the links below:
Google Play Store Requirements
You should also aim to use all of the allotted space for adding screenshots. You technically do not need to use all of the slots, however you'll be leaving opportunities to sell the benefits of your app to potential users.
If you can't upload 10 unique and high quality screenshots, I'd still recommend uploading at least 6 to provide your audience with an insight into the app's content. If someone viewing your app store page can get a good idea of what your app is like, they'll be more likely to download it than if they were left in the dark about the app.
Both App Store's have different limits on number of screenshots, so take that into account when choosing.
Wrapping Up
Creating App Store Screenshots that help sell your app to potential users is a worthy use of your time.
From creating a preview video to showing off your 5-star reviews and unique app features, these screenshots are the perfect place to show off.
These screenshots are going to complement your App Store Optimization strategy to help you continually grow your App Store presence, and business!
Convert your website into a mobile app












